Open a new tab in your web browser and visit Piskel. Click on 'Create Sprite' to start a new project.
To create a new project in Piskel, open the website piskelapp.com and:
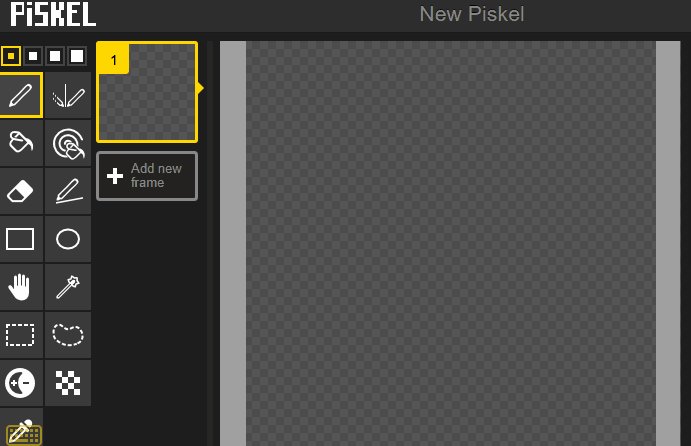
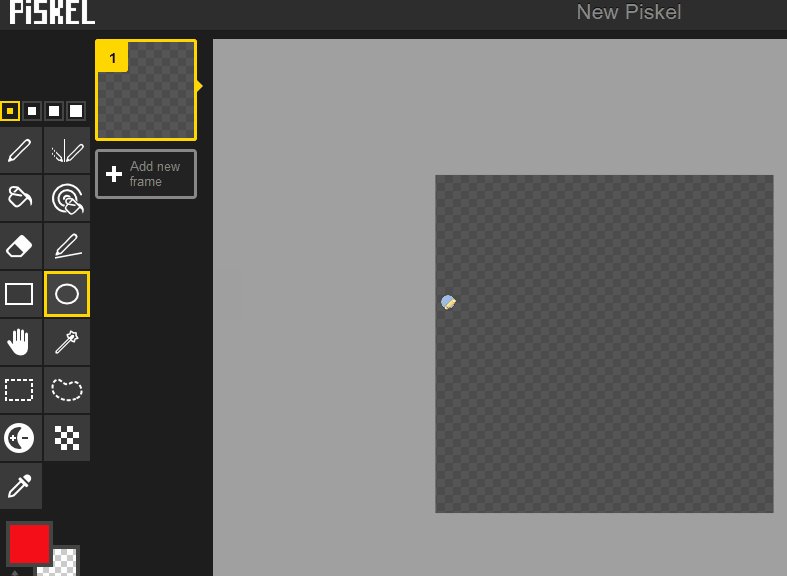
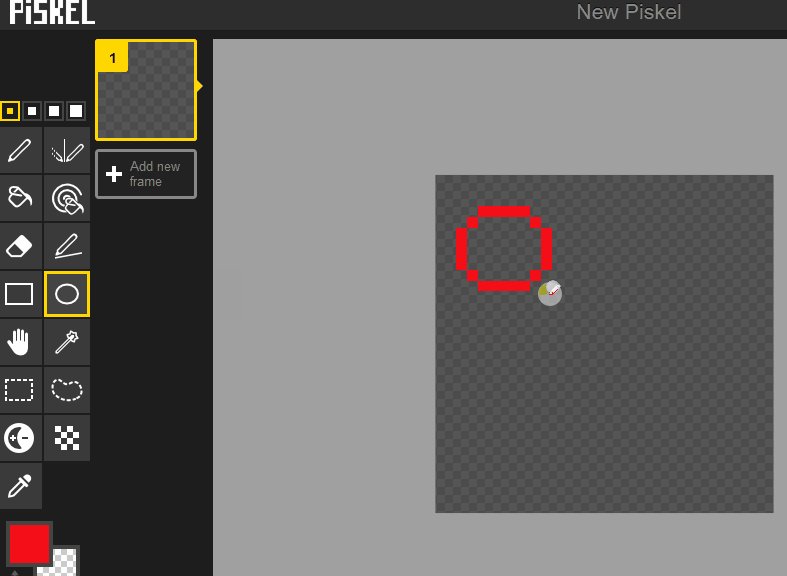
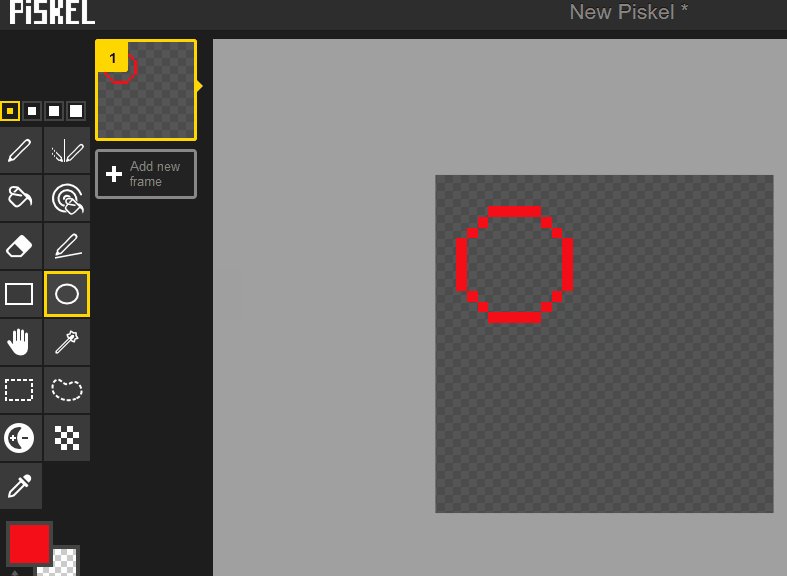
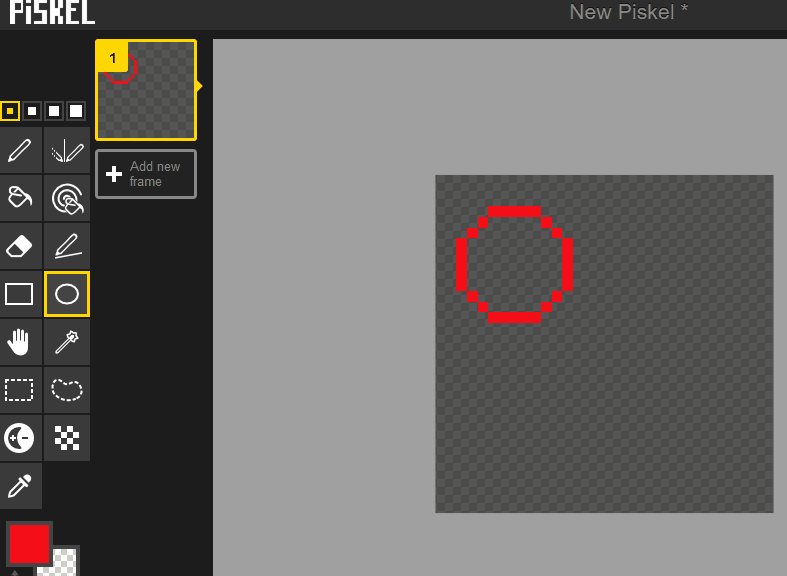
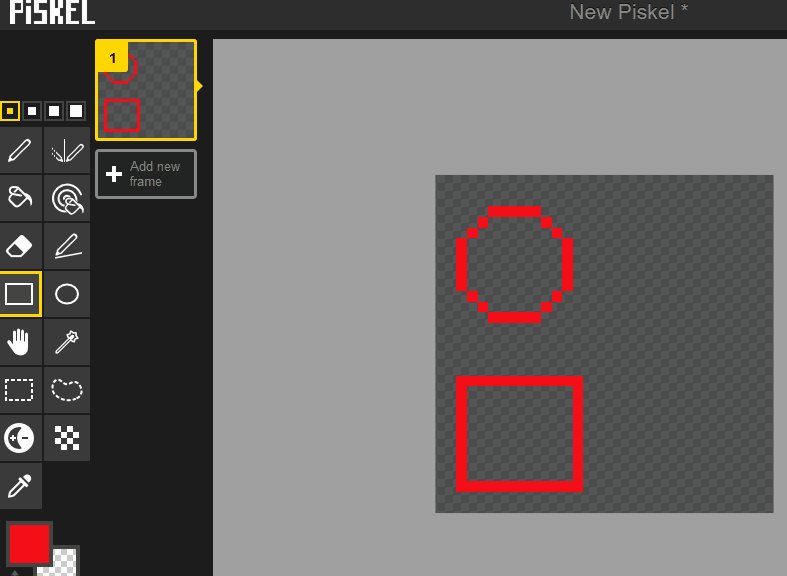
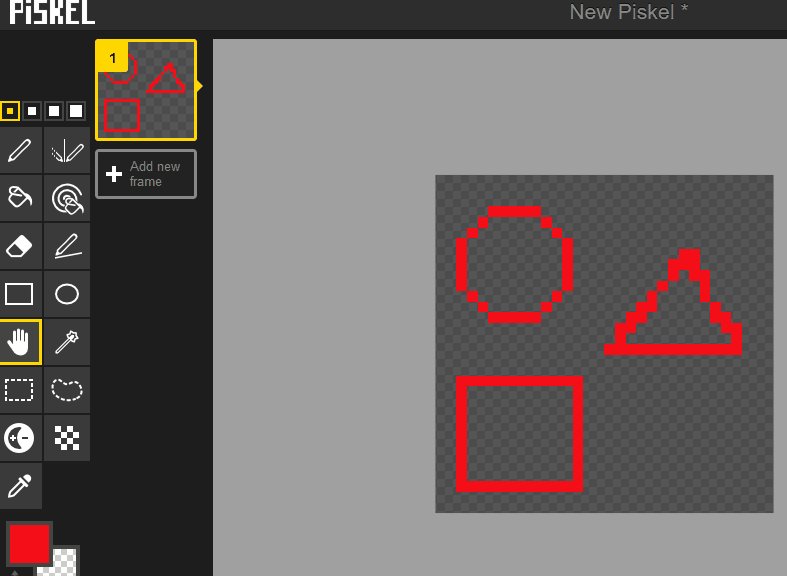
Select the 'Circle' tool from the toolbar on the left side of the screen. Choose a color by clicking on the color picker, and then draw a circle on the canvas by clicking and dragging.
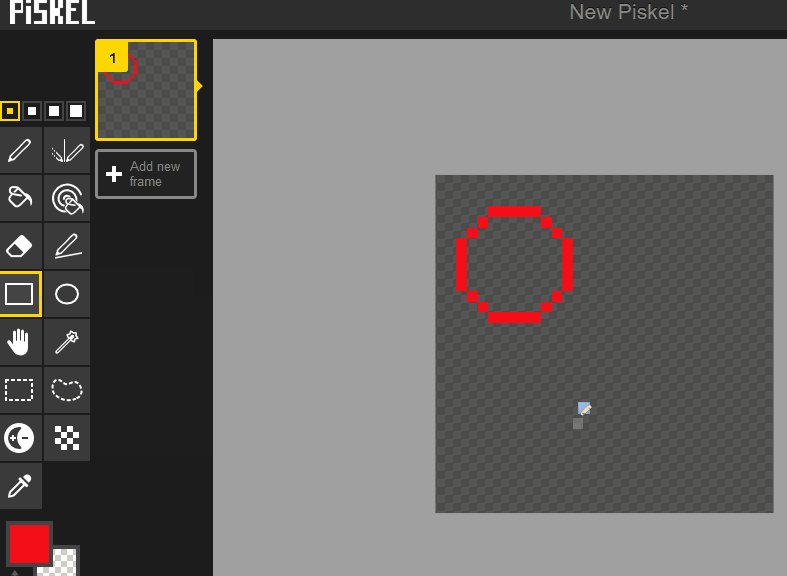
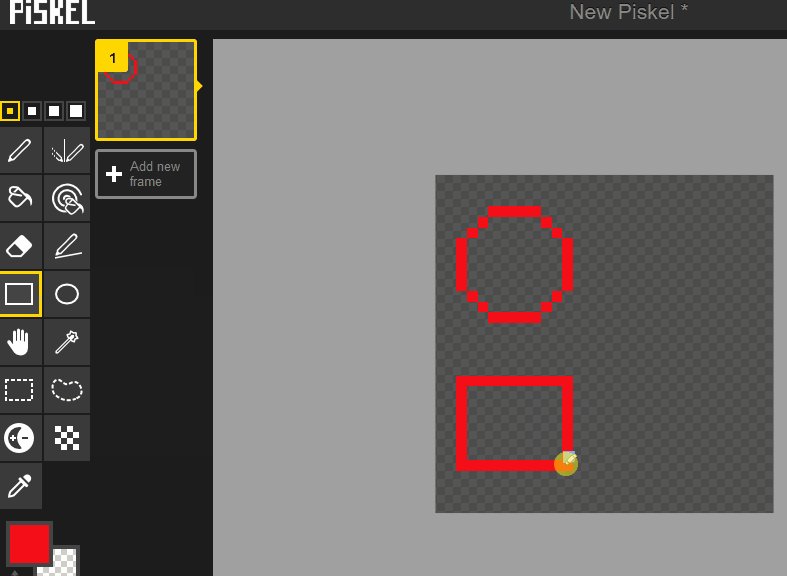
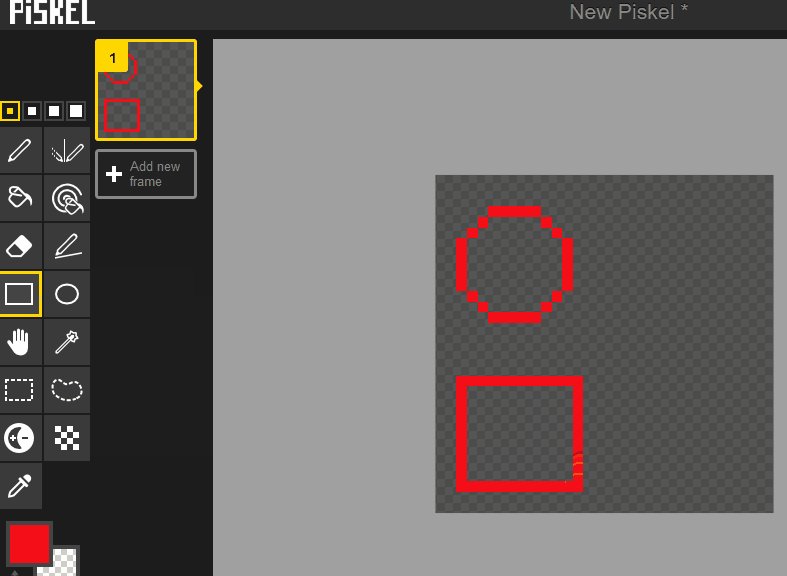
Select the 'Rectangle' tool from the toolbar. Choose a different color from the color picker, and then draw a square on the canvas by clicking and dragging. Make sure to create a square shape by making the width and height equal.
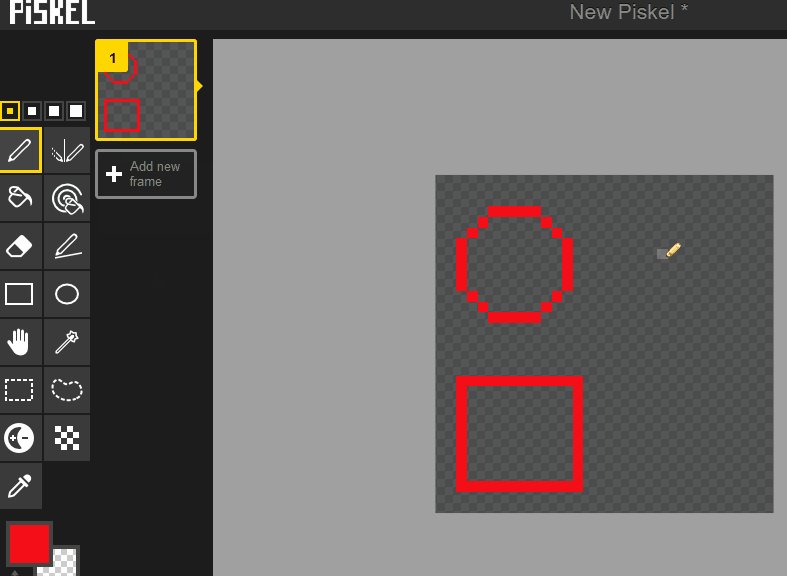
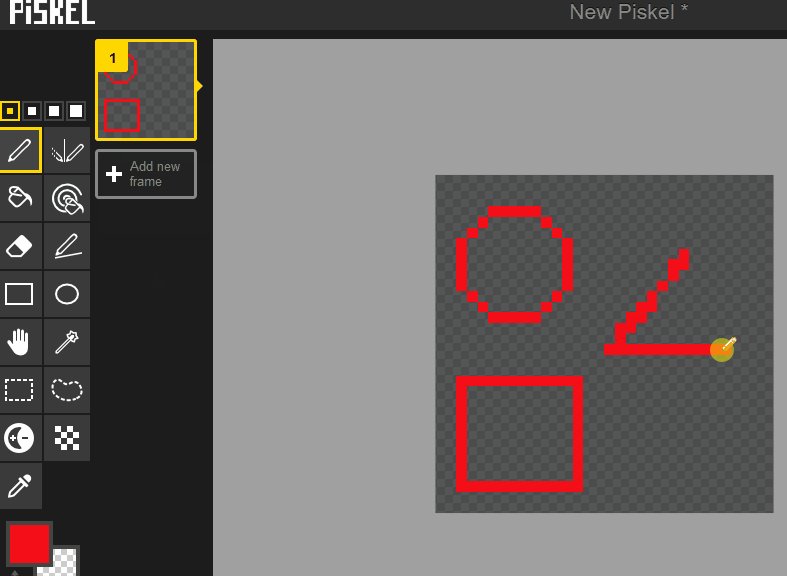
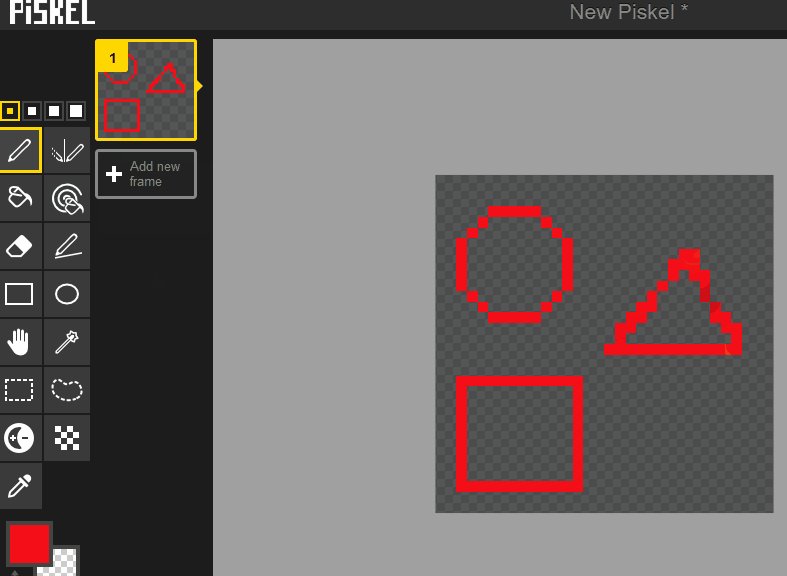
Select the 'Pen' tool from the toolbar. Choose another color from the color picker. Draw a triangle on the canvas by clicking and dragging to create three connected lines that form a closed shape.
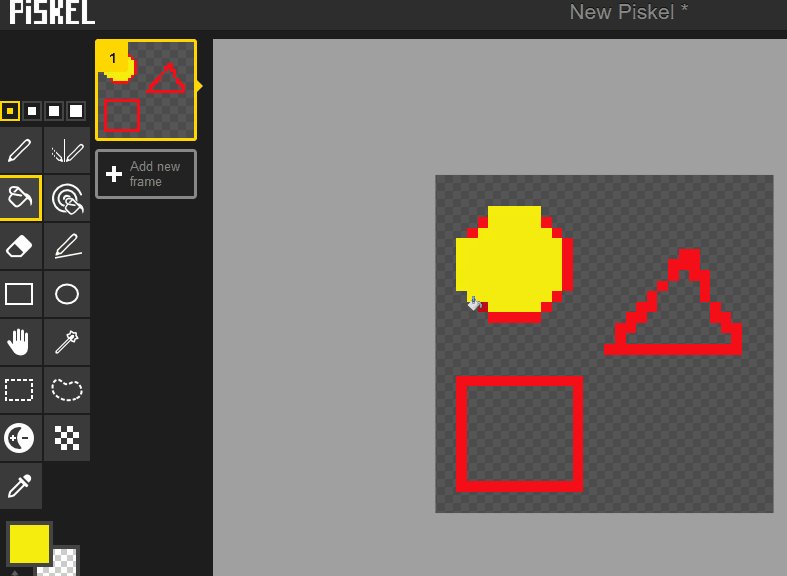
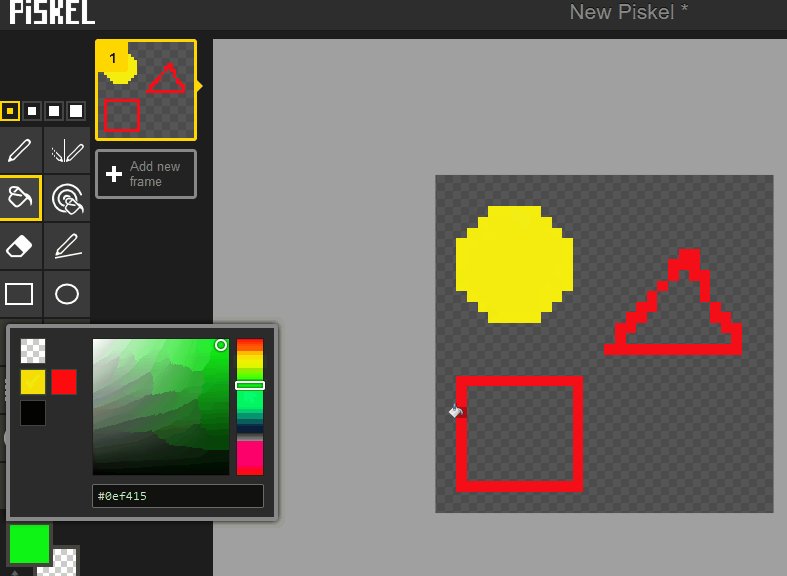
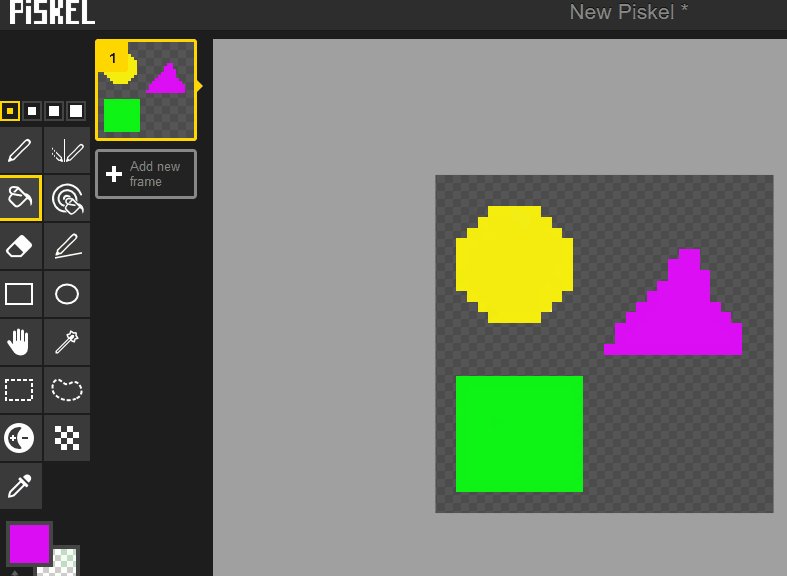
Now, let's change the color of the shapes. Click on the 'Paint Bucket' tool in the toolbar. Choose a new color from the color palette at the bottom of the screen. Click on each shape to change its color. Experiment with different colors for your circle, square, and triangle.