Welcome to the Dino Jump game creation lesson! In this lesson, you will learn how to create a fun and interactive game using MakeCode Arcade. You will be recreating the classic Google Chrome Dino Jump game. You'll learn how to draw a map, create a dino character, make it jump, add obstacles, keep score, and even determine when the game is won. Let's get started!
Go to the arcade.makecode.com website and create a new project.
Create a new Arcade project using the makecode.com website.
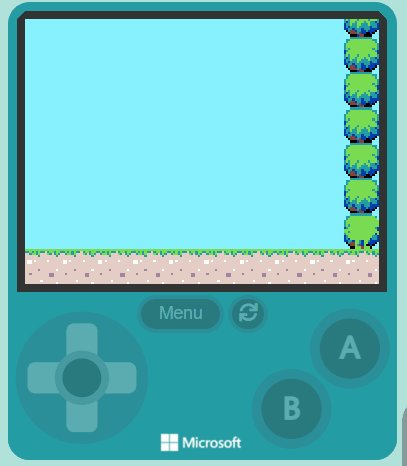
In this game the dino will run through a long map and jump over cactuses, just like the classic Google Chrome game.
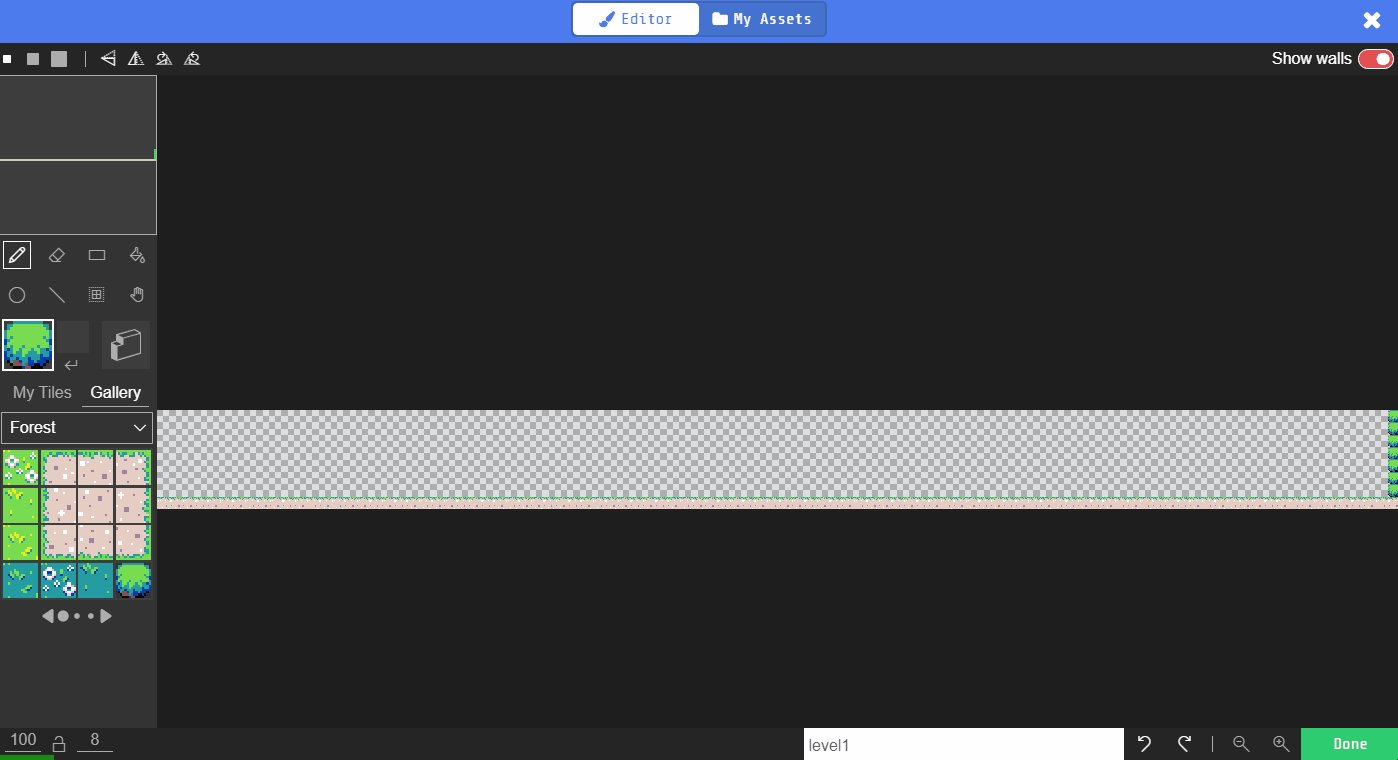
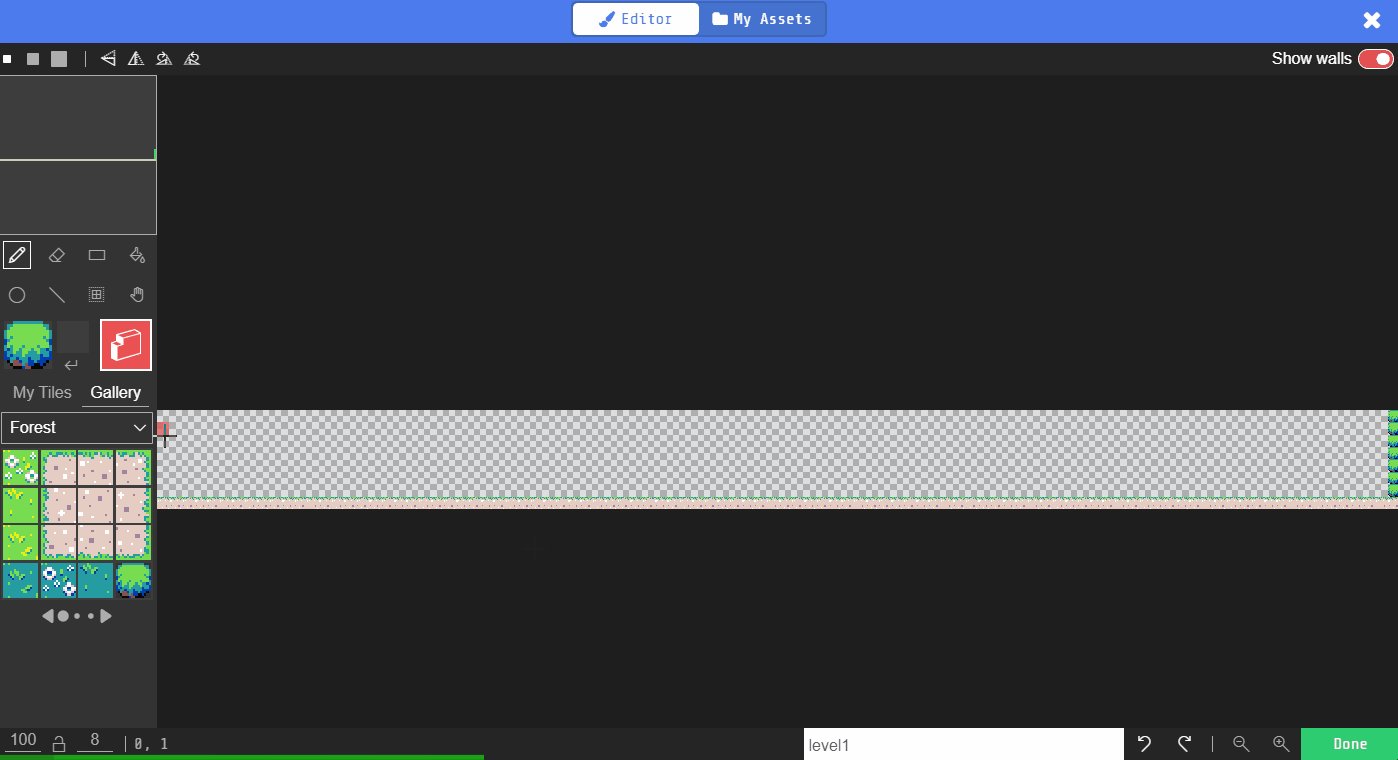
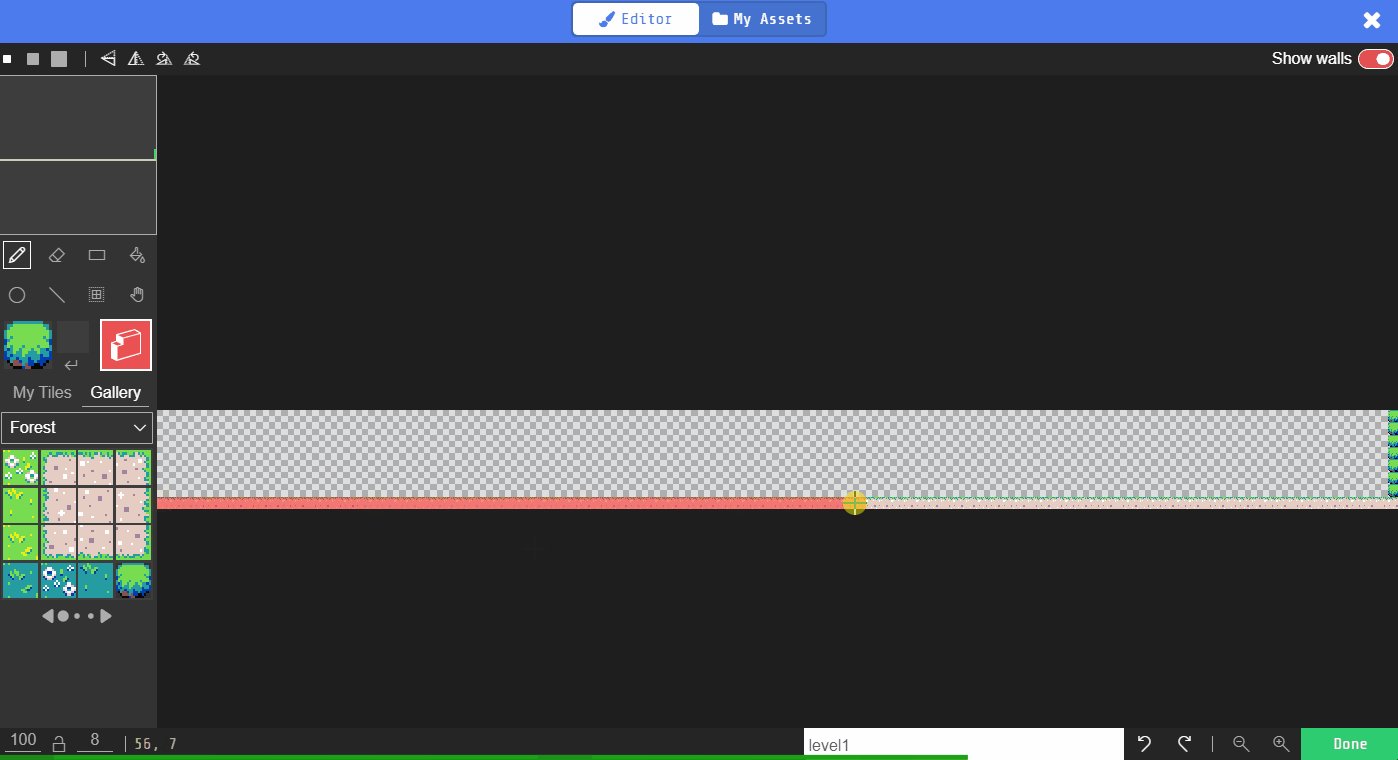
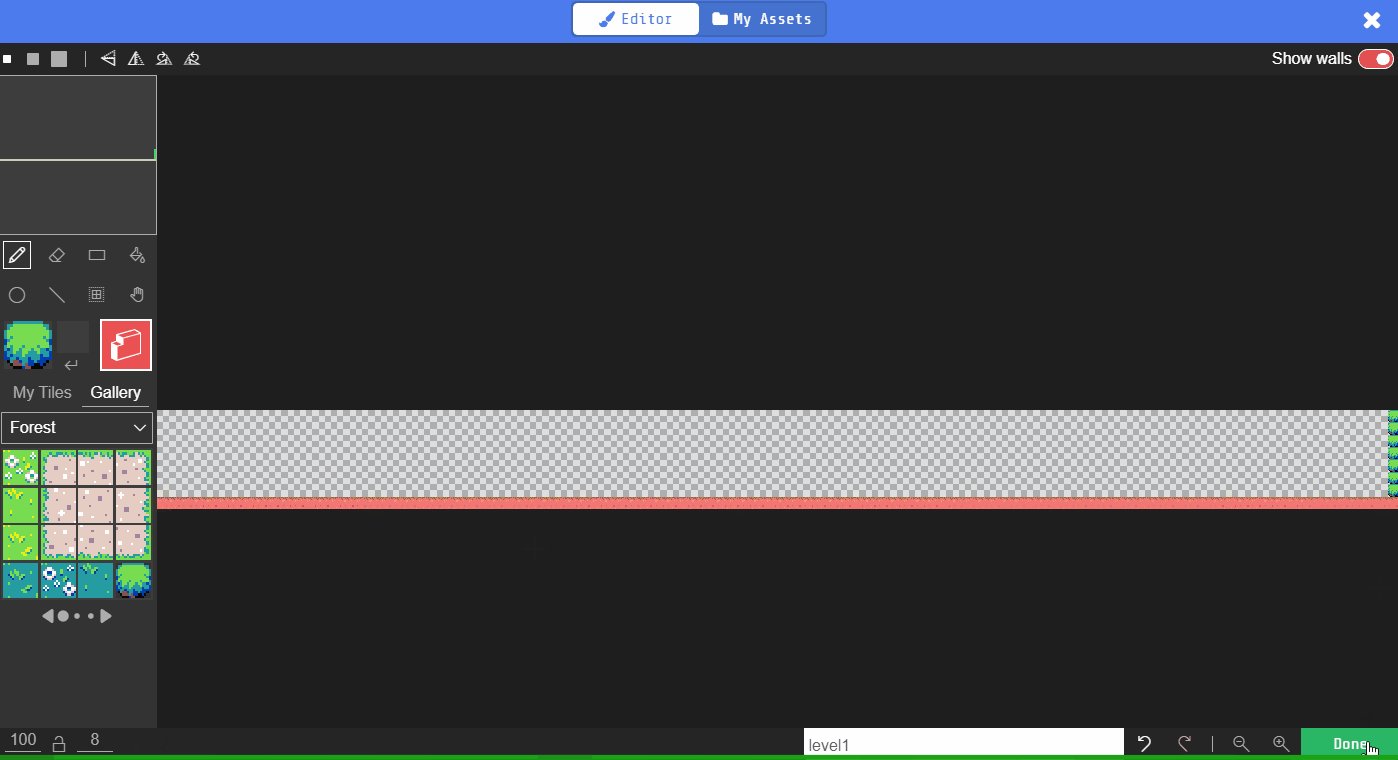
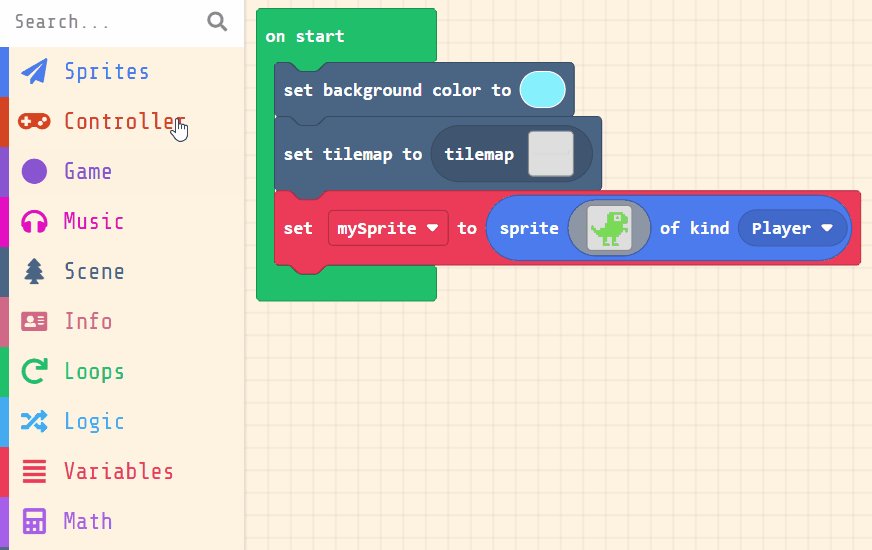
Add the following code and then click on the box in the set tilemap to block to open up the map editor.
scene.setBackgroundColor(9) tiles.setTilemap(tilemap`level1`)
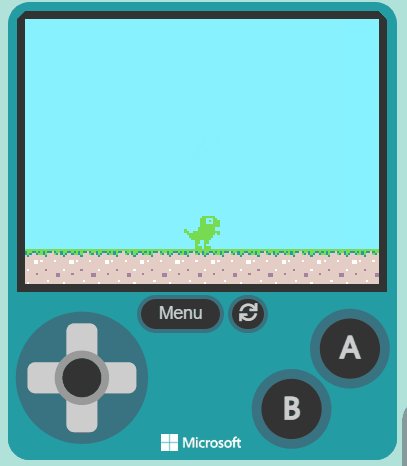
In the game you will be controlling a dino character that runs and jumps over the cactuses.
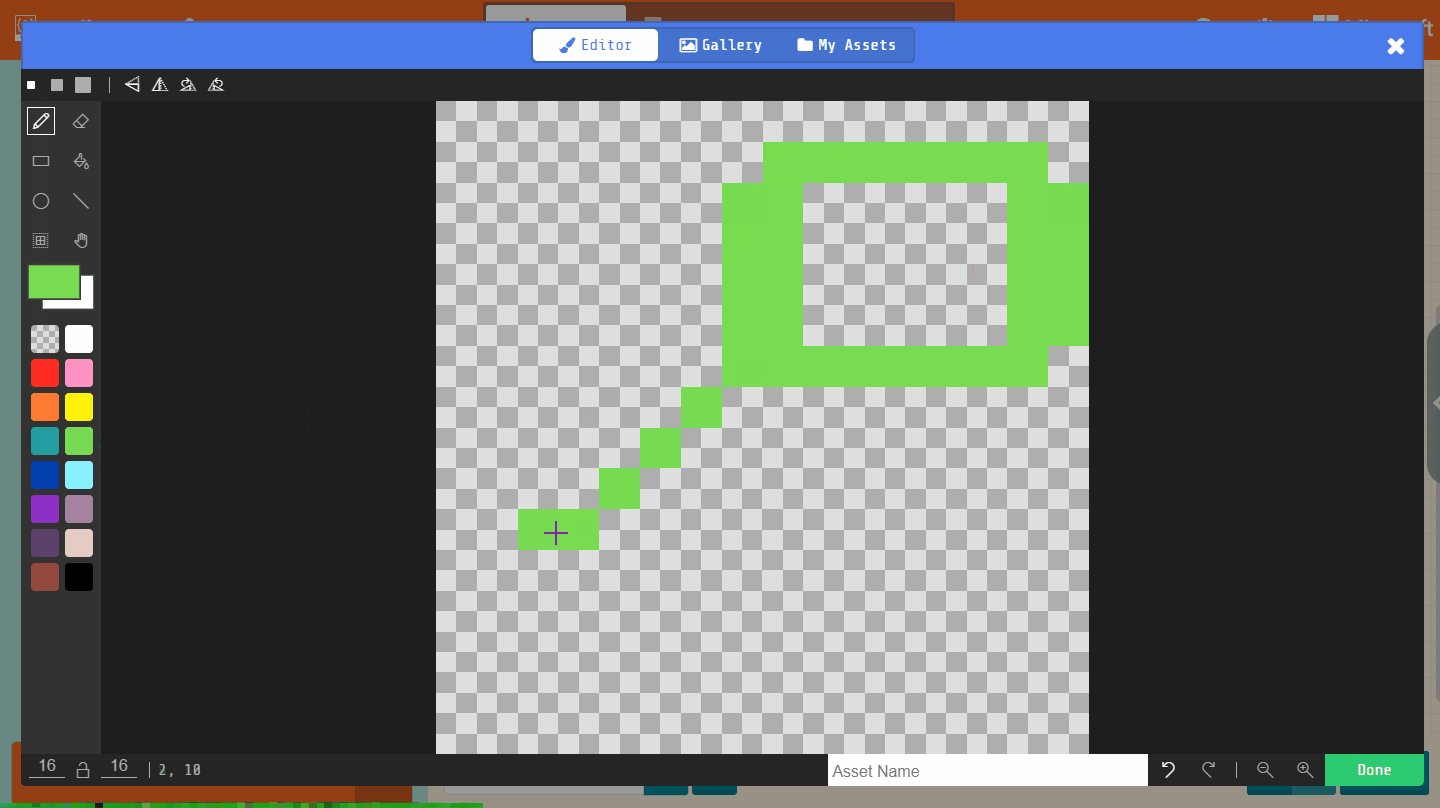
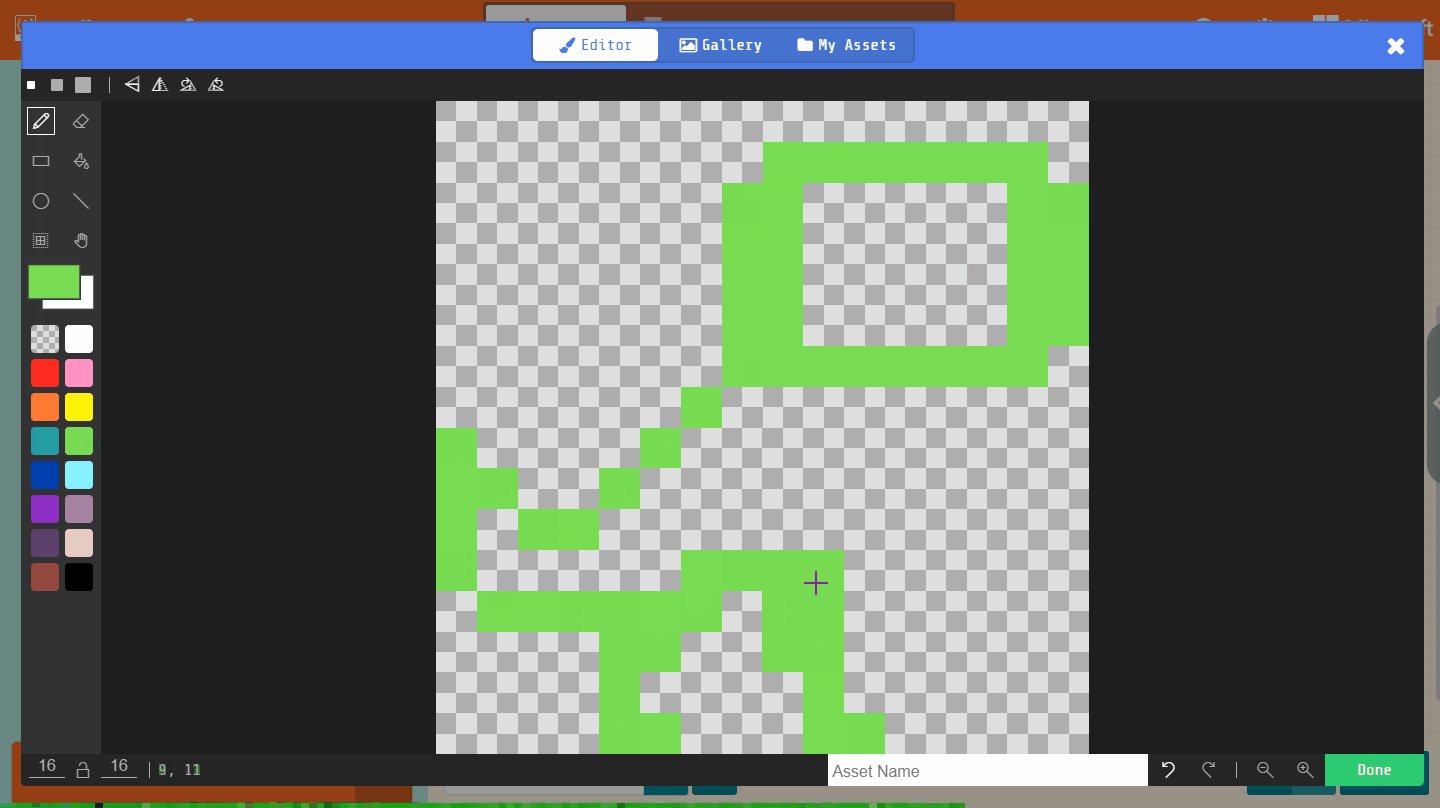
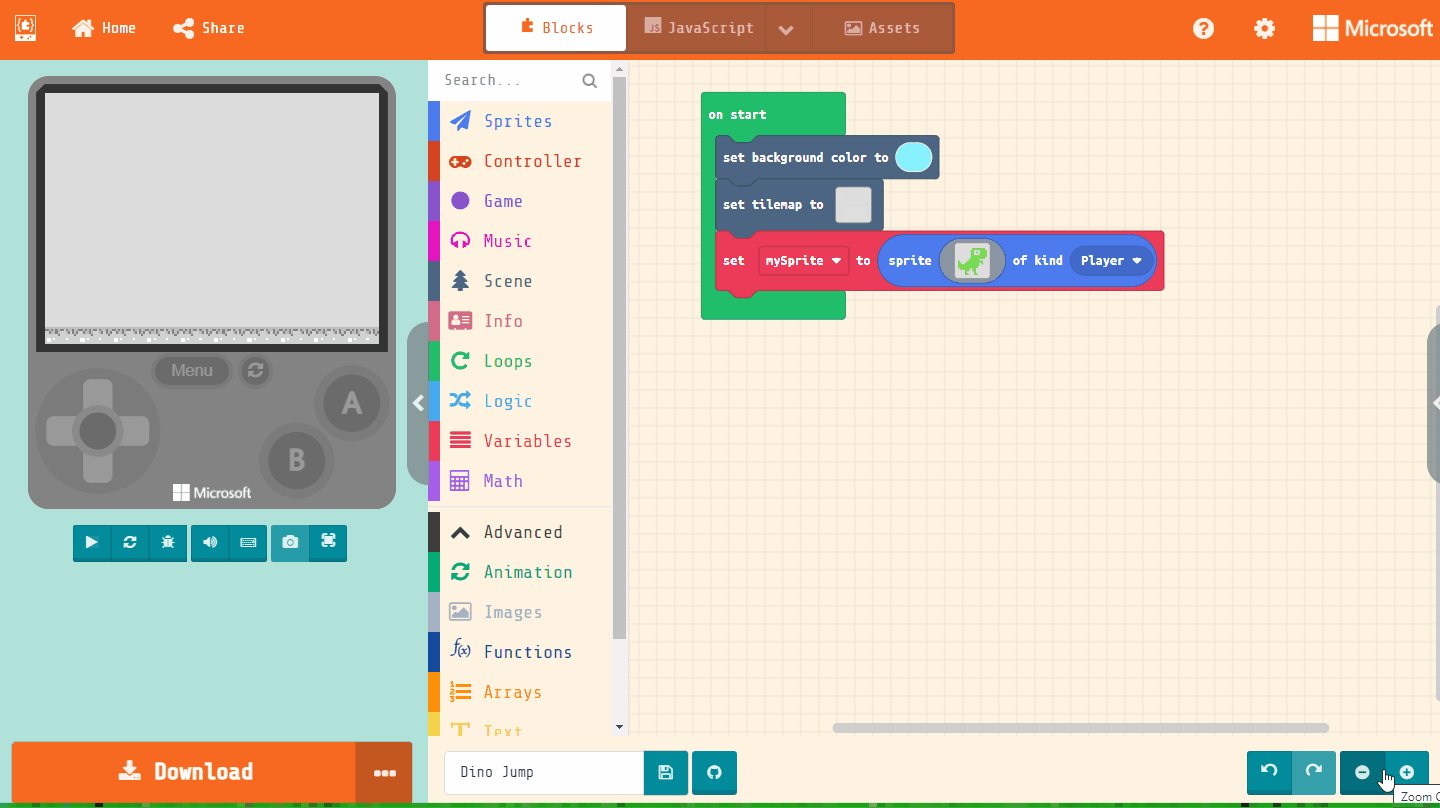
Add the following new code to your project to create your sprite and use the sprite editor to design your dino sprite.
scene.setBackgroundColor(9)
tiles.setTilemap(tilemap`level1`)
let mySprite = sprites.create(img`
. . . . . . . . . . . . . . . .
. . . . . . . . 7 7 7 7 7 7 7 .
. . . . . . . 7 7 . . . 7 7 7 7
. . . . . . . 7 7 . 7 . 7 7 7 7
. . . . . . . 7 7 . . . 7 7 7 7
. . . . . . . 7 7 7 7 7 7 7 7 7
. . . . . . . 7 7 7 7 7 7 7 7 .
. . . . . . 7 7 7 7 7 7 . . . .
7 . . . . 7 7 7 7 7 7 7 7 7 . .
7 7 . . 7 7 7 7 7 7 7 7 . 7 . .
7 7 7 7 7 7 7 7 7 7 7 7 . . . .
7 7 7 7 7 7 7 7 7 7 7 . . . . .
. 7 7 7 7 7 7 . 7 7 . . . . . .
. . . . 7 7 . . 7 7 . . . . . .
. . . . 7 . . . . 7 . . . . . .
. . . . 7 7 . . . 7 7 . . . . .
`, SpriteKind.Player)
Click on the gray box in the sprite block to open the Editor. You can choose a sprite from the Gallery or you can paint your own sprite using the Editor.
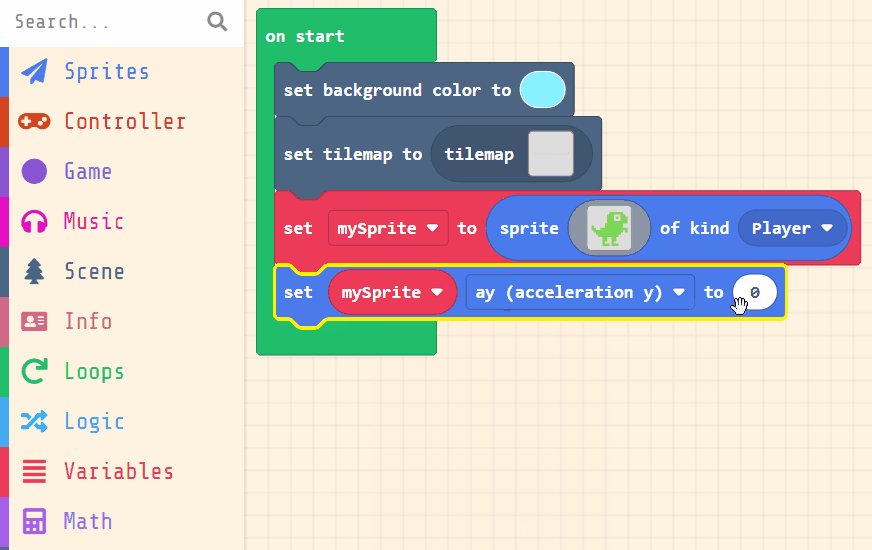
Now let's make the dino fall to the ground like gravity is pulling it down and also make it move forwards and go through the map.
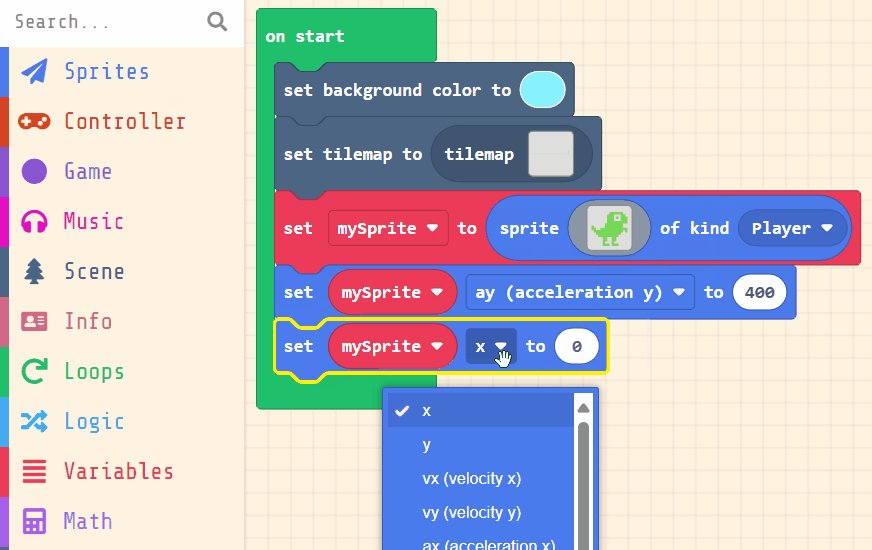
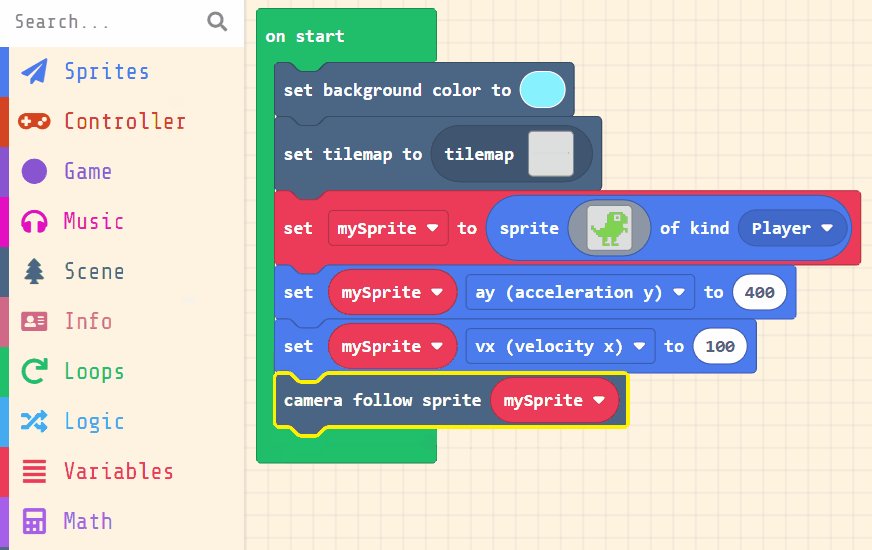
Add the following new code:
scene.setBackgroundColor(9)
tiles.setTilemap(tilemap`level1`)
let mySprite = sprites.create(img`
. . . . . . . . . . . . . . . .
. . . . . . . . 7 7 7 7 7 7 7 .
. . . . . . . 7 7 . . . 7 7 7 7
. . . . . . . 7 7 . 7 . 7 7 7 7
. . . . . . . 7 7 . . . 7 7 7 7
. . . . . . . 7 7 7 7 7 7 7 7 7
. . . . . . . 7 7 7 7 7 7 7 7 .
. . . . . . 7 7 7 7 7 7 . . . .
7 . . . . 7 7 7 7 7 7 7 7 7 . .
7 7 . . 7 7 7 7 7 7 7 7 . 7 . .
7 7 7 7 7 7 7 7 7 7 7 7 . . . .
7 7 7 7 7 7 7 7 7 7 7 . . . . .
. 7 7 7 7 7 7 . 7 7 . . . . . .
. . . . 7 7 . . 7 7 . . . . . .
. . . . 7 . . . . 7 . . . . . .
. . . . 7 7 . . . 7 7 . . . . .
`, SpriteKind.Player)
mySprite.ay = 400
mySprite.vx = 100
scene.cameraFollowSprite(mySprite)
set [ay (acceleration y)] block will simulate gravity by pulling the sprite down and the set [vx (velocity x)] block will make the dino move to the right.camera follow sprite block will make the camera follow the sprite as it moves to the right.