Go to the makecode.microbit.org website and create a new project.
Go to the Makecode.com Microbit website using the link below and click on the 'New Project' button underneath the 'My Projects' heading.
https://makecode.microbit.org/
Install the micro:bit app on your iPad or tablet.
Open the app, tap 'Create code' and then create a new project.

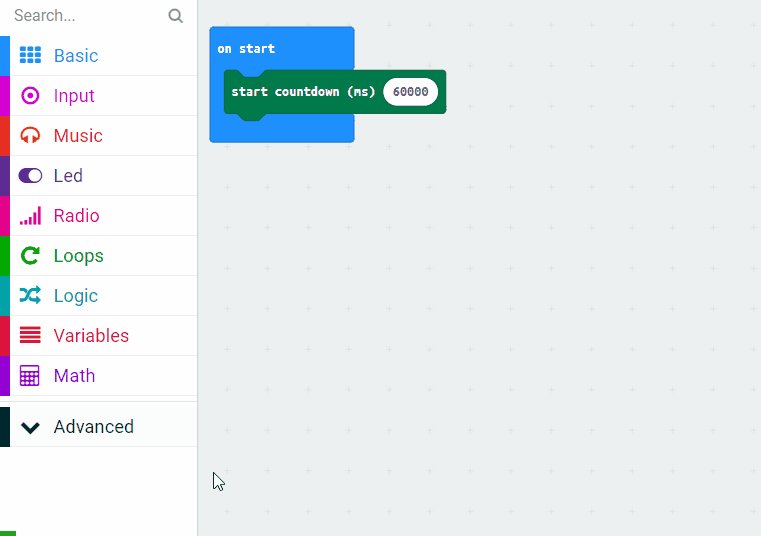
2 - Start the countdown
In the game the player will have 60 seconds to guess as many things as possible.
Add the following code to start the countdown and give the player 2 lives.
game.setLife(2) game.startCountdown(60000)
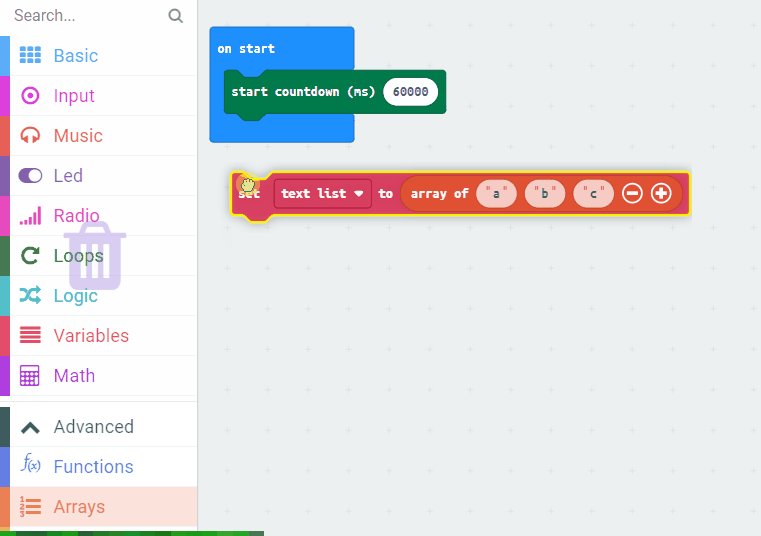
3 - Create a list of random things
We need a list of the random words that will appear on the Microbit screen (by scrolling across).
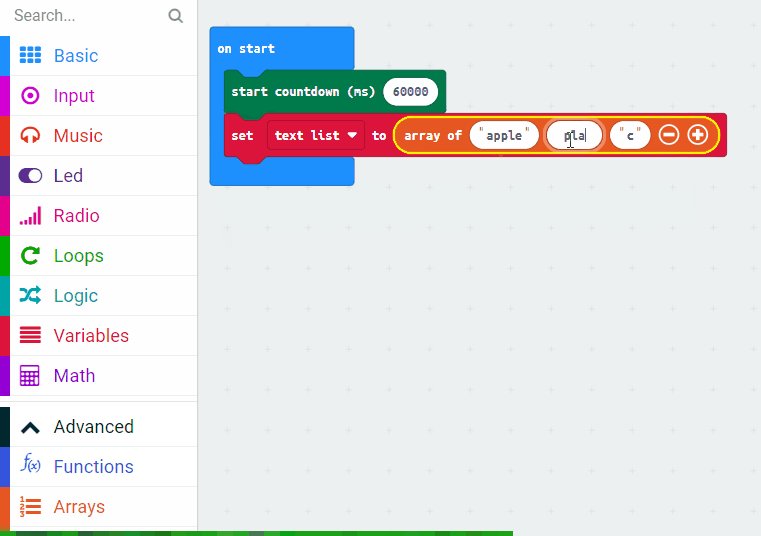
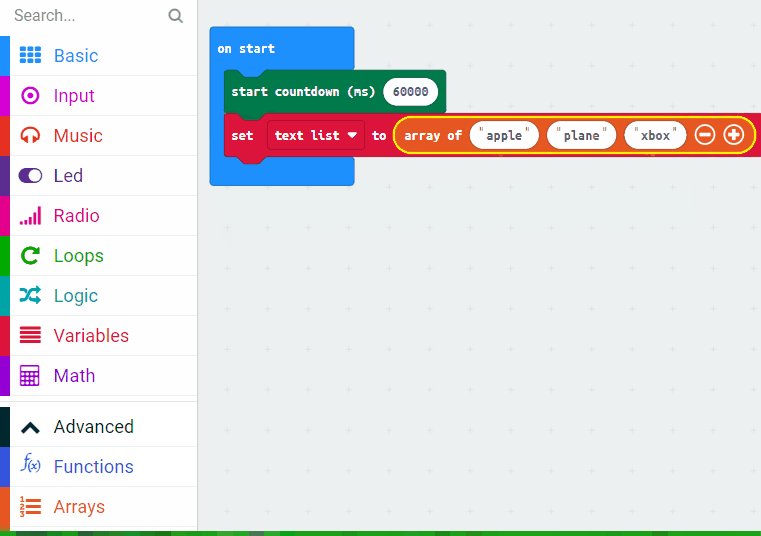
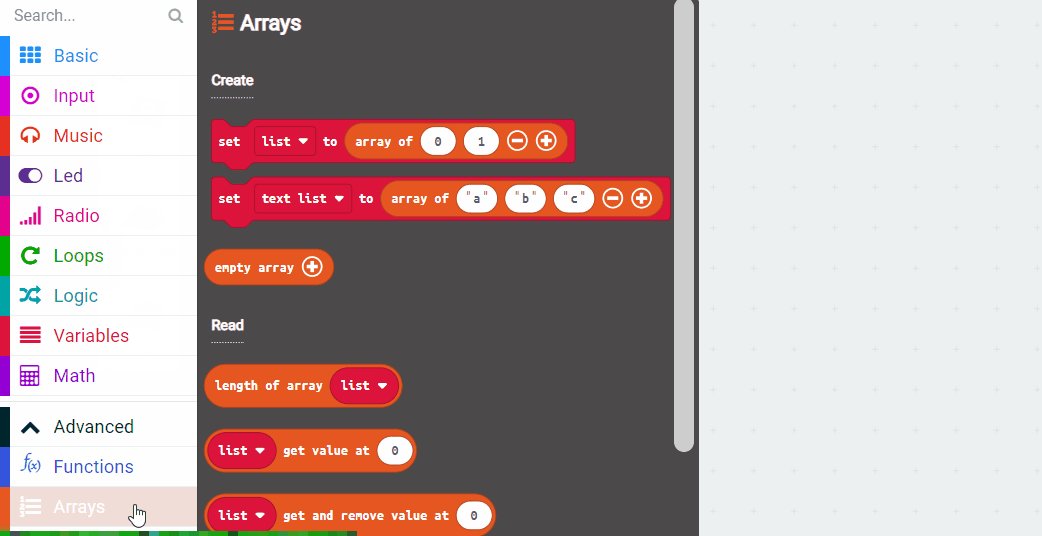
Create a text list by adding the following code underneath the start countdown block. Add in lots of different random things, animals, people etc.
game.setLife(2) game.startCountdown(60000) let text_list = ["Galway", "plane", "xbox", "Ronaldo"]

4 - Show one of the things
To get a new thing from the list, the player will put the Microbit with the logo up. When the Microbit detects this gesture, we will pick a random item from our list and display it.
So if we have 5 items in our list they will be indexed as follows:
0.) apple
1.) moon
2.) plane
3.) xbox
4.) Kerry
The amount of items (or length of our list) is 5, so if we are choosing a random item using the index we will need to choose between 0 and 4 (or between 0 and [5 minus 1]).
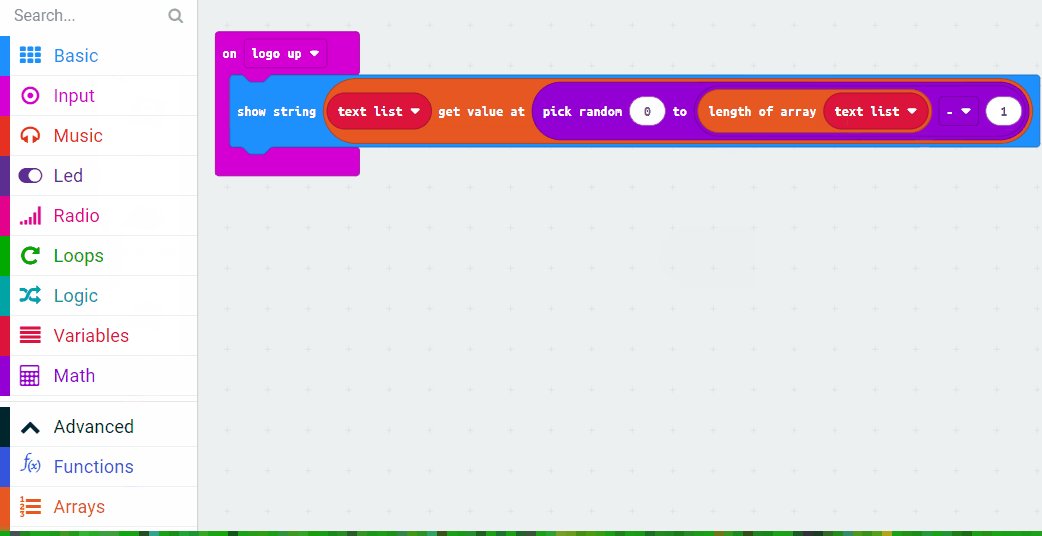
Add the following code.
input.onGesture(Gesture.LogoUp, function () {
basic.showString("" + (text_list[randint(0, text_list.length - 1)]))
})
let text_list: string[] = []

5 - Correct guess
When the item is being displayed on the Microbit the player will ask questions to the other people such as "Is it an animal?" or "Is it a place?".
If he or she guesses it right then they will tilt the Microbit so the screen is pointing down. This will give them a point.
Add the following code to your project.
input.onGesture(Gesture.ScreenDown, function () {
game.addScore(1)
})
This lesson is copyright of Coding Ireland. Unauthorised use, copying or distribution is not allowed.

