Welcome to our exciting coding adventure! Today, we are going to create a fun and interactive game called the 'Diver Game'. In this game, you will control a diver who is swimming in the ocean. Your mission is to collect as many starfish as you can while avoiding a shark that's trying to catch you! Sounds thrilling, right? Let's dive in!
In this game, we will have 3 characters, also known as sprites:
Are you ready to start coding your very own Diver Game? Let's go!
Create a new Scratch project and delete the cat sprite.
Go to the Scratch website using the link below and click on the 'Create' link in the blue bar at the top.
By default, each new project starts with the cat sprite already added. To delete the cat click on the x in the blue circle beside the cat in the sprite list.
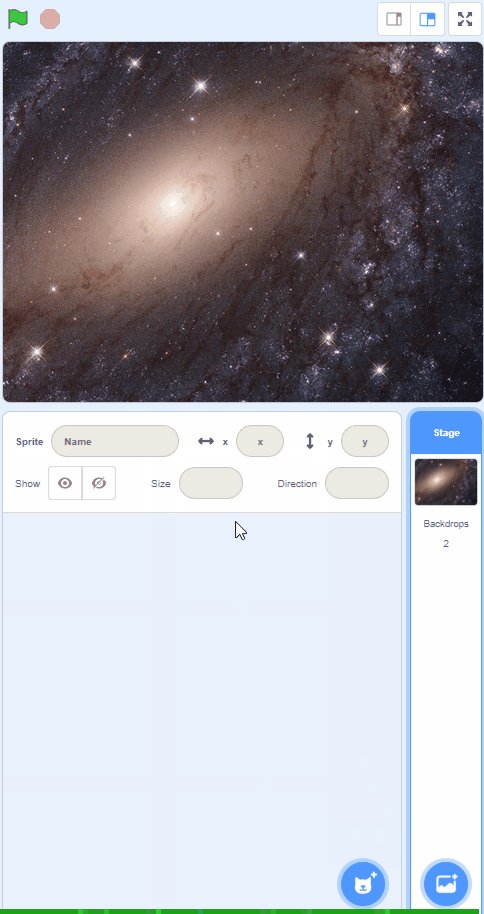
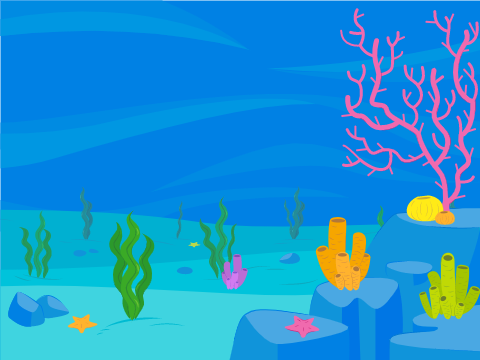
Add the Underwater 1 backdrop to the project.
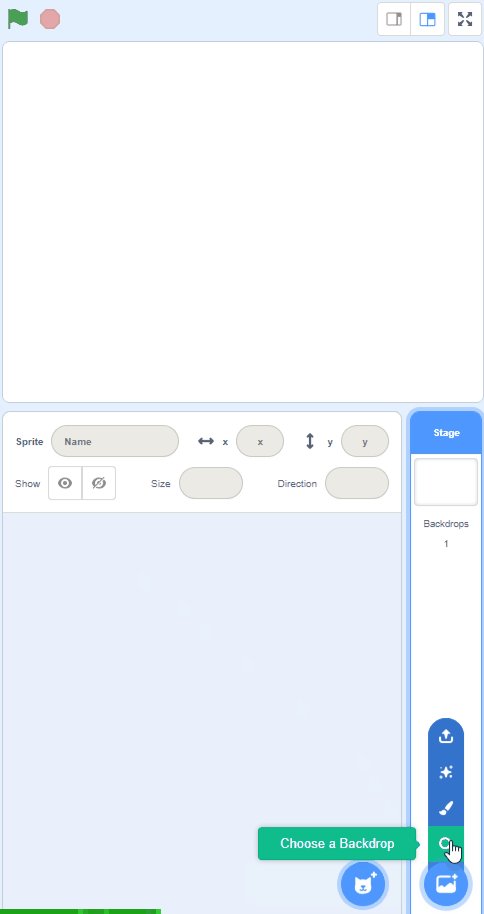
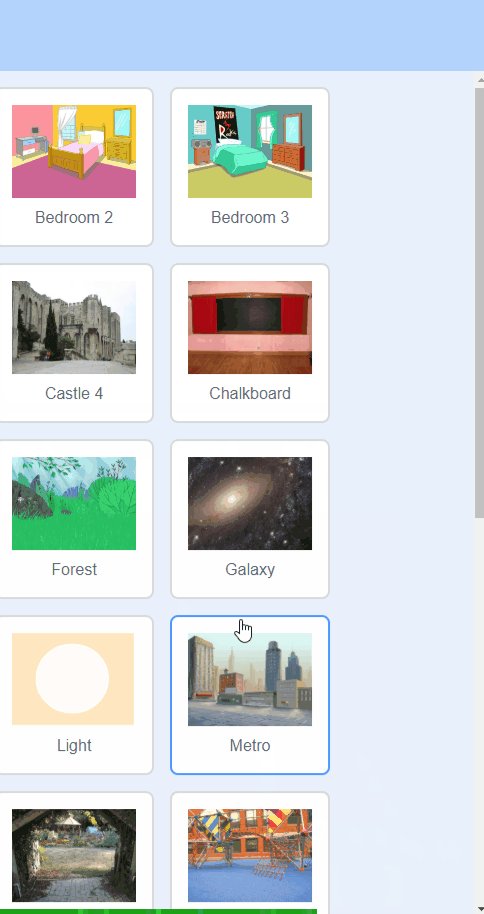
To add a backdrop from the backdrop library follow these steps:
You can use search box or the filter links (Fantasy, Music, Sports etc) to locate your backdrop.
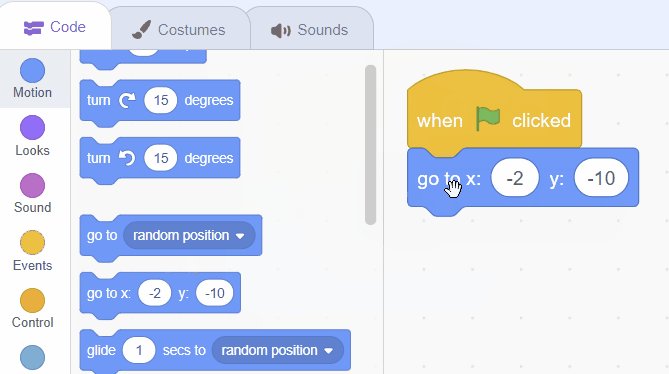
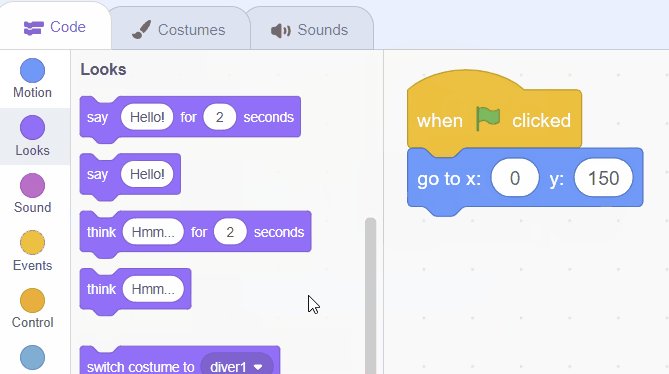
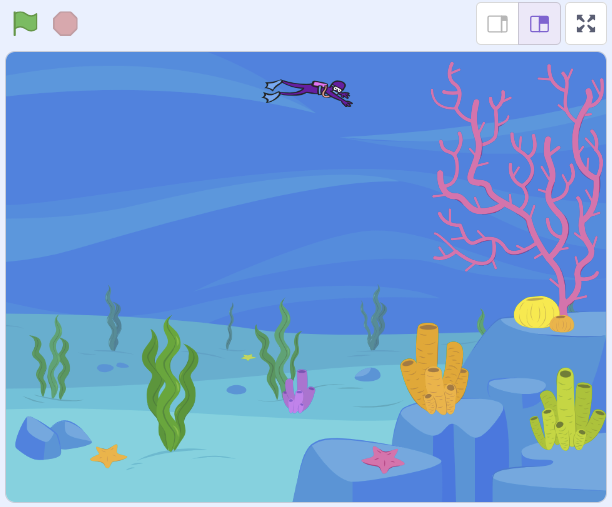
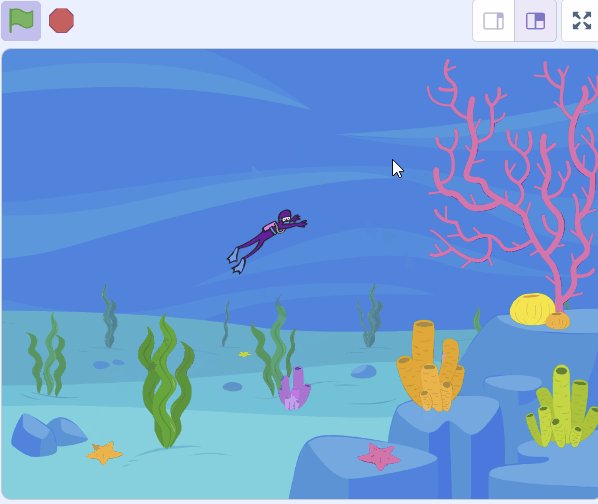
Add the Diver1 sprite from the sprite library. We are going to position the diver at the top middle of the stage area and shrink him to half his size.
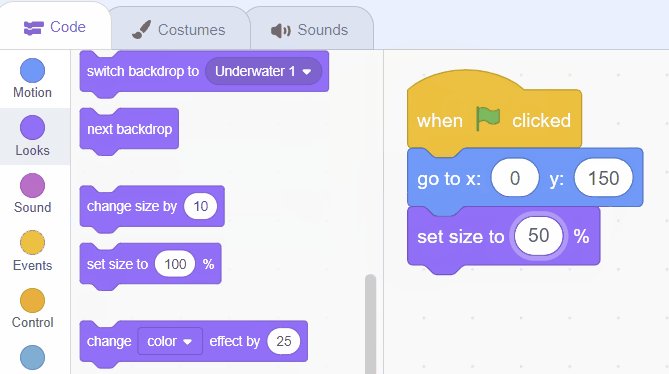
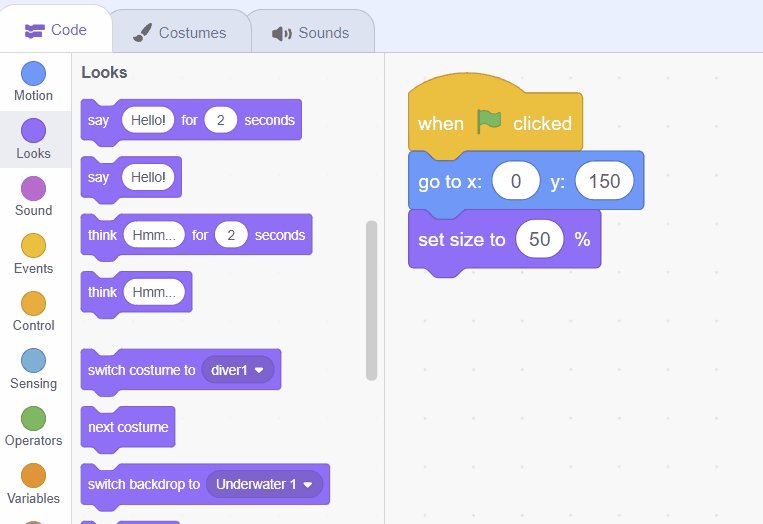
Add the following code to the Diver1 sprite.
when green flag clicked
go to x (0) y (150)
set size to (50) %
To add a sprite from the sprite library follow these steps:
You can use search box or the filter links (Animals, People, Fantasy etc) to locate your sprite.
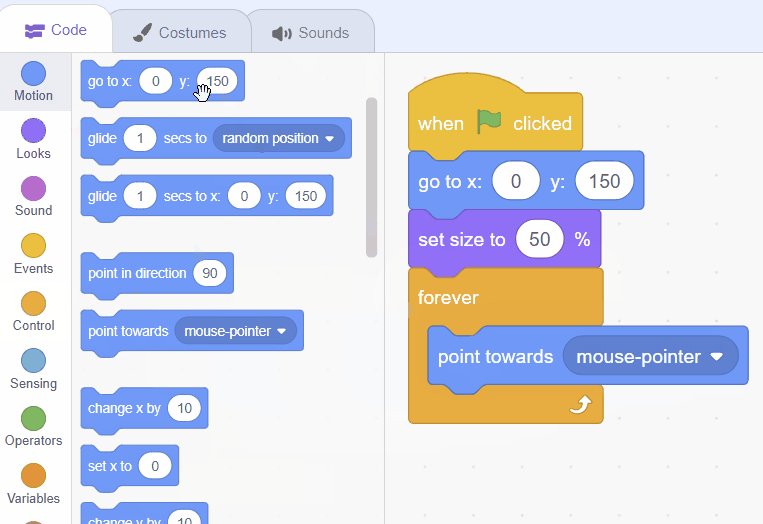
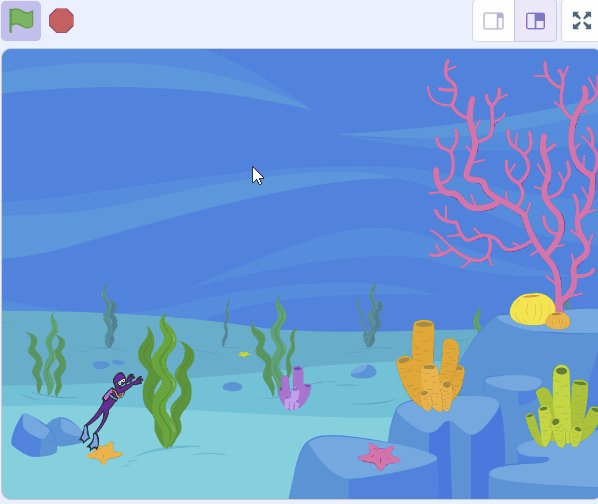
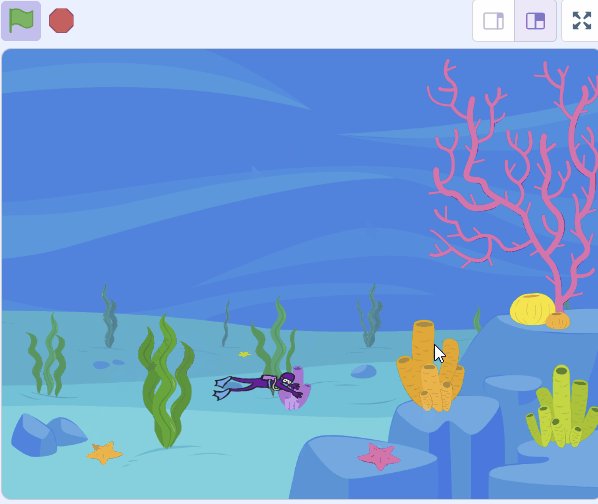
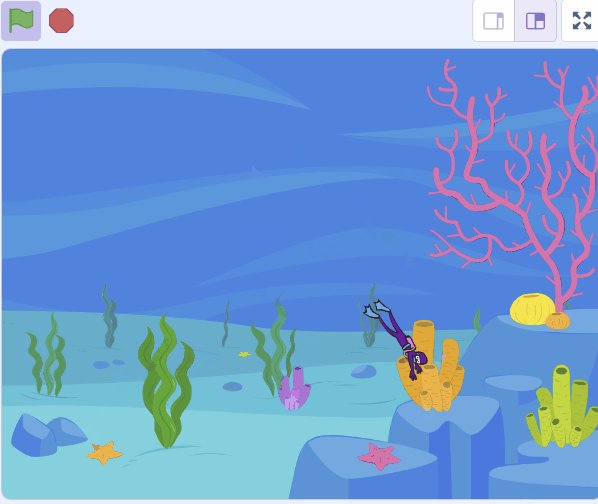
Next we are going to program the diver to always point towards your mouse pointer and move towards it. This is how you will control where the diver swims to.
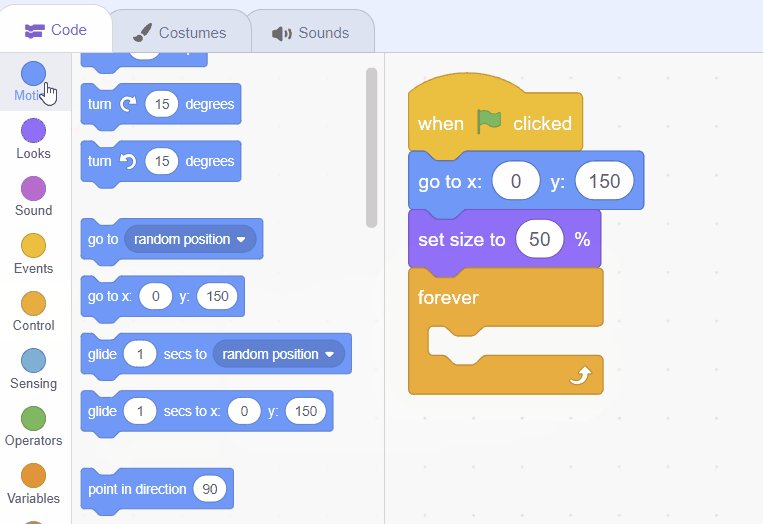
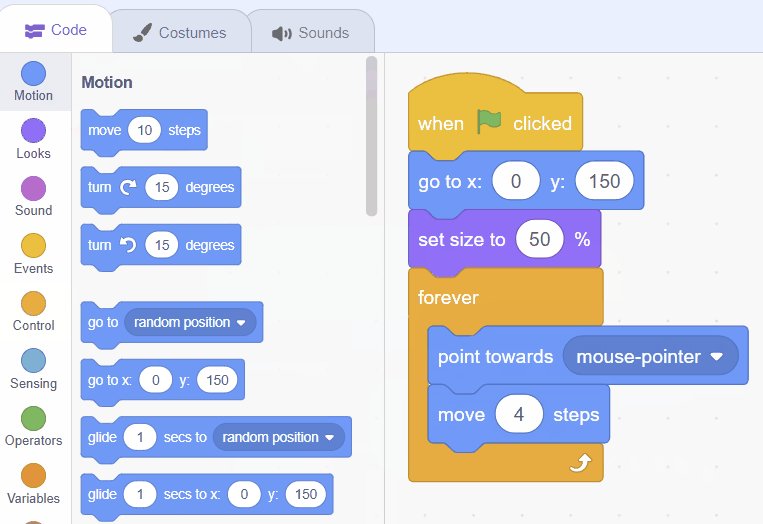
Add the following new code to the Diver1 sprite.
when green flag clicked
go to x (0) y (150)
set size to (50) % // add new code under here
forever
point towards (mouse-pointer v)
move (4) steps
end