- 1 Introduction
- 2 Create a new Scratch project
- 3 Upload the Traffic Lights sprite
- 4 Duplicate the sprite
- 5 What is a sequence?
- 6 Create a custom block called 'run sequence 1'
- 7 Program 'run sequence 1'
- 8 Start the sequence
- 9 Send a message to the other traffic lights
- 10 Create a custom block called 'run sequence 2'
- 11 Receive the 'start 2' message
- 12 Send a message back to the first traffic light
- 13 Receive the 'start 1' message
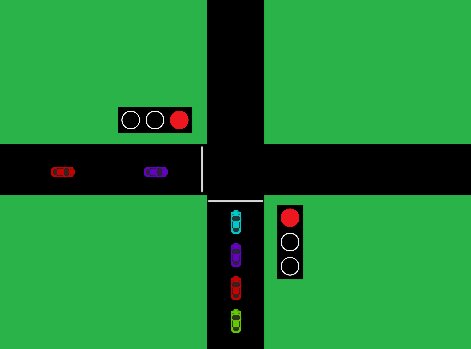
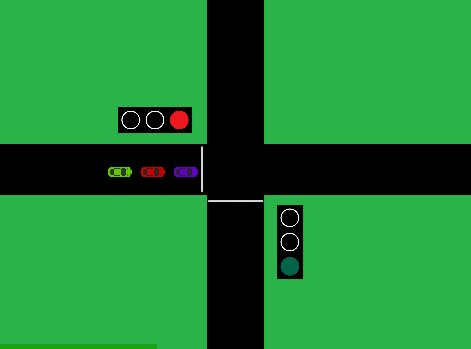
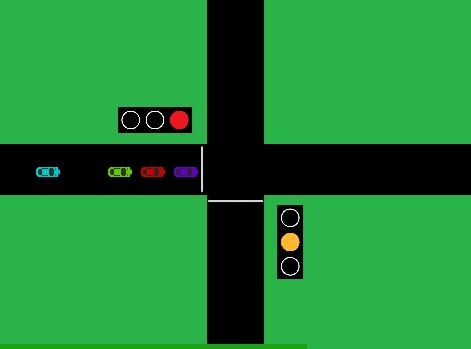
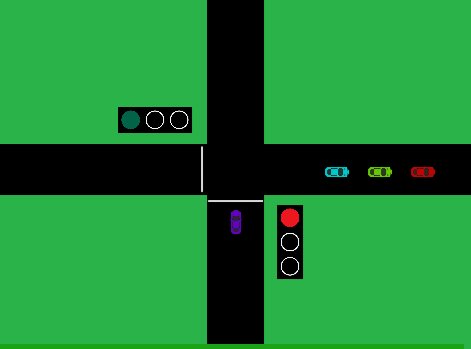
In the picture there are 2 roads with a set of traffic lights for each road. The traffic lights are set up to never be green at the same time, otherwise the cars would crash.
In this project we're going to program 2 sets of traffic lights. We're going to program them to go through a sequence, green, then orange, then red and we're also going to get them to communicate with each other so that while one set of traffic lights is going through it's sequence, the other set is showing red and waiting it's turn.

Go to the Scratch website, create a new project and delete the cat sprite.
Go to the Scratch website using the link below and click on the 'Create' link in the blue bar at the top.
By default, each new project starts with the cat sprite already added. To delete the cat click on the x in the blue circle beside the cat in the sprite list.

There is a traffic lights sprite file included with this step called "traffic lights.sprite3". Download it to your computer by right clicking on it and clicking "Save Link As...". Then once you've saved it to your computer, upload it into your Scratch project.
This sprite has 3 costumes. One each for showing green, orange and red.
You can upload images and sprite files into your project. To upload a sprite follow these steps:
- First save the image or sprite file onto your computer. You do this by right clicking on the image or link and then selecting 'Save image/link as...'.
- Choose a location on your computer such as your desktop and save the file.
- In your Scratch project, put your mouse over the Choose a Sprite button.
- Click on the 'Upload Sprite' button.
- Go to the folder you saved your file.
- Select the file and click 'Open'.
The new sprite will upload into your project and appear in the stage area.
We need 2 sets of traffic lights so follow these steps to create a copy of the traffic lights sprite:
- First drag the traffic lights to the left hand side of the stage area.
- Right click on the traffic lights sprite in the sprite list.
- Click on 'duplicate' and it will create a copy of it so you now should have 2 traffic light sprites.
We are going to program the traffic lights to show the lights in a sequence. In coding, a 'sequence' is the order in which instructions happen. For example if you were programming a robot to put on her shoe, the sequence would be:
- put on her sock
- put on her shoe
- tie her laces
For our traffic lights we are going to program them to go through this sequence:
- show green light for 10 seconds
- show orange light for 3 seconds
- show red light for 1 seconds
This lesson is copyright of Coding Ireland. Unauthorised use, copying or distribution is not allowed.
Scratch is developed by the Lifelong Kindergarten Group at the MIT Media Lab. It is available for free at https://scratch.mit.edu
