Visit Piskel's website by clicking here. Once on the site, click on 'Create Sprite' to start a new project.
To create a new project in Piskel, open the website piskelapp.com and:
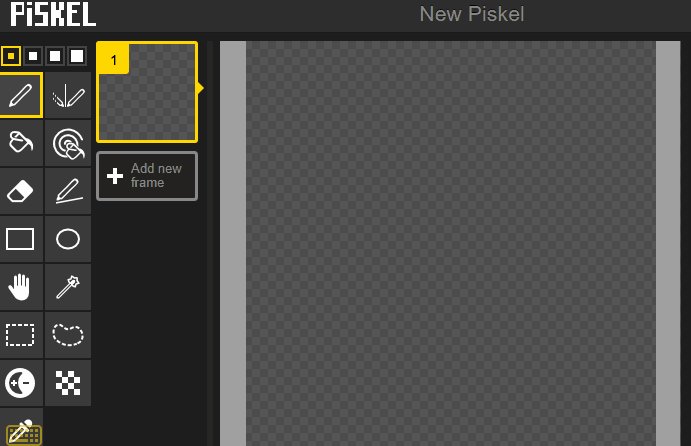
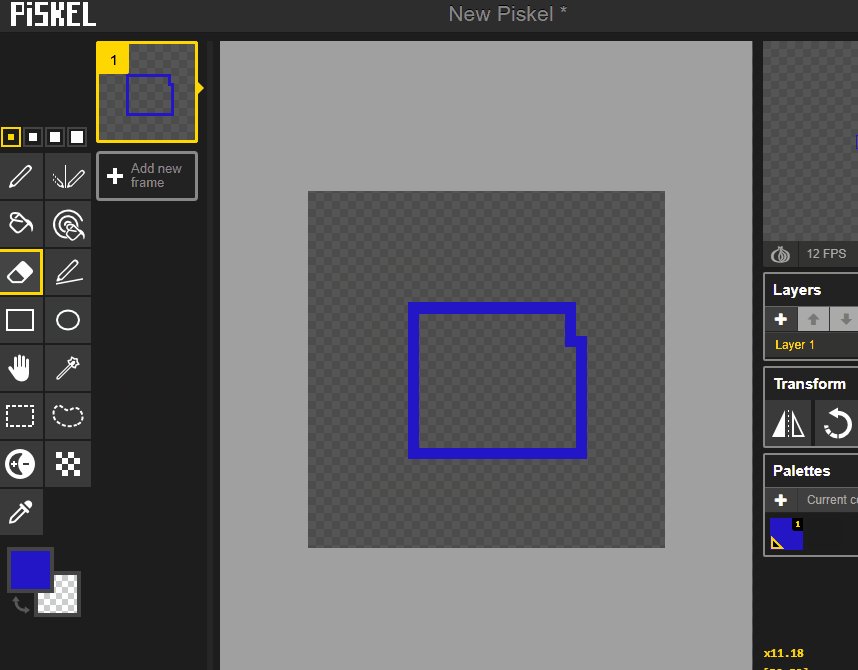
Take a moment to look at the Piskel interface. On the left are your drawing tools, in the center is your canvas, and on the right are settings for your canvas and layers.
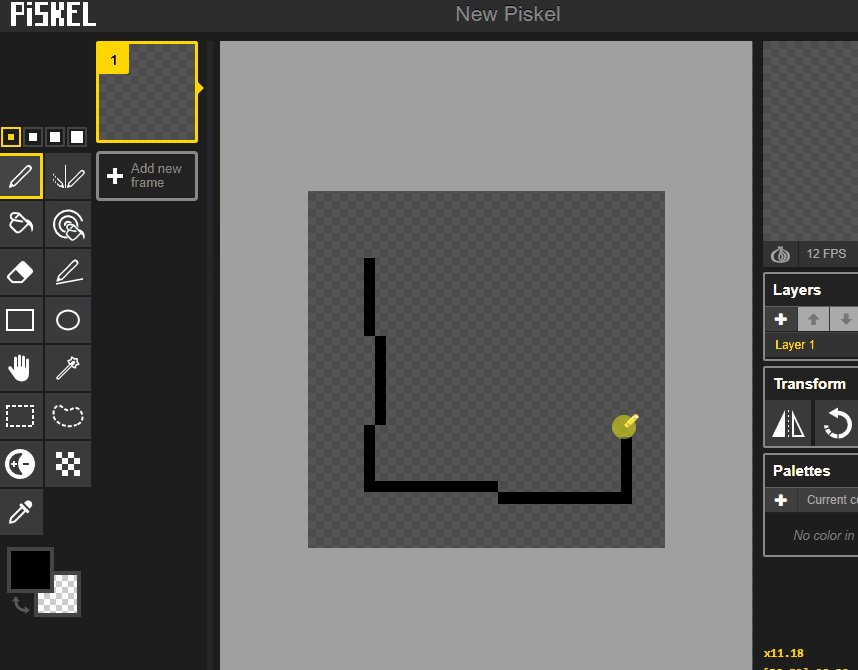
Select the 'Pen Tool' from the left toolbar. Click on the canvas to draw pixels. Try drawing a simple shape like a square or circle.
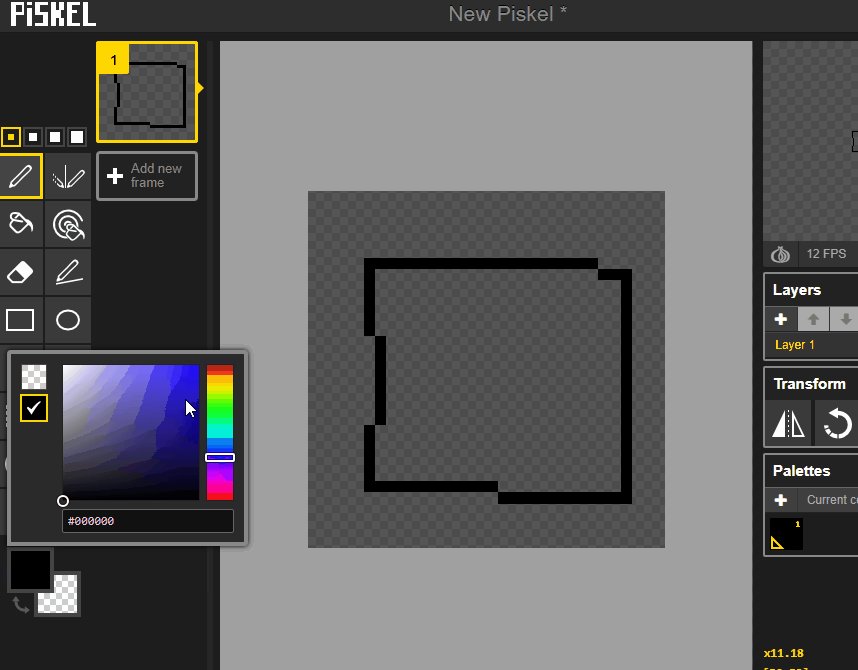
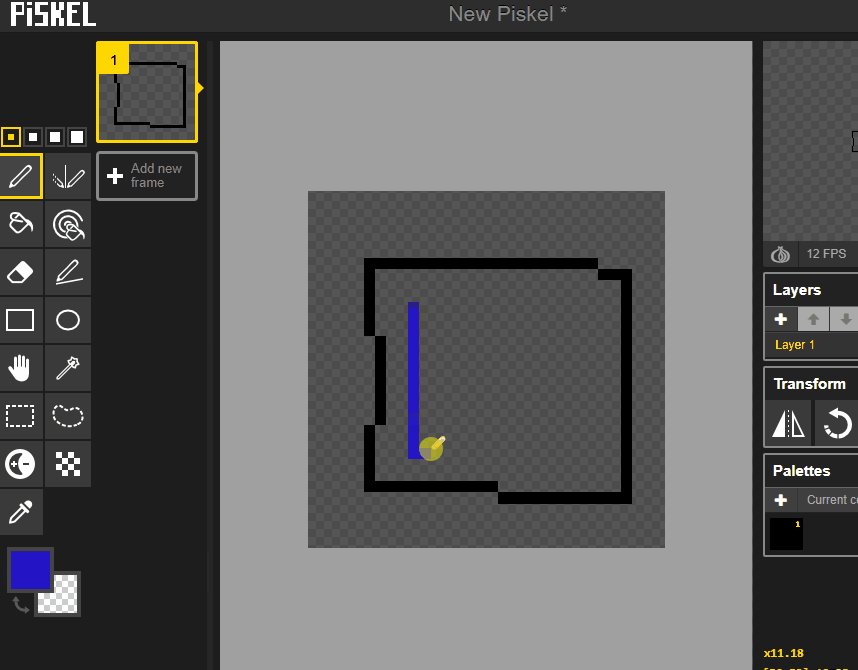
On the right side of your screen, you'll find the color palette. Click on a color to select it, then use the 'Pen Tool' to draw with your new color.
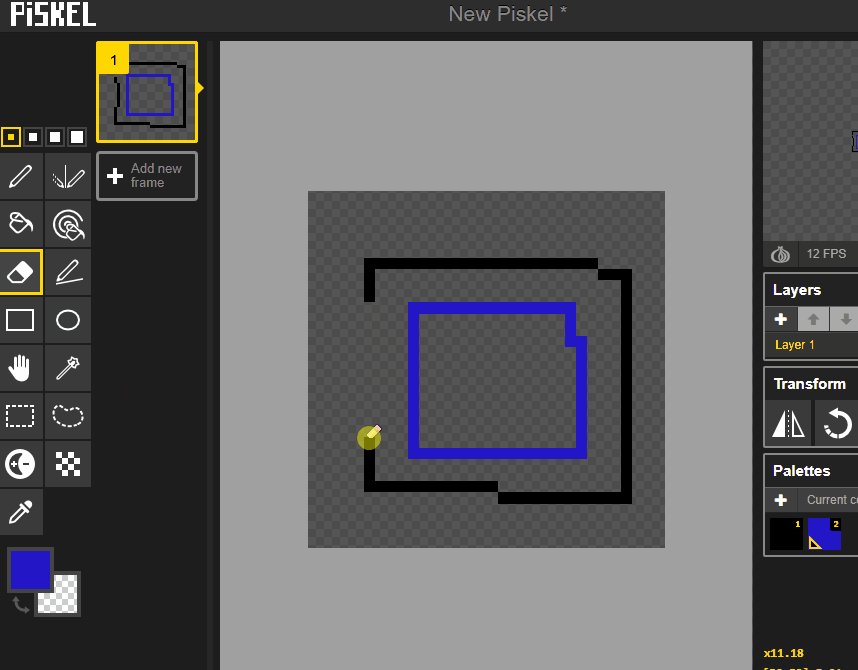
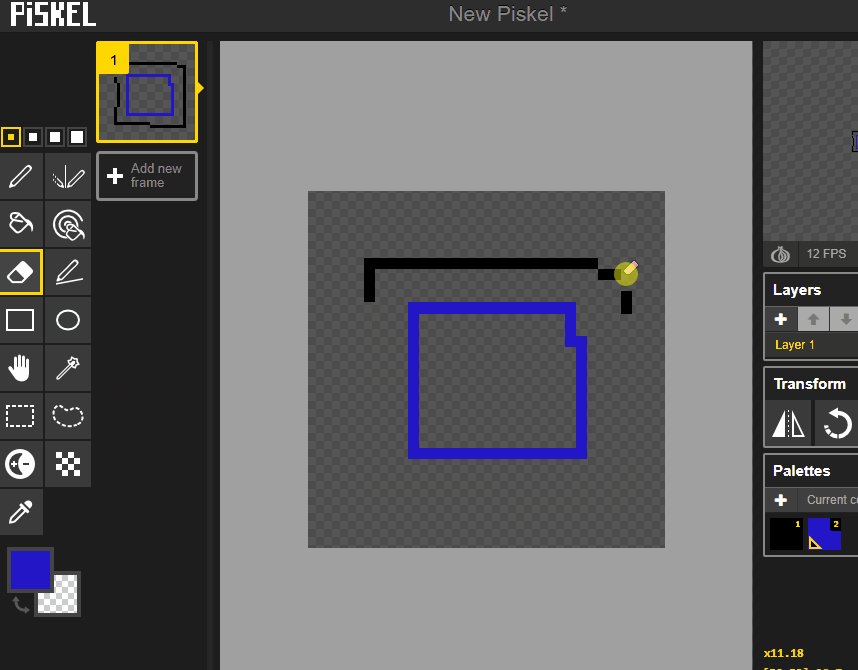
Select the 'Eraser Tool' from the left toolbar. Click on the pixels you've drawn to erase them.