What is an autonomous car?
An autonomous car (also known as a driverless car, self-driving car or robotic car) is a car that is capable of sensing what is around it and navigating without a person driving.
How does it work?
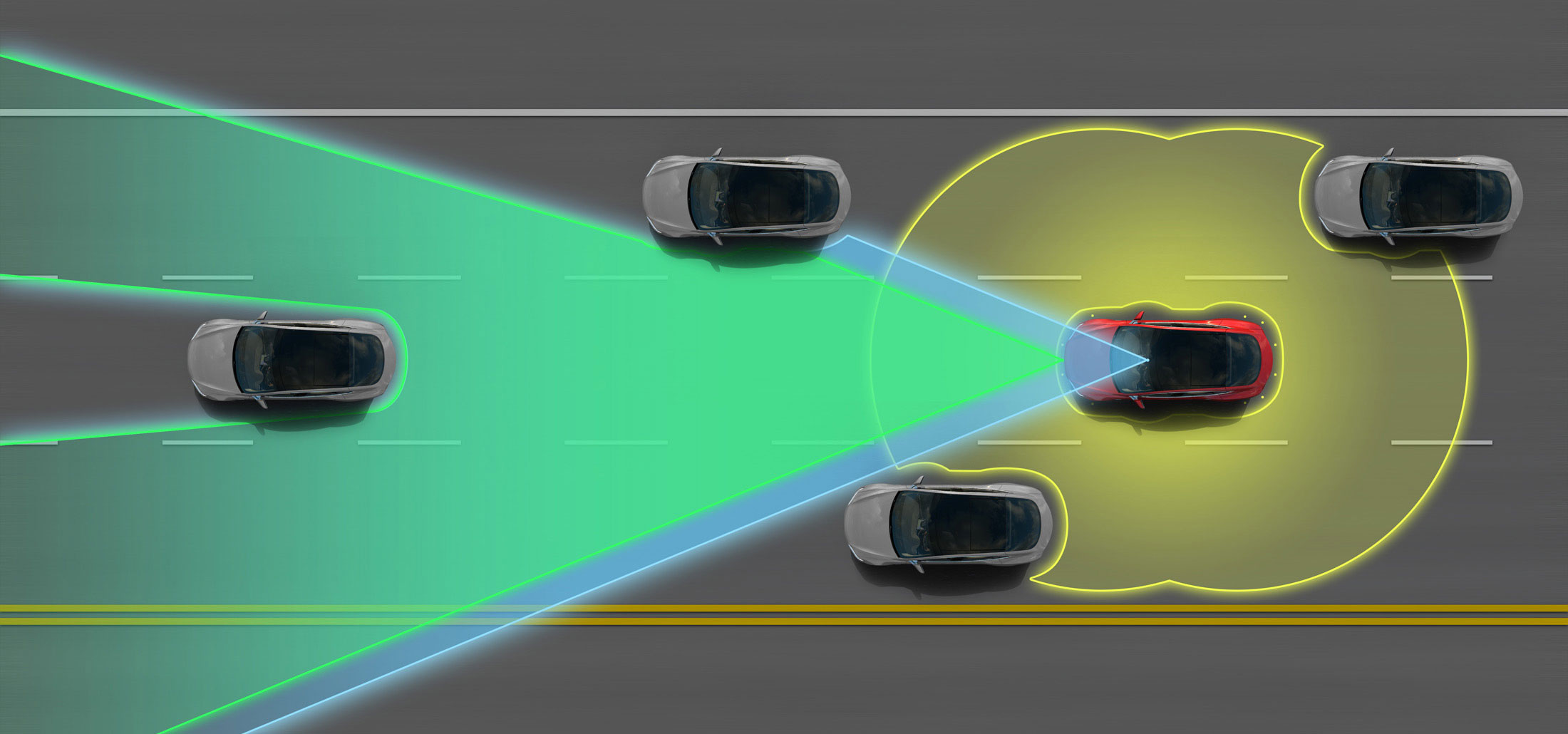
Autonomous cars use a variety of techniques to detect their surroundings, such as radar, laser light, GPS, odometry and computer vision. They have advanced control systems that interpret sensory information to identify appropriate navigation paths, as well as obstacles and relevant signage.
The following 2 minute video shows some of the different cameras that a Tesla autonomous car uses to sense where the road is and all the different objects that it comes close to such as people and other cars.
The video is to show how a real autonomous car works by using sensors and cameras. You don't need to watch the whole video, just enough to give the students an idea.
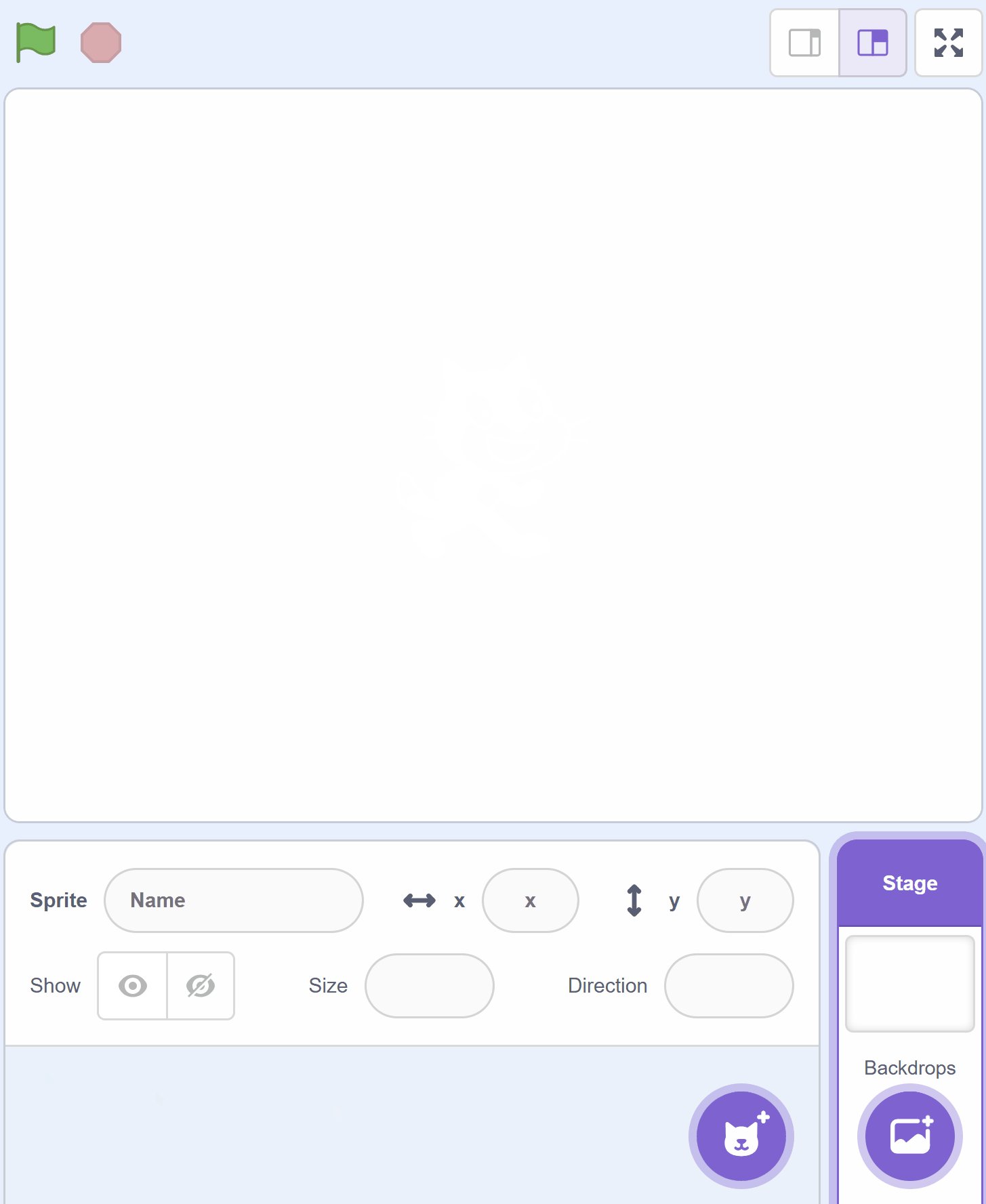
Let's program our own autonomous car! First, create a new Scratch project and delete the cat sprite.
Go to the Scratch website using the link below and click on the 'Create' link in the blue bar at the top.
By default, each new project starts with the cat sprite already added. To delete the cat click on the x in the blue circle beside the cat in the sprite list.
Included with this step is a car picture that we're going to upload into our Scratch project. First download the picture file onto your computer and then upload it into your project.
You can upload images and sprite files into your project. To upload a sprite follow these steps:
The new sprite will upload into your project and appear in the stage area.
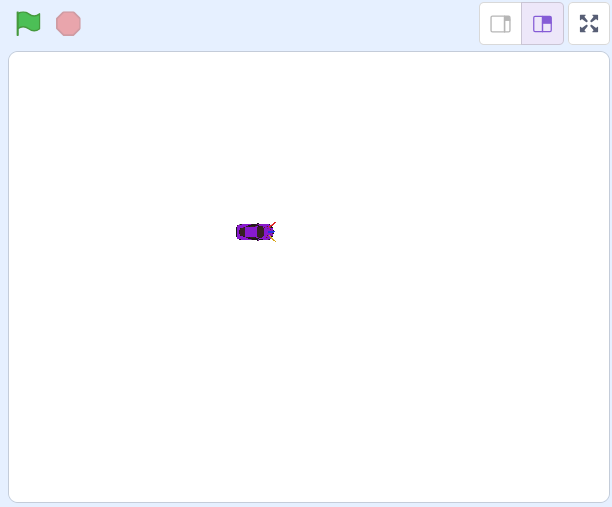
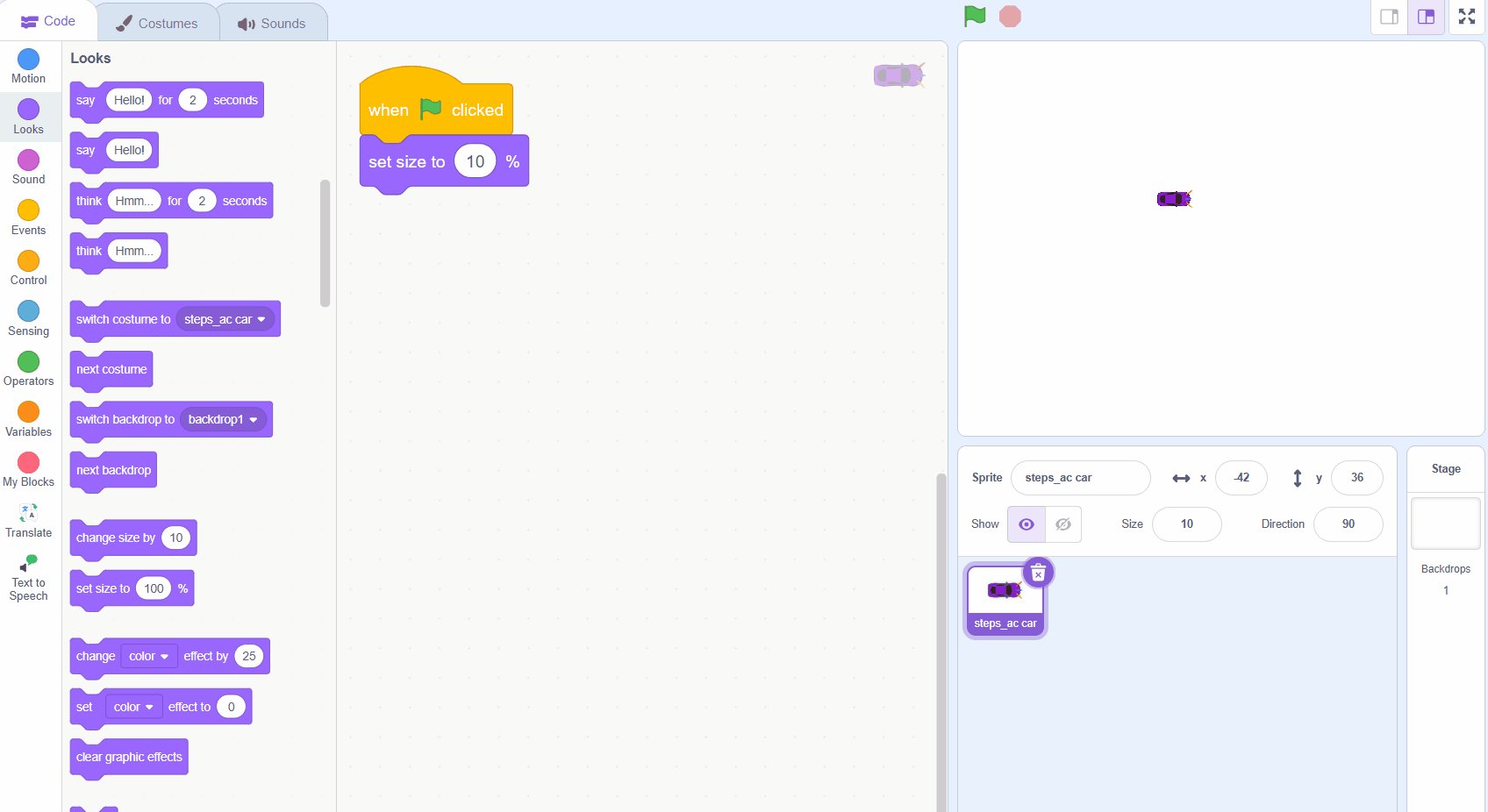
As the car sprite is very large, we'll need to shrink it so that it has room to move around. We're going to shrink it to 10% of it's original size.
Add the following code to the car sprite:
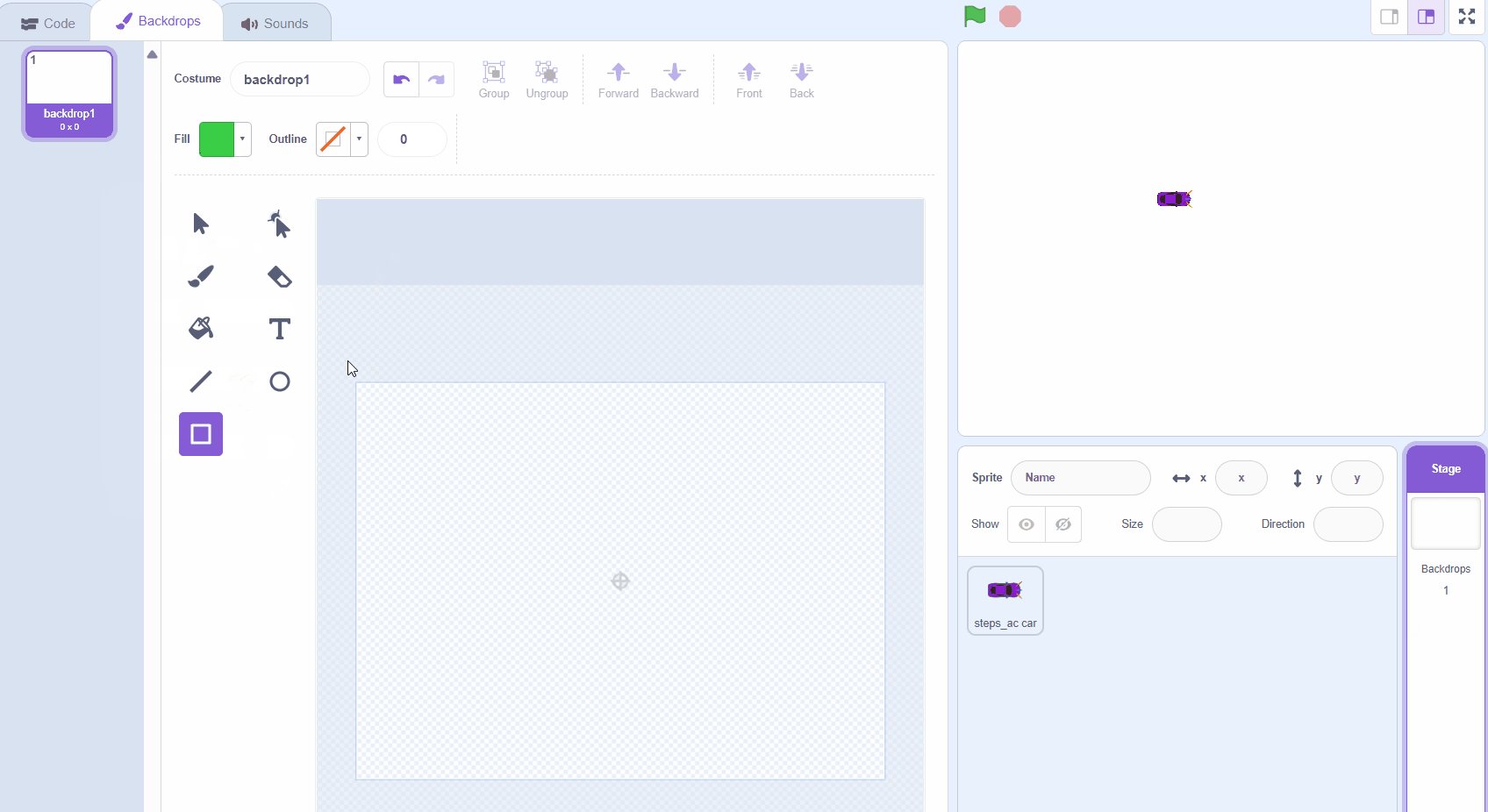
We're going to use the backdrop editor to draw a racing track. To open the backdrop editor do the following:
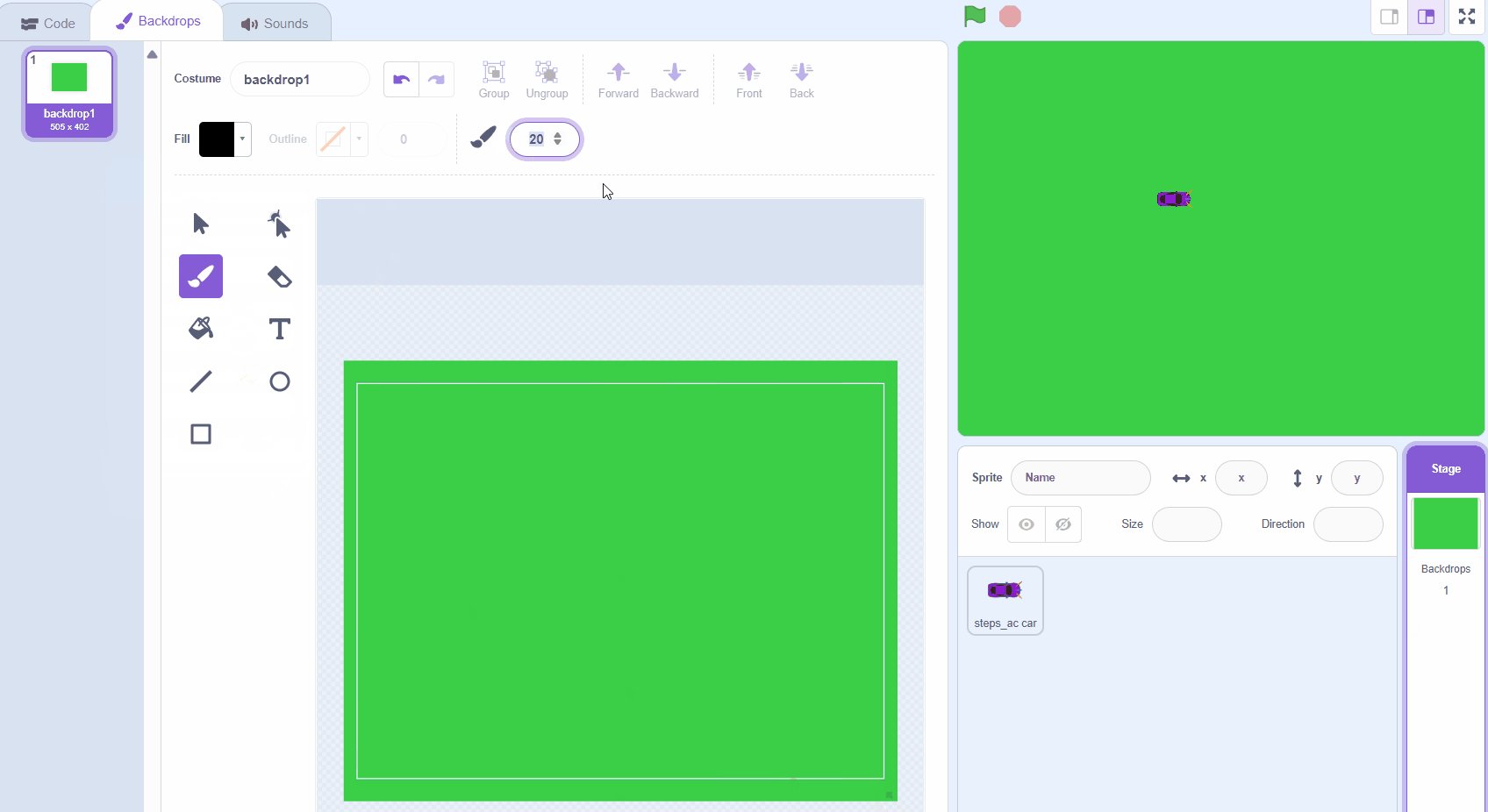
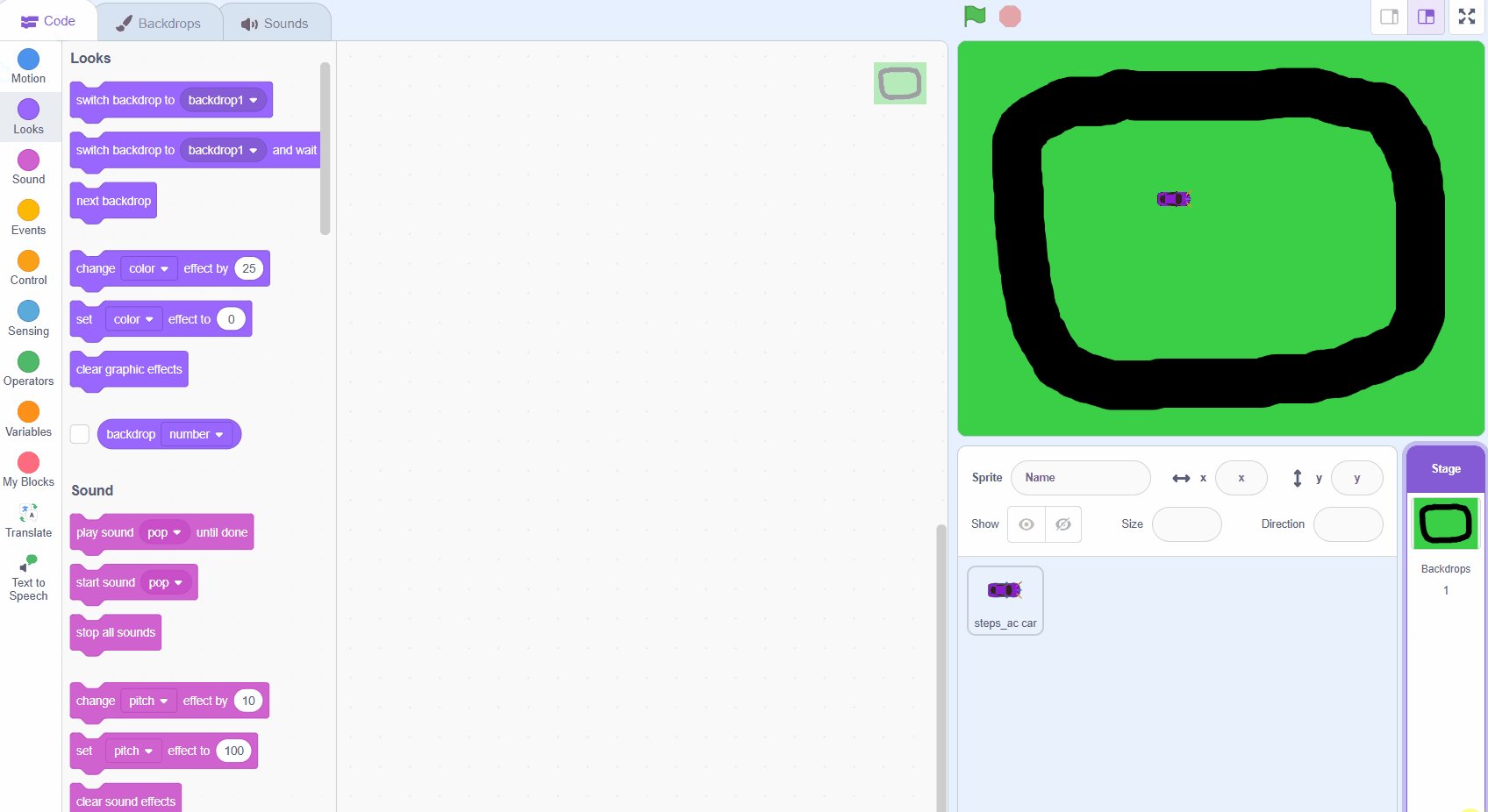
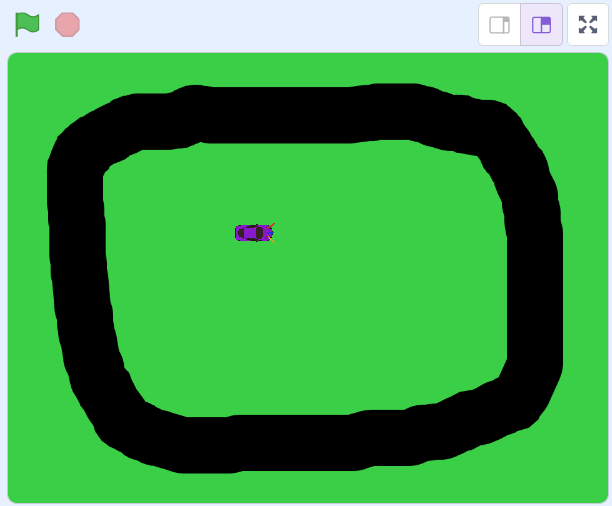
Next we're going to draw a race track. First we will draw a green box that covers the stage area and then we will draw a black track. Follow these steps:
Use the undo button if you make any mistakes. Once you've drawn your track click on the 'Code' tab up the top right of your screen.