In this lesson, we’re going to explore how to make our Scratch projects more dynamic by using moving backgrounds and scene transitions.
Imagine a city bus driving through different parts of the city—now you can bring that to life in your project! By the end of the lesson, you’ll know how to animate a background and create smooth transitions between different scenes
Go to the Scratch website using the link below and click on the 'Create' link in the blue bar at the top.
By default, each new project starts with the cat sprite already added. To delete the cat click on the x in the blue circle beside the cat in the sprite list.
To add a sprite from the sprite library follow these steps:
You can use search box or the filter links (Animals, People, Fantasy etc) to locate your sprite.
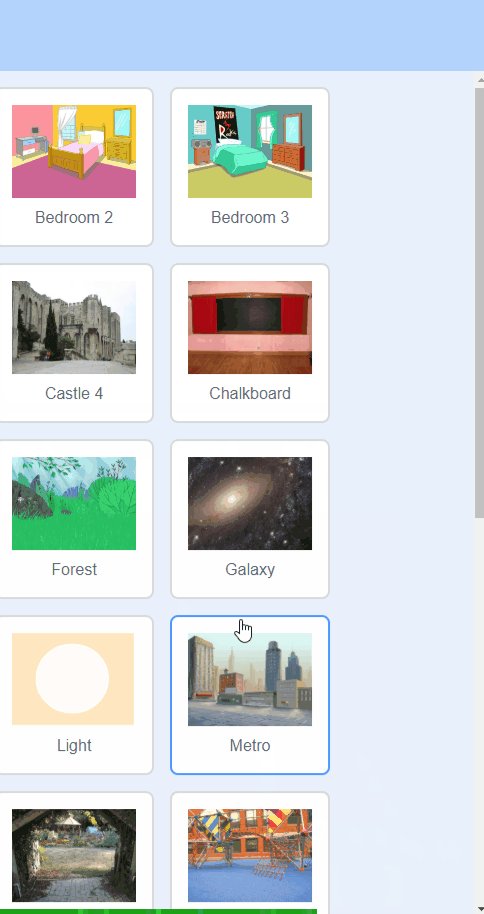
Choose the first background from the backdrop library. Let’s start with a city street.
This will be where the bus begins its journey.
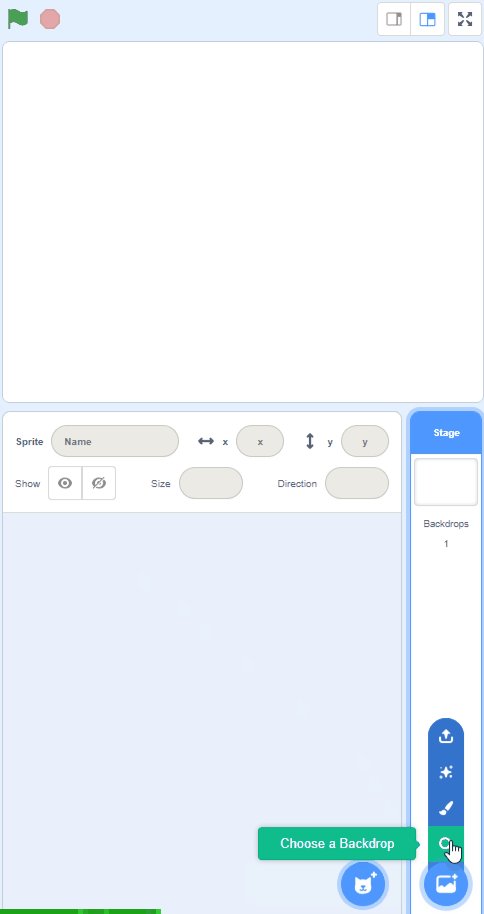
To add a backdrop from the backdrop library follow these steps:
You can use search box or the filter links (Fantasy, Music, Sports etc) to locate your backdrop.
when green flag clicked
go to x:[-240] y:[-100]

.png)

.gif)
.png)