Go to the makecode.com website and start a new Microbit project.
Go to the Makecode.com Microbit website using the link below and click on the 'New Project' button underneath the 'My Projects' heading.
https://makecode.microbit.org/
Install the micro:bit app on your iPad or tablet.
Open the app, tap 'Create code' and then create a new project.

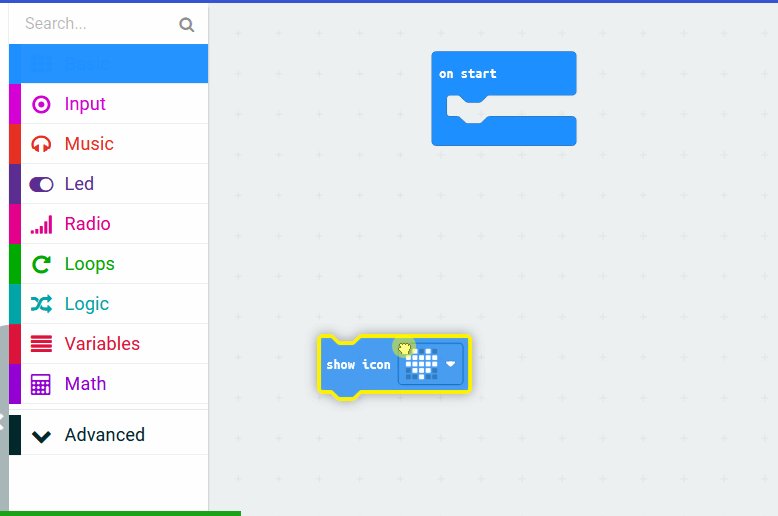
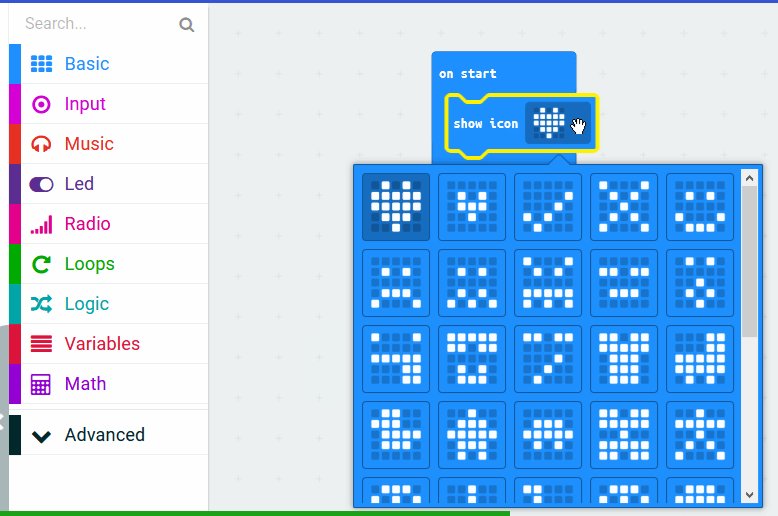
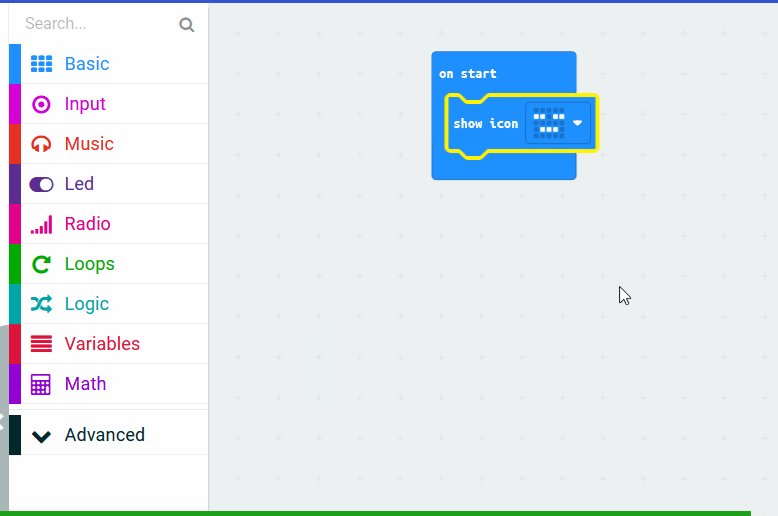
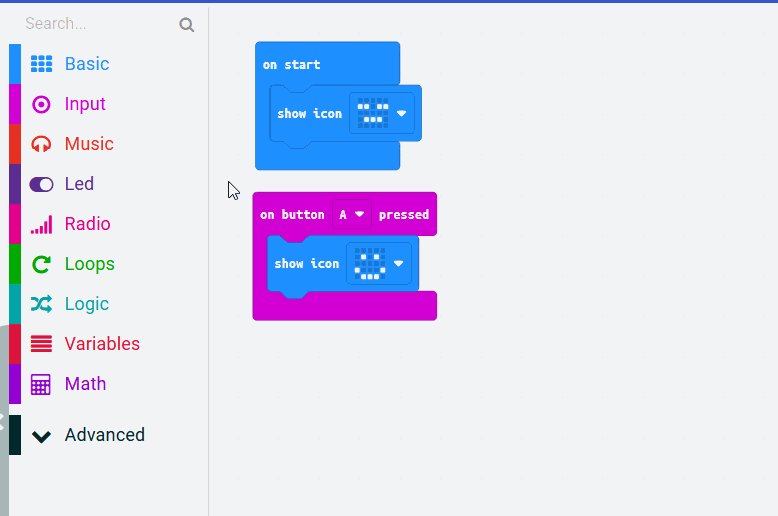
In this lesson we're going to make our Microbits show different faces. At start let's show the asleep face, add the following code.
basic.showIcon(IconNames.Asleep)
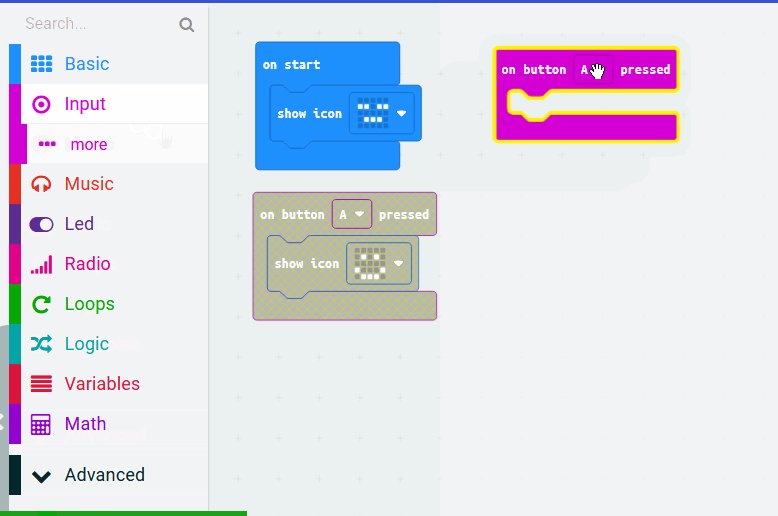
Now let's program the A button to make our Microbit happy by showing the happy face. Add the following code.
input.onButtonPressed(Button.A, function () {
basic.showIcon(IconNames.Happy)
})
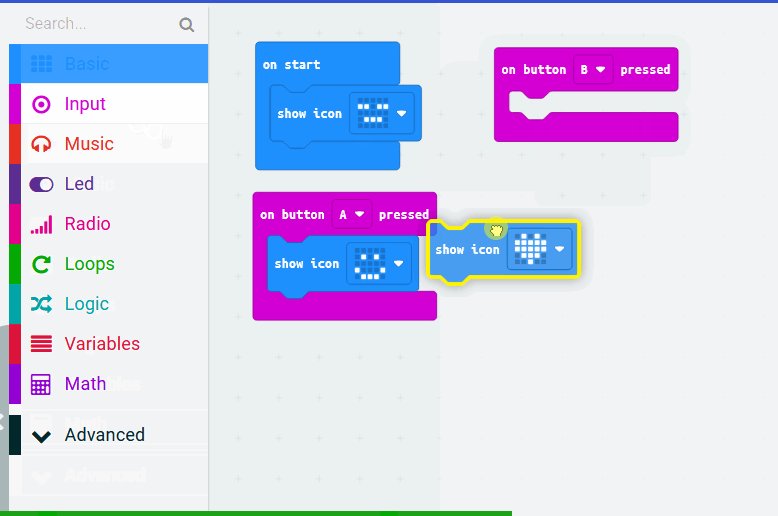
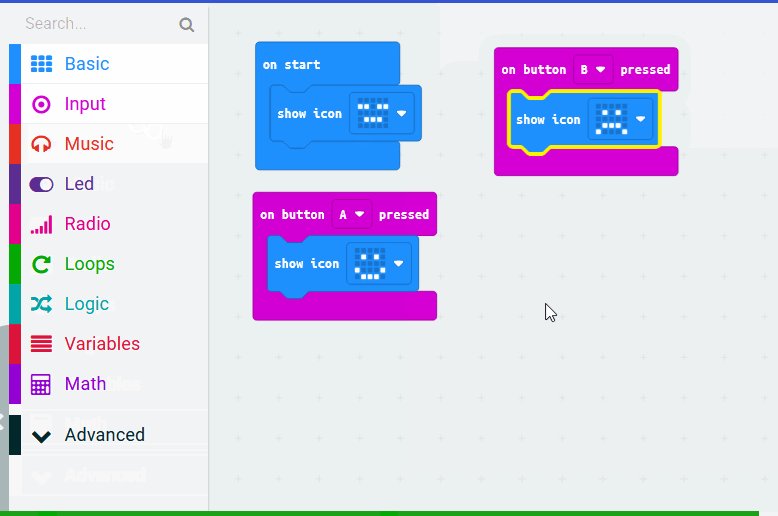
Now let's program the B button to make our Microbit sad by showing the sad face. Add the following code.
input.onButtonPressed(Button.B, function () {
basic.showIcon(IconNames.Sad)
})
The meh face is not quite happy and not quite sad, just kind of in between! Add the following code.
input.onButtonPressed(Button.AB, function () {
basic.showIcon(IconNames.Meh)
})