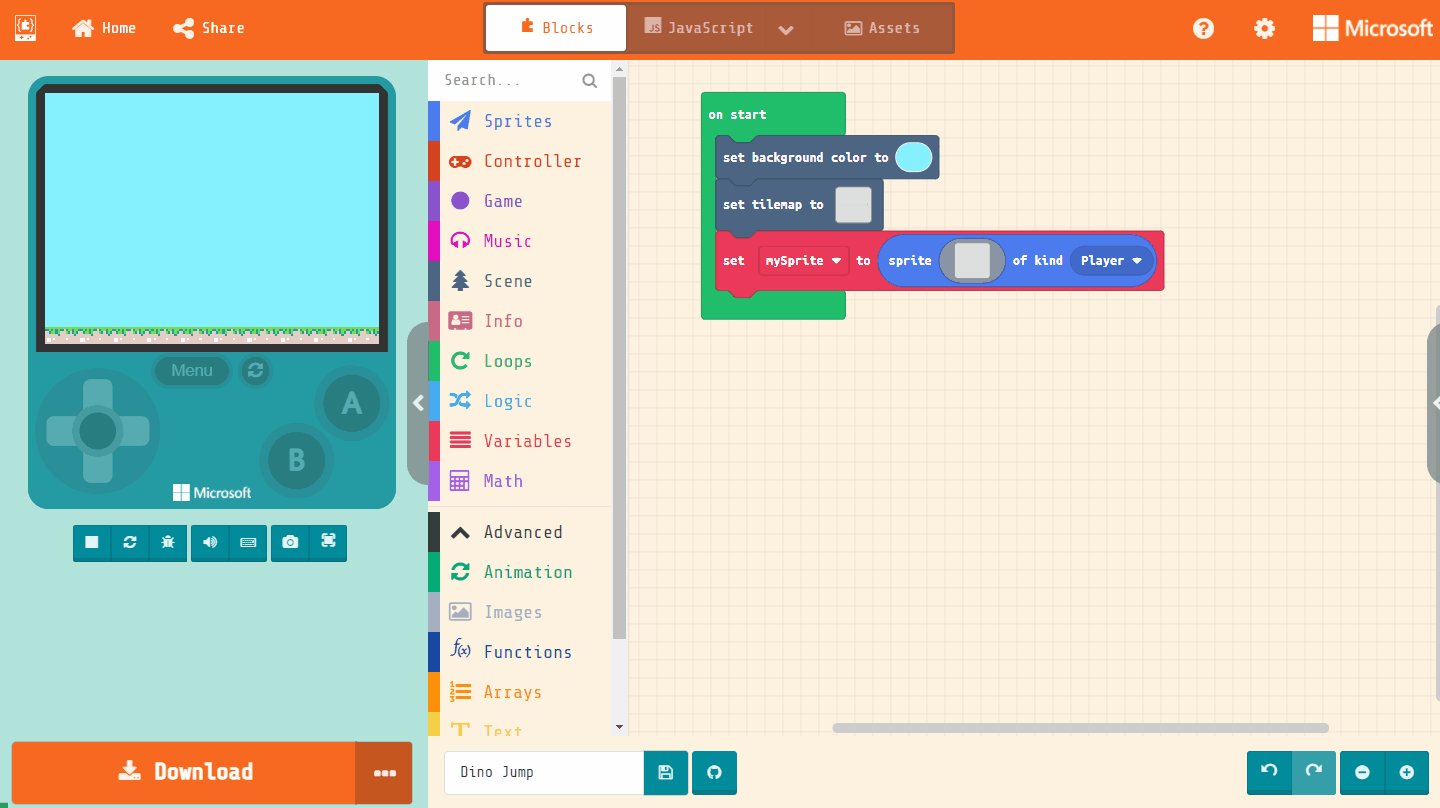
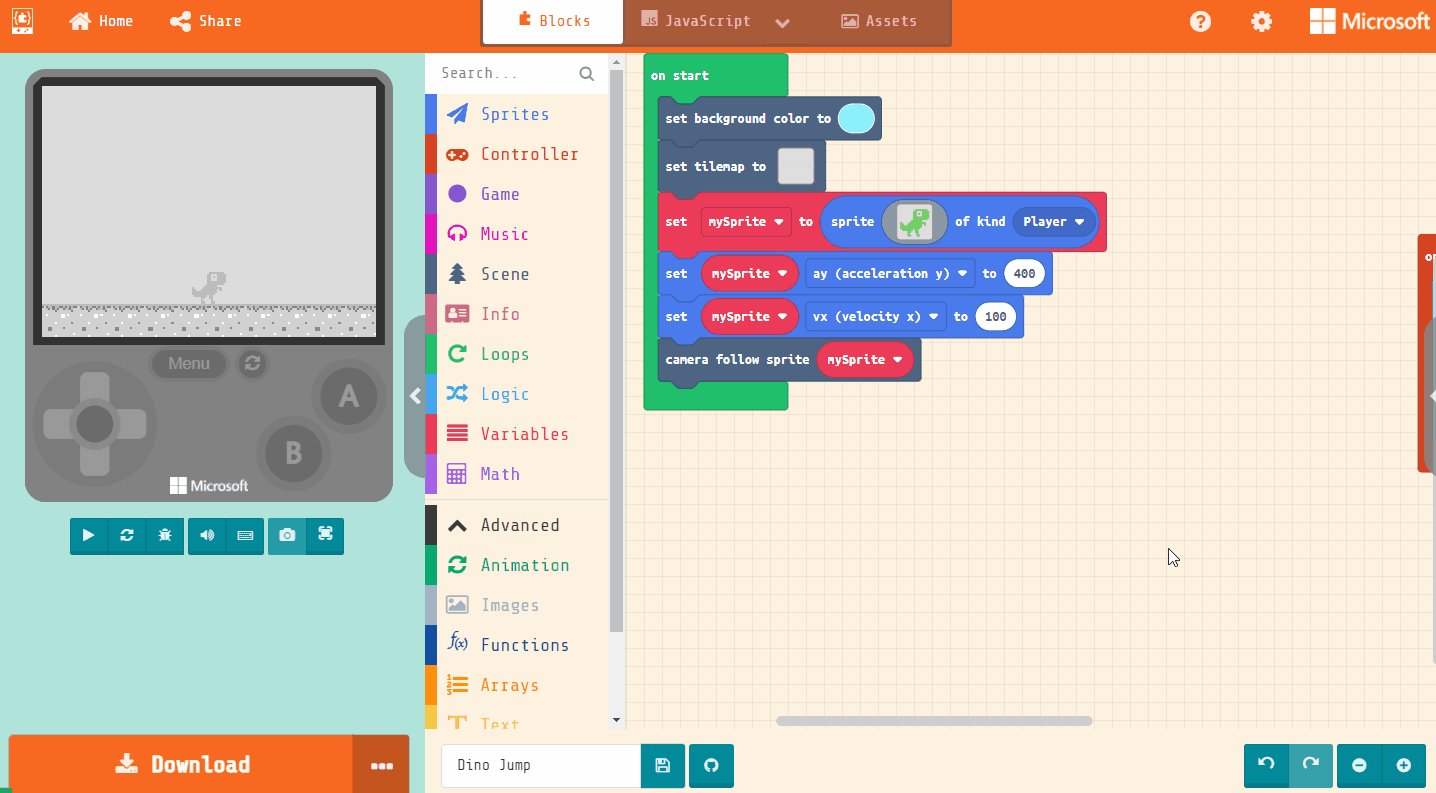
Go to the arcade.makecode.com website and create a new project.
In this game the dino will run through a long map and jump over cactuses, just like the classic Google Chrome game.
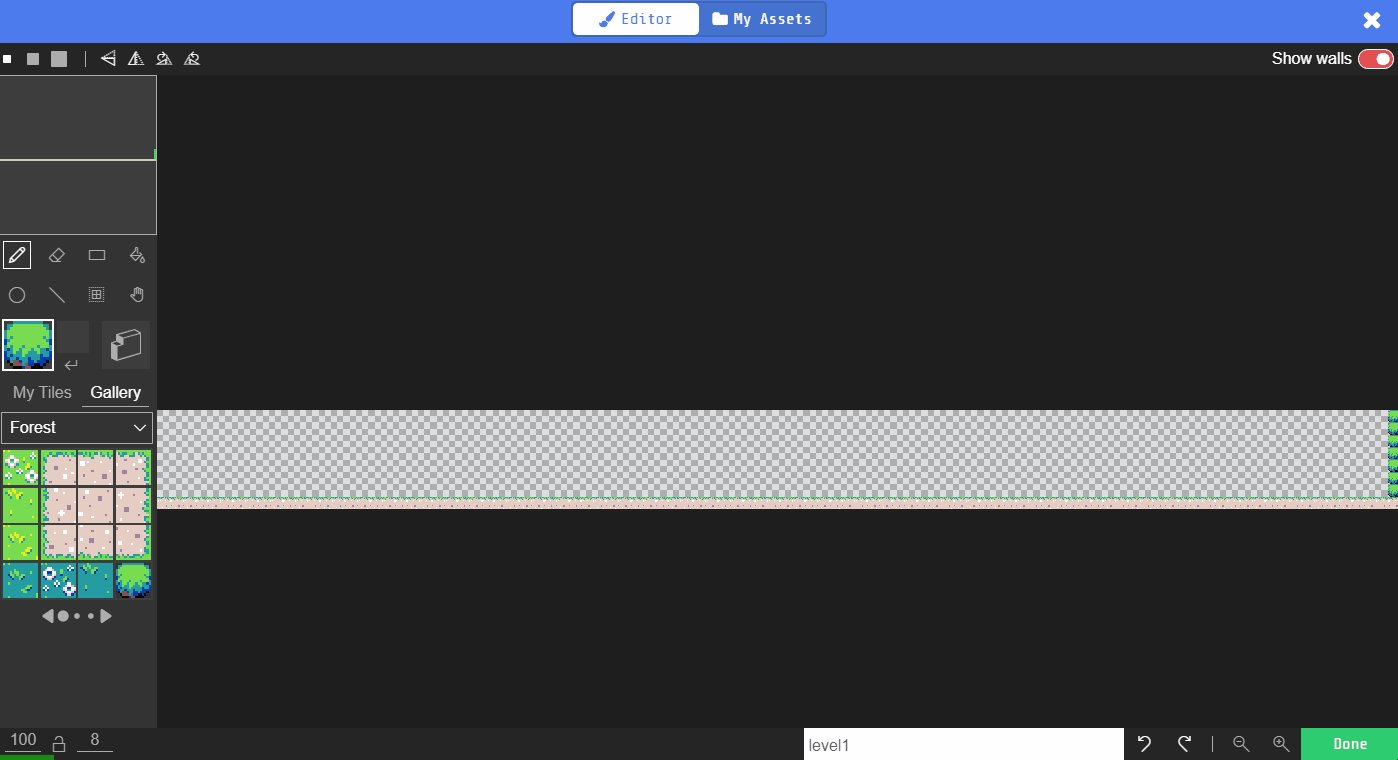
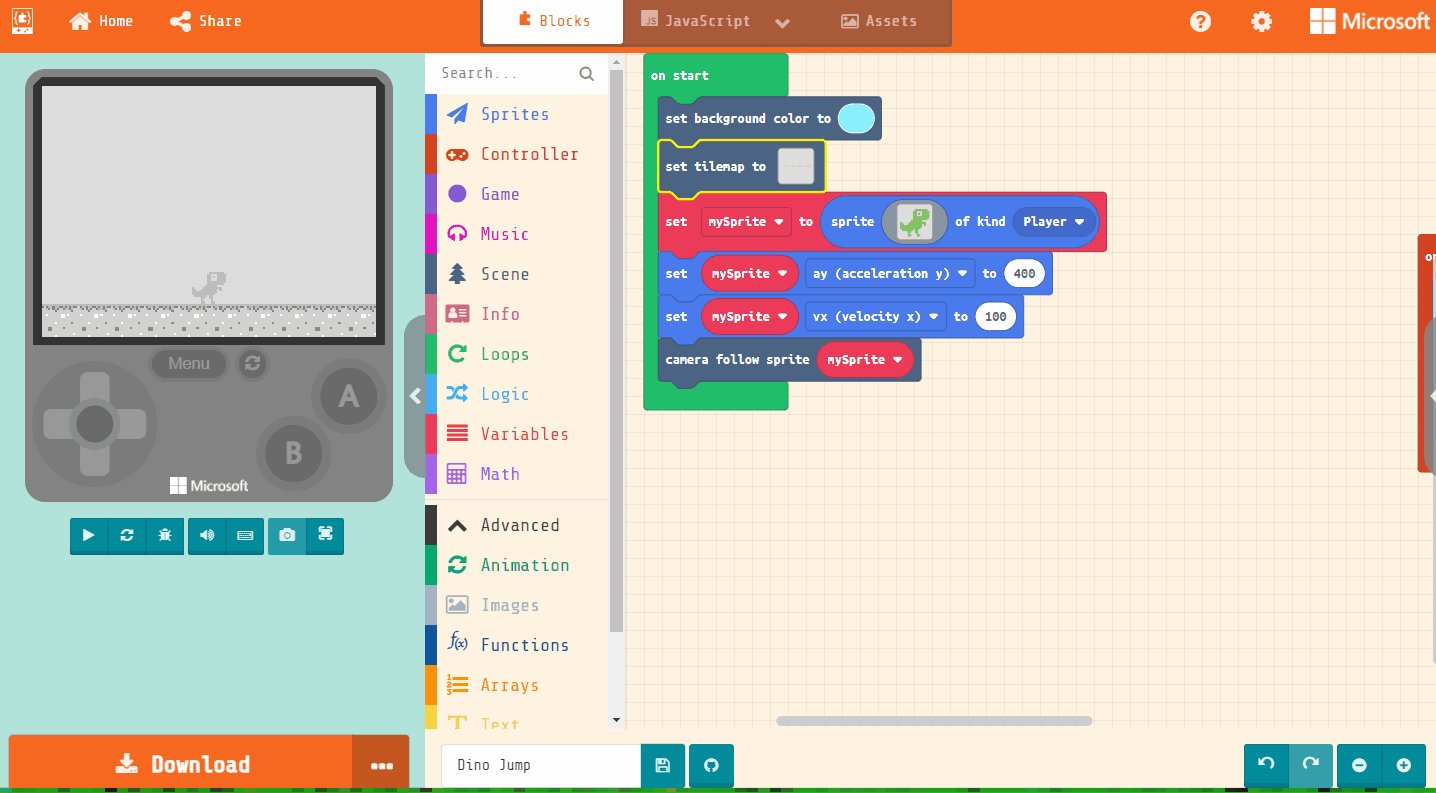
Add the following code and then click on the box in the set tilemap to block to open up the map editor.
scene.setBackgroundColor(9) tiles.setTilemap(tilemap`level1`)
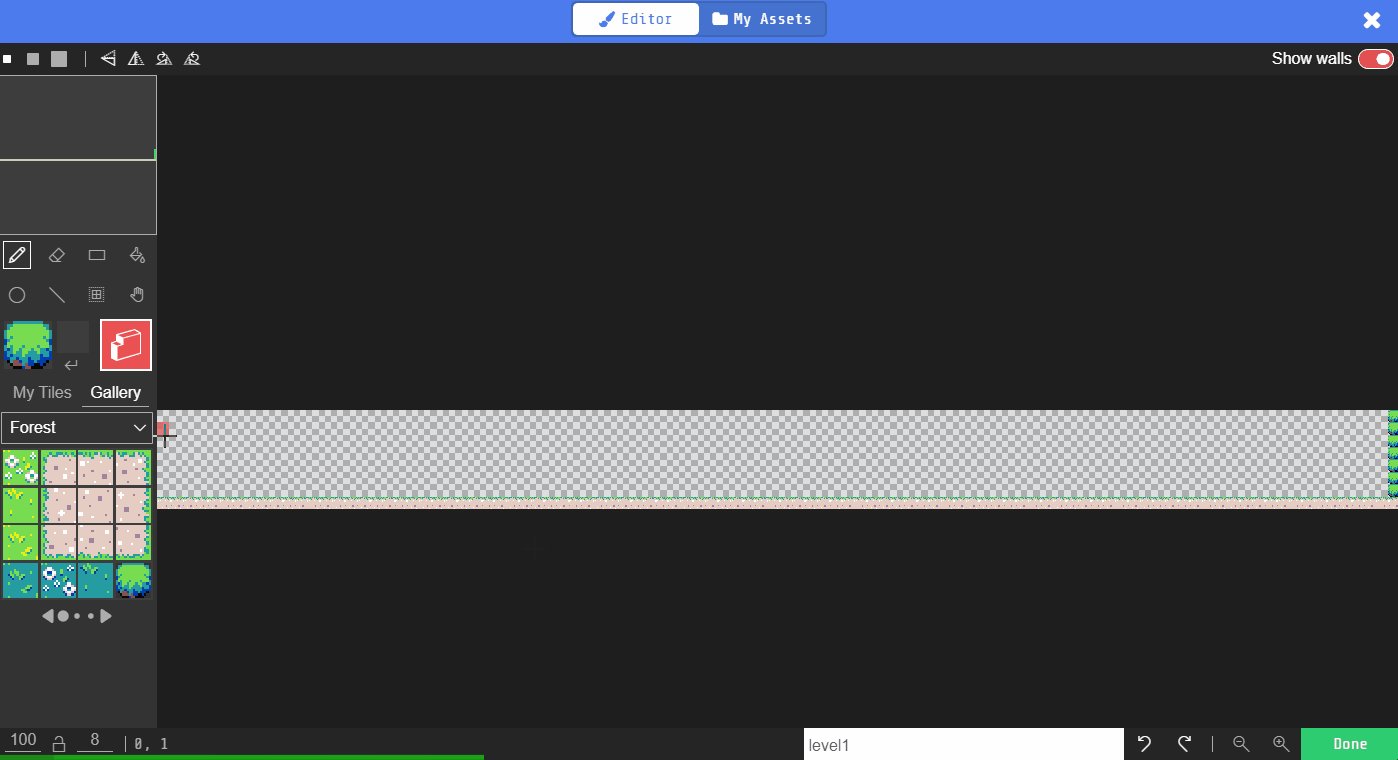
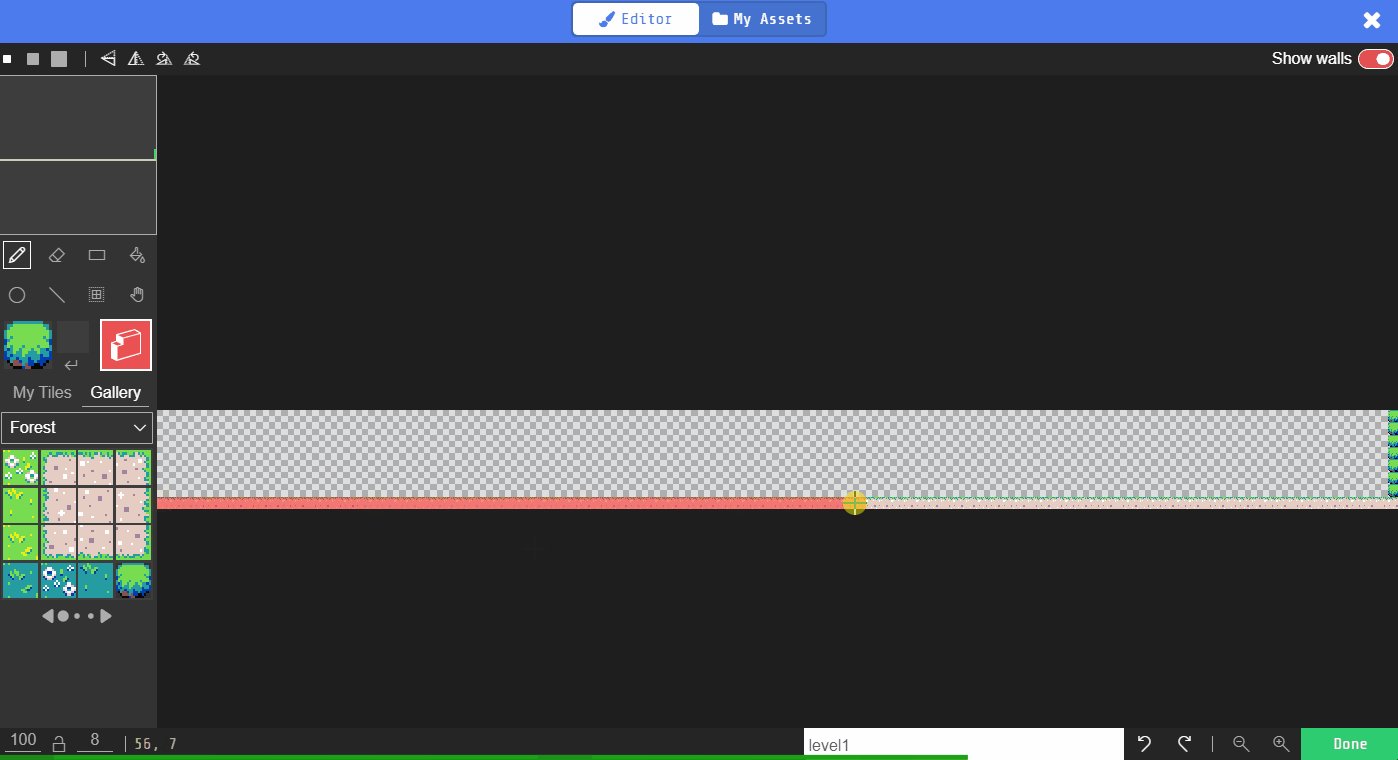
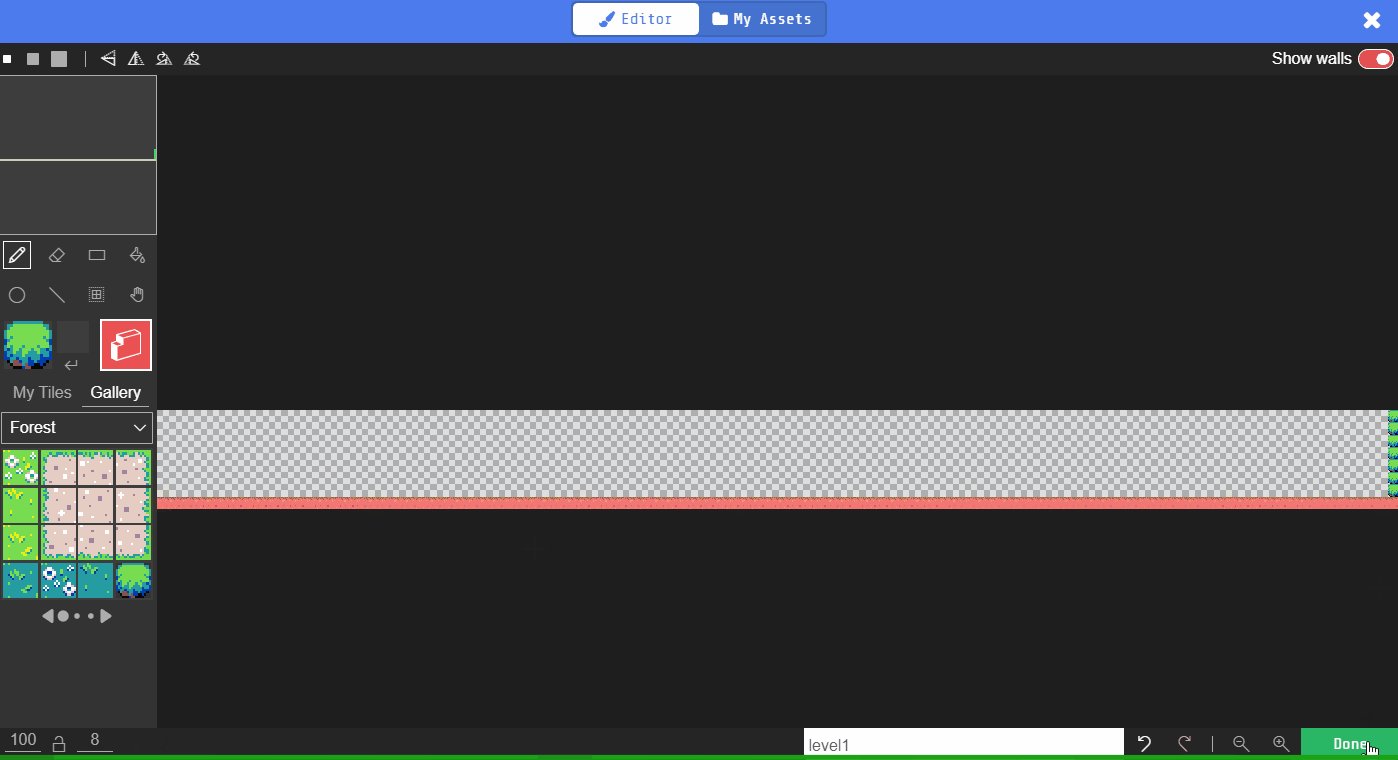
In the map editor, set the dimensions of your map to be width 100 and height 8. Then draw a ground tile all the way along the bottom and a finish tile at the end. You can choose any tiles that you want.
Then make all the ground tiles walls using the draw walls tool.


In the game you will be controlling a dino character that runs and jumps over the cactuses.
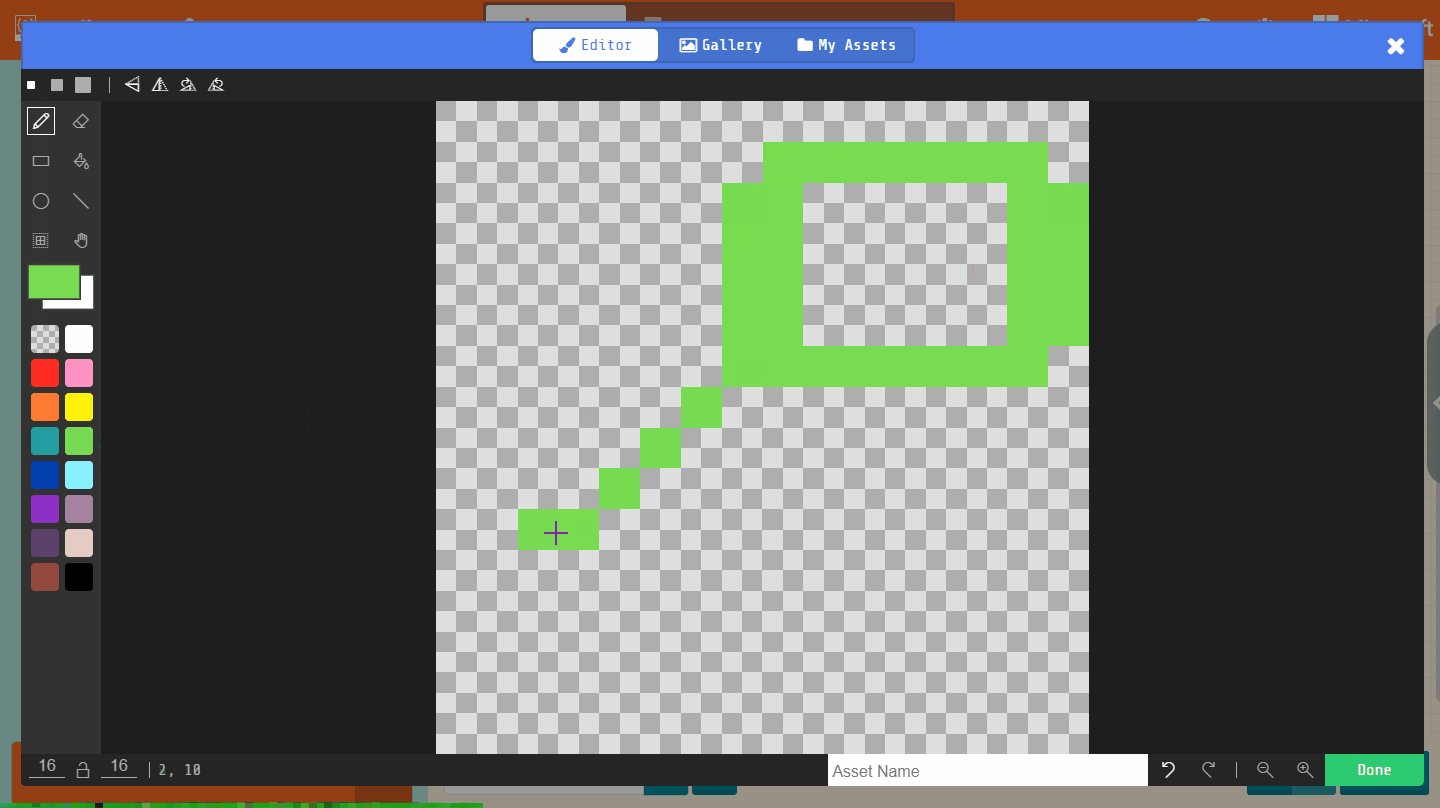
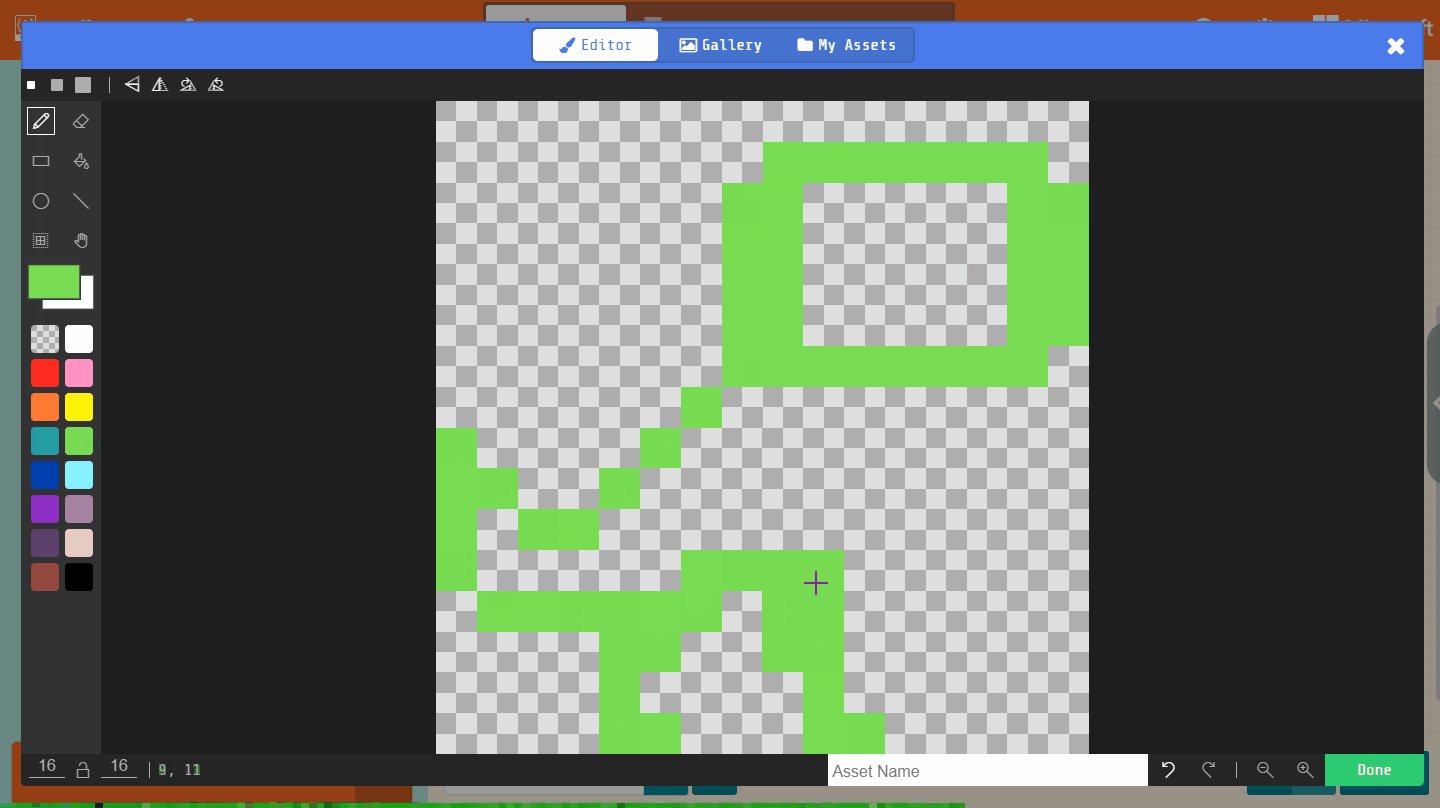
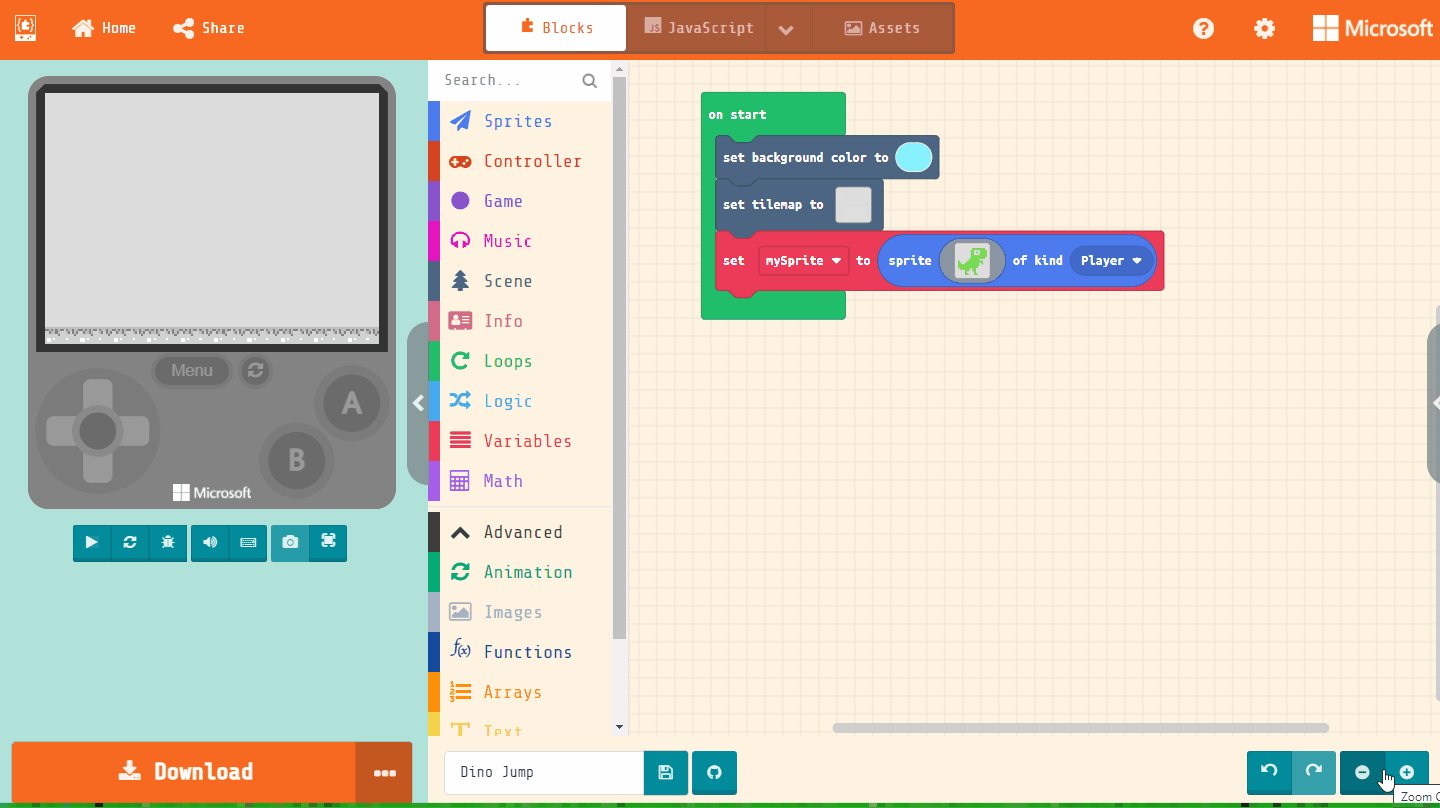
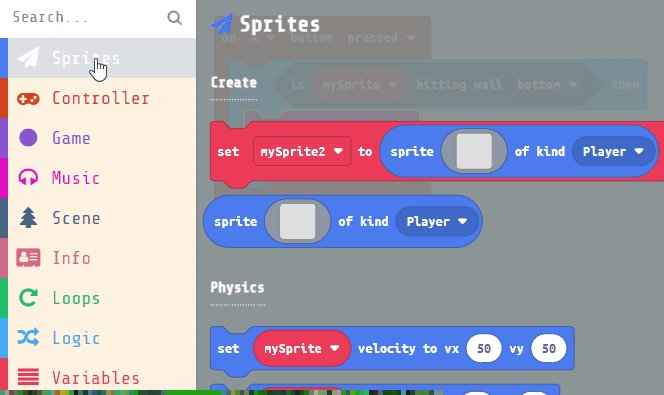
Add the following new code to your project to create your sprite and use the sprite editor to design your dino sprite underneath the set tilemap to block.
scene.setBackgroundColor(9)
tiles.setTilemap(tilemap`level1`)
let mySprite = sprites.create(img`
. . . . . . . . . . . . . . . .
. . . . . . . . 7 7 7 7 7 7 7 .
. . . . . . . 7 7 . . . 7 7 7 7
. . . . . . . 7 7 . 7 . 7 7 7 7
. . . . . . . 7 7 . . . 7 7 7 7
. . . . . . . 7 7 7 7 7 7 7 7 7
. . . . . . . 7 7 7 7 7 7 7 7 .
. . . . . . 7 7 7 7 7 7 . . . .
7 . . . . 7 7 7 7 7 7 7 7 7 . .
7 7 . . 7 7 7 7 7 7 7 7 . 7 . .
7 7 7 7 7 7 7 7 7 7 7 7 . . . .
7 7 7 7 7 7 7 7 7 7 7 . . . . .
. 7 7 7 7 7 7 . 7 7 . . . . . .
. . . . 7 7 . . 7 7 . . . . . .
. . . . 7 . . . . 7 . . . . . .
. . . . 7 7 . . . 7 7 . . . . .
`, SpriteKind.Player)
mySprite.ay = 400
mySprite.vx = 100
scene.cameraFollowSprite(mySprite)
The set [ay (acceleration y)] to block will simulate gravity by pulling the sprite down and the set [vx (velocity x)] to block will make the dino move to the right.
The camera follow sprite block will make the camera follow the sprite as it moves to the right.
Click on the gray box in the sprite block to open the Editor. You can choose a sprite from the Gallery or you can paint your own sprite using the Editor.


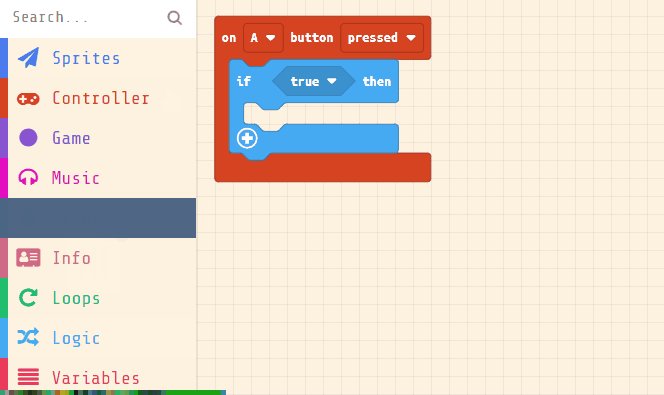
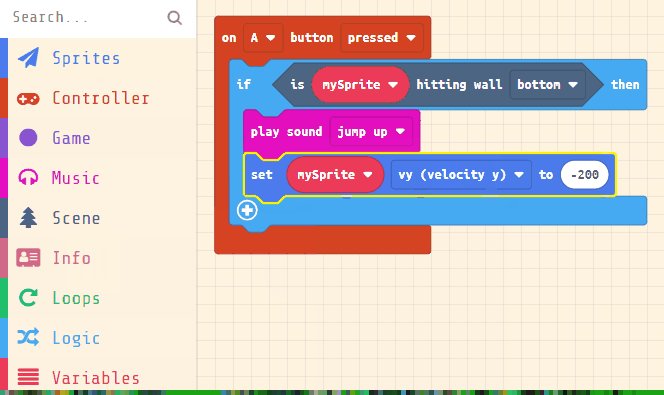
Now let's program the A button (the space bar on your keyboard) to make the dino jump. You can only jump when the dino is touching the ground so we will use an if then block to test if mySprite is hitting wall [bottom].
If it is then we will play sound [jump up] and set [vy velocity y] to -200 this will make mySprite move up.
Add the following code.
controller.A.onEvent(ControllerButtonEvent.Pressed, function () {
if (mySprite.isHittingTile(CollisionDirection.Bottom)) {
music.jumpUp.play()
mySprite.vy = -200
}
})
let mySprite: Sprite = null


Now let's add some cactuses the tile map.
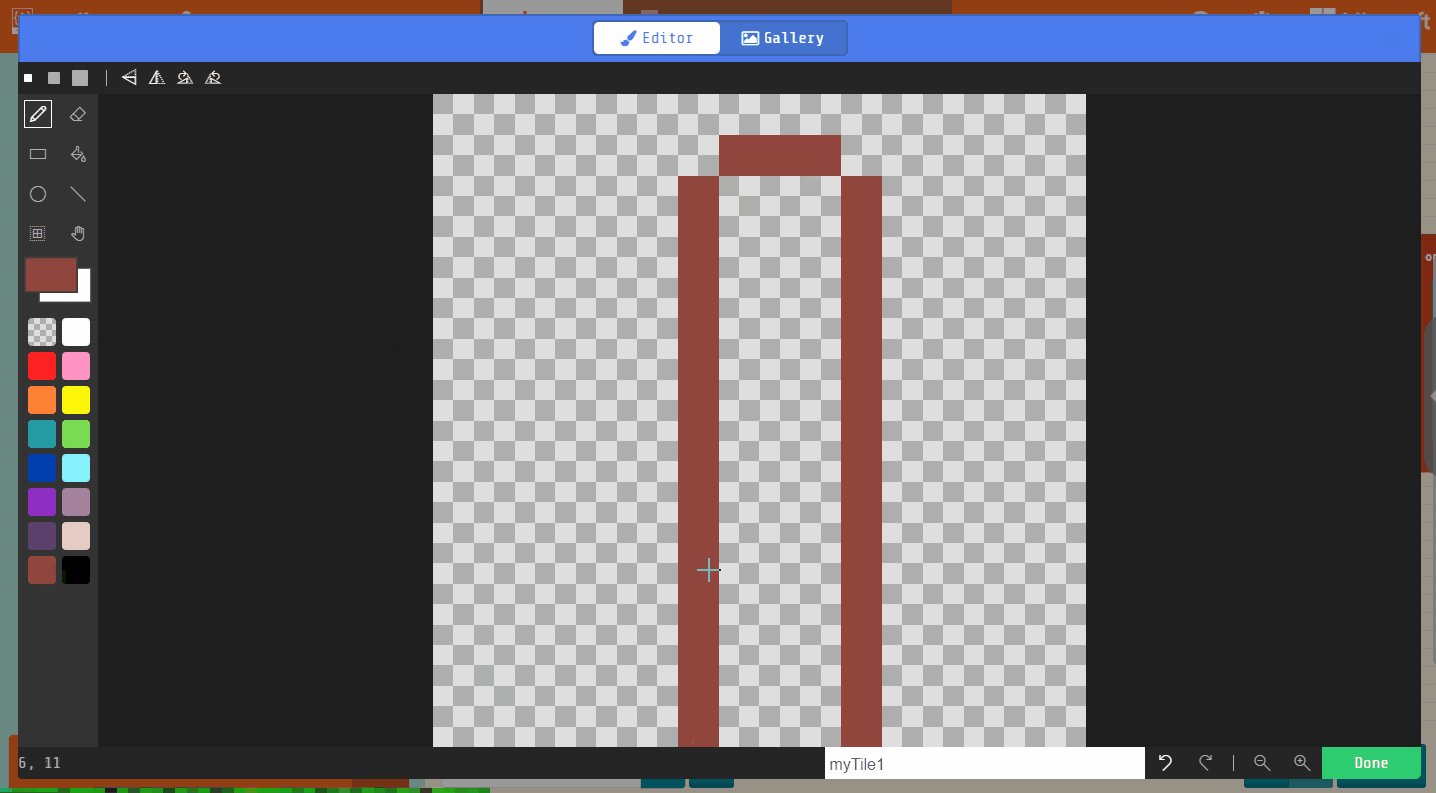
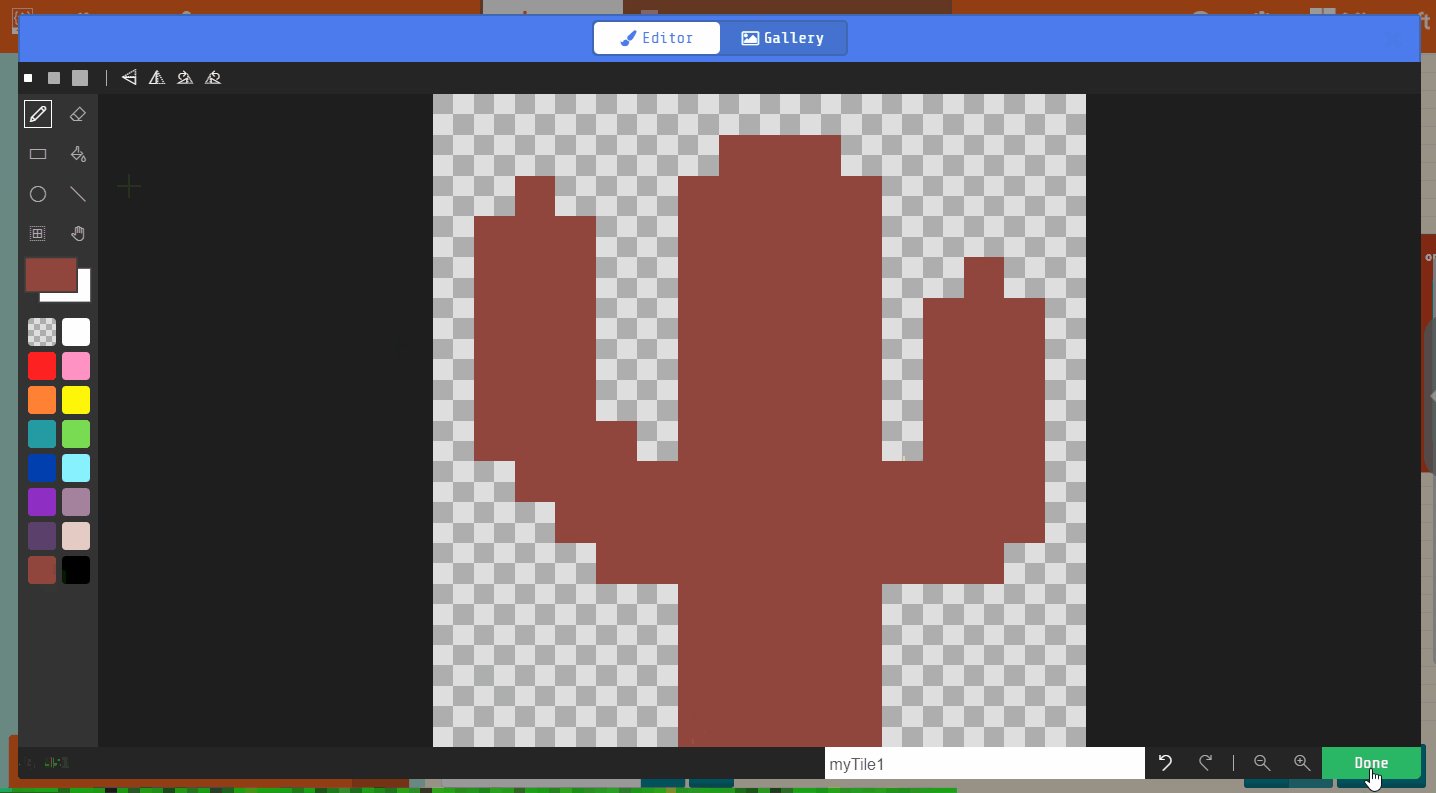
Click on the box in the set tilemap to block, add a new tile and paint a cactus. Then place the cactuses at different points along your map.



This lesson is copyright of Coding Ireland. Unauthorised use, copying or distribution is not allowed.

