Welcome to the 'Bat Battle' lesson! In this lesson, you will learn how to create a fun and interactive game using MakeCode Arcade. You will be creating a spaceship that can move left and right, shoot projectiles, and earn points by hitting targets. But be careful! If a target hits your spaceship, it's game over. Let's start coding!
Open the MakeCode Arcade website using the link below and create a new project. You can call the project whatever you want.
Create a new Arcade project using the makecode.com website.
First let's create our player sprite.
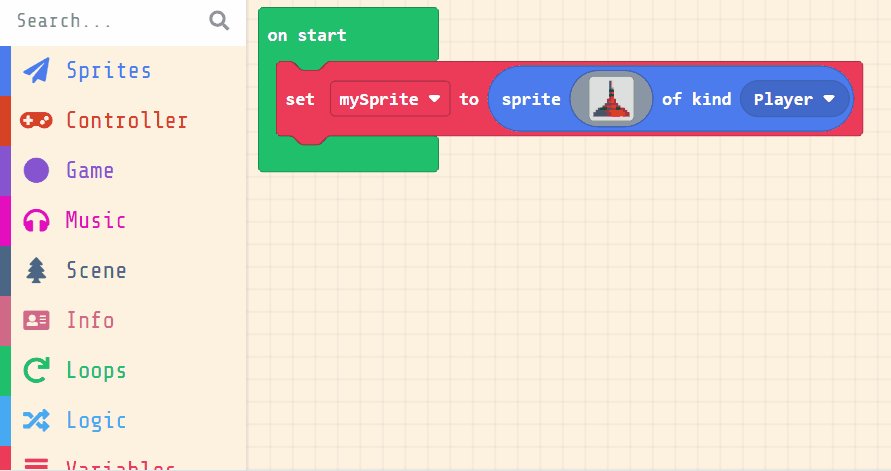
Add the following code and choose the red space ship sprite:
let mySprite: Sprite = null
mySprite = sprites.create(img`
. . . . . . . c d . . . . . . .
. . . . . . . c d . . . . . . .
. . . . . . . c d . . . . . . .
. . . . . . . c b . . . . . . .
. . . . . . . f f . . . . . . .
. . . . . . . c 2 . . . . . . .
. . . . . . . f f . . . . . . .
. . . . . . . e 2 . . . . . . .
. . . . . . e e 4 e . . . . . .
. . . . . . e 2 4 e . . . . . .
. . . . . c c c e e e . . . . .
. . . . e e 2 2 2 4 e e . . . .
. . c f f f c c e e f f e e . .
. c c c c e e 2 2 2 2 4 2 e e .
c c c c c c e e 2 2 2 4 2 2 e e
c c c c c c e e 2 2 2 2 4 2 e e
`, SpriteKind.Player)
Click on the gray box in the sprite block to open the Editor. You can choose a sprite from the Gallery or you can paint your own sprite using the Editor.
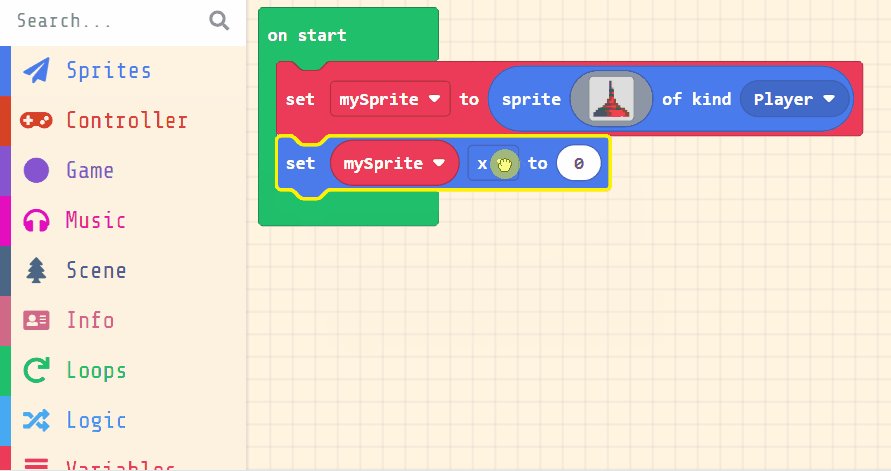
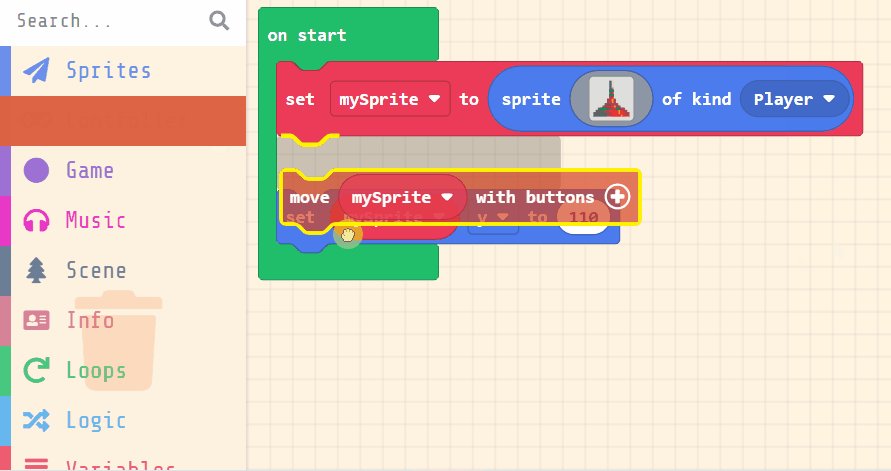
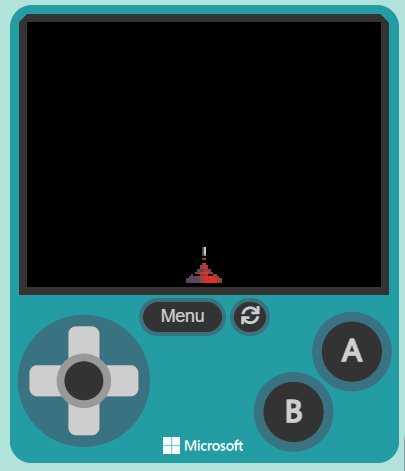
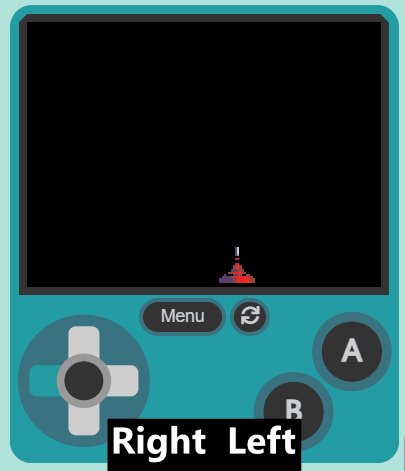
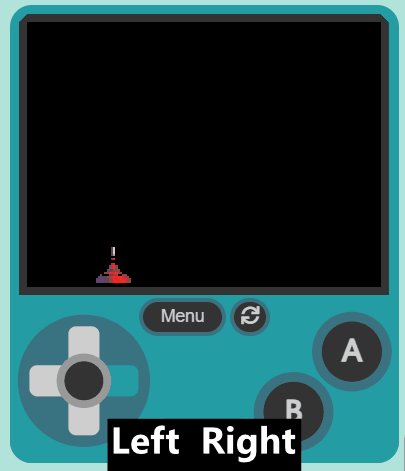
We want to position the player sprite at the bottom of the screen and use the joystick (or arrow keys on your keyboard) to move it left and right.
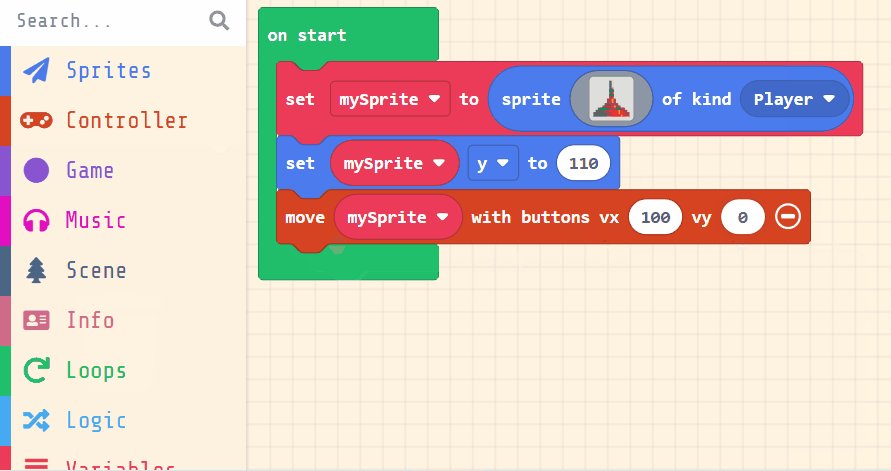
Add the following new code:
let mySprite: Sprite = null
mySprite = sprites.create(img`
. . . . . . . c d . . . . . . .
. . . . . . . c d . . . . . . .
. . . . . . . c d . . . . . . .
. . . . . . . c b . . . . . . .
. . . . . . . f f . . . . . . .
. . . . . . . c 2 . . . . . . .
. . . . . . . f f . . . . . . .
. . . . . . . e 2 . . . . . . .
. . . . . . e e 4 e . . . . . .
. . . . . . e 2 4 e . . . . . .
. . . . . c c c e e e . . . . .
. . . . e e 2 2 2 4 e e . . . .
. . c f f f c c e e f f e e . .
. c c c c e e 2 2 2 2 4 2 e e .
c c c c c c e e 2 2 2 4 2 2 e e
c c c c c c e e 2 2 2 2 4 2 e e
`, SpriteKind.Player)
mySprite.y = 110
controller.moveSprite(mySprite, 100, 0)
position block and put in a value of 110. This will make the sprite go to the bottom.move block and have values of vx 100 and vy 0. This means we can move the sprite left and right (vx) but not up and down (vy).Now we will create the target sprites that we will shoot at. We will create a new target (enemy) sprite every 2 seconds.
Add the following code and choose a sprite from the gallery. In this example we chose a bat:
let mySprite2: Sprite = null
game.onUpdateInterval(2000, function () {
mySprite2 = sprites.create(img`
. . f f f . . . . . . . . f f f
. f f c c . . . . . . f c b b c
f f c c . . . . . . f c b b c .
f c f c . . . . . . f b c c c .
f f f c c . c c . f c b b c c .
f f c 3 c c 3 c c f b c b b c .
f f b 3 b c 3 b c f b c c b c .
. c 1 b b b 1 b c b b c c c . .
. c 1 b b b 1 b b c c c c . . .
c b b b b b b b b b c c . . . .
c b 1 f f 1 c b b b b f . . . .
f f 1 f f 1 f b b b b f c . . .
f f 2 2 2 2 f b b b b f c c . .
. f 2 2 2 2 b b b b c f . . . .
. . f b b b b b b c f . . . . .
. . . f f f f f f f . . . . . .
`, SpriteKind.Enemy)
})
Click on the gray box in the sprite block to open the Editor. You can choose a sprite from the Gallery or you can paint your own sprite using the Editor.