In this lesson, we’ll bring our Scratch Jr. characters to life by making them dance on stage! Using different movement blocks, we’ll create fun dance moves, add timing, and make our characters groove. We will also change the background to somewhere a bit more suitable! Get ready to explore how coding can make your animations even more exciting!
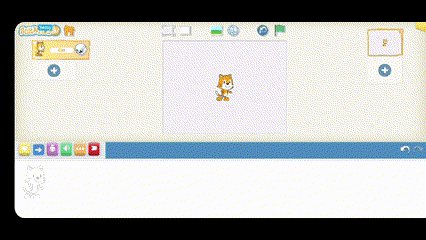
Read through the Scratch the Cat slideshow to recap lesson 1 and set up this lesson.
Tell the students that today, they’ll learn something new and exciting—Scratch the Cat can visit lots of cool places! Explain that in Scratch Junior, they can change the background of their project to take Scratch on different adventures.
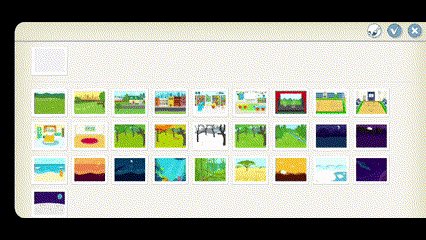
By clicking the picture above the stage, we can find lots of great places for Scratch the Cat to visit!
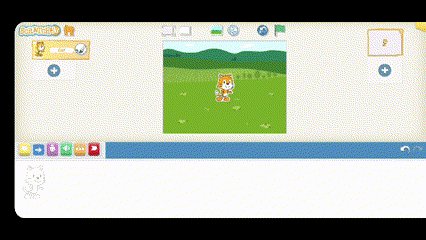
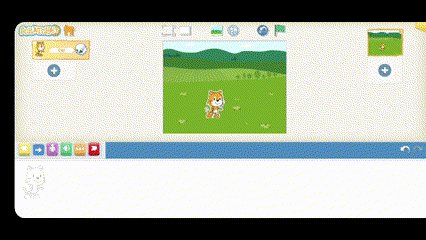
Have the students follow along on their own devices, guiding them step-by-step as they change the background to the stage in their projects.
Ask students, "What kind of moves could make our character look like it's dancing?"
Show students the movement blocks, like "move left," "move right," and "hop," and explain that we’ll use these blocks to make our character dance.
Demonstrate how to drag and drop movement blocks to make their characters dance!
Ask students, "What are your favourite dance moves?"
Encourage ideas like moving side to side, jumping, or spinning.
Performing dance moves is optional but encouraged!