MakeCode Arcade is a fun and easy-to-use tool that lets us create our own arcade games. It's like a digital playground where we can build and play games right in our web browser.
With MakeCode, we can use colourful blocks to build our games, just like Scratch.
If you have a small handheld gaming computer like the BrainPad or GameGo, you can even put the games you make onto it and play them anywhere!
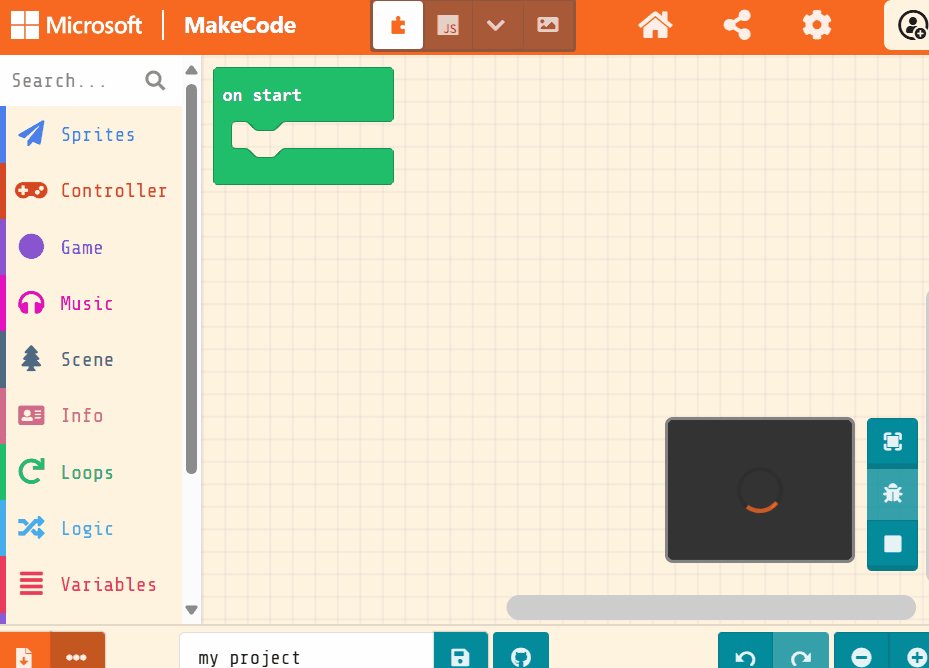
Imagine the MakeCode Arcade code editor as a magical toolbox. It's a lot like the Microbit and Scratch editors you might have used before. Here's what it has:
Let's create our first project!
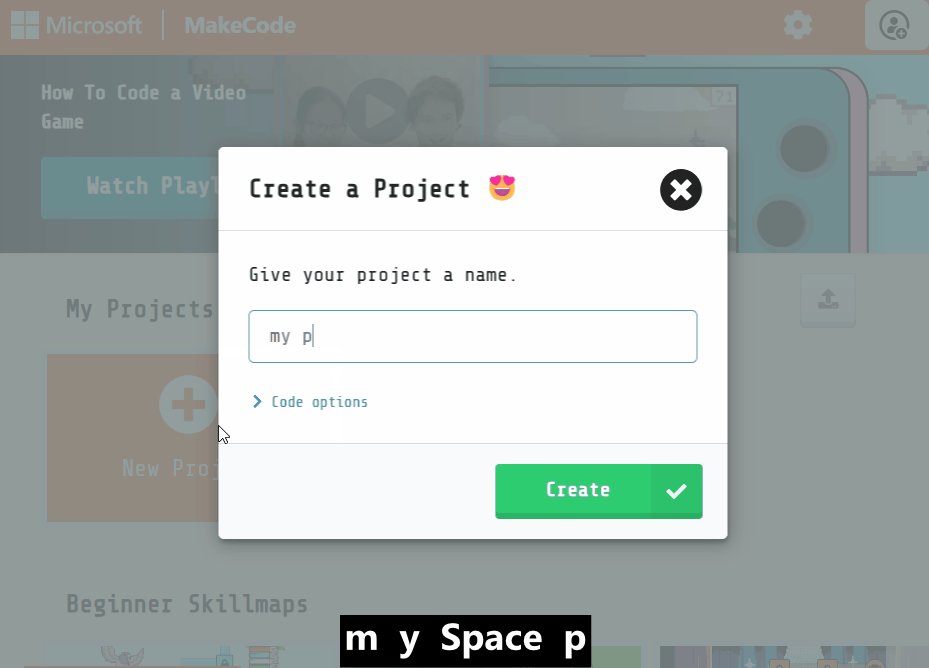
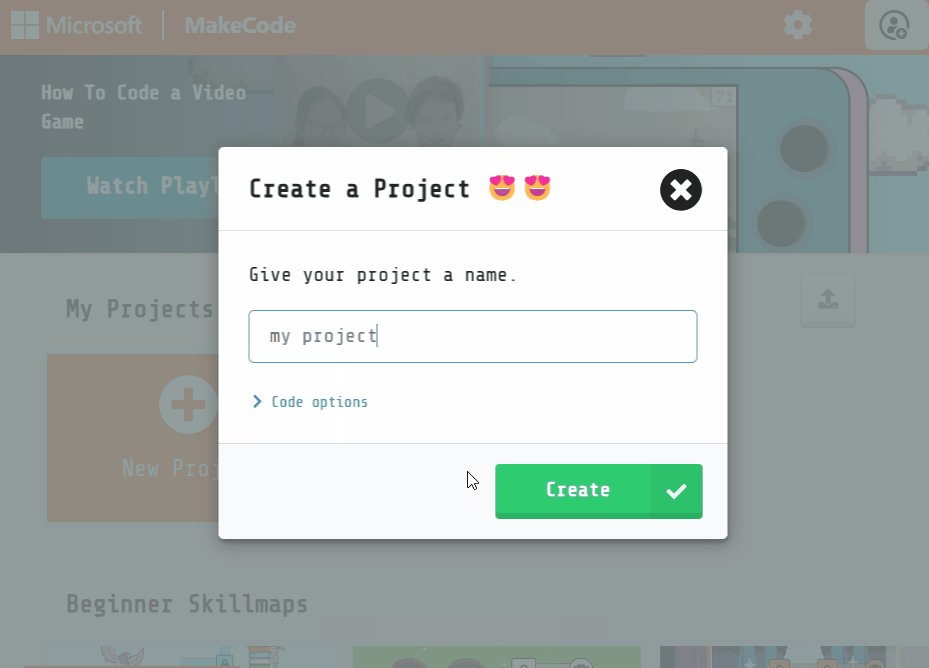
Go to the Arcade MakeCode website and create a new project. You can call your project anything you want!
Create a new Arcade project using the makecode.com website.
When we add a sprite to an Arcade project, we add it by putting it into a variable. We normally use variables to store numbers and text but we can also put more complicated things in them like sprites!
Add the following code to your project.
let mySprite = sprites.create(img`
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
`, SpriteKind.Player)
This creates a variable called 'mySprite' and stores a sprite of kind Player in the variable. There are different types of sprites such as:
Click on the gray box in the sprite block to open the Editor. You can choose a sprite from the Gallery or you can paint your own sprite using the Editor.
You can paint and design your own sprite or you can choose one from the gallery. For now choose a sprite from the gallery.
let mySprite = sprites.create(img`
. . . . . . f f f f . . . . . .
. . . . f f f 2 2 f f f . . . .
. . . f f f 2 2 2 2 f f f . . .
. . f f f e e e e e e f f f . .
. . f f e 2 2 2 2 2 2 e e f . .
. . f e 2 f f f f f f 2 e f . .
. . f f f f e e e e f f f f . .
. f f e f b f 4 4 f b f e f f .
. f e e 4 1 f d d f 1 4 e e f .
. . f e e d d d d d d e e f . .
. . . f e e 4 4 4 4 e e f . . .
. . e 4 f 2 2 2 2 2 2 f 4 e . .
. . 4 d f 2 2 2 2 2 2 f d 4 . .
. . 4 4 f 4 4 5 5 4 4 f 4 4 . .
. . . . . f f f f f f . . . . .
. . . . . f f . . f f . . . . .
`, SpriteKind.Player)
.png)
.jpg)