Flying Animation
In this lesson we will program a cat to run, jump and fly through the air while background scenery flies by.
In this lesson we will program a cat to run, jump and fly through the air while background scenery flies by.
Create a new Scratch project, we will use the cat sprite that's added by default.
Go to the Scratch website using the link below and click on the 'Create' link in the blue bar at the top.
By default, each new project starts with the cat sprite already added. To delete the cat click on the x in the blue circle beside the cat in the sprite list.
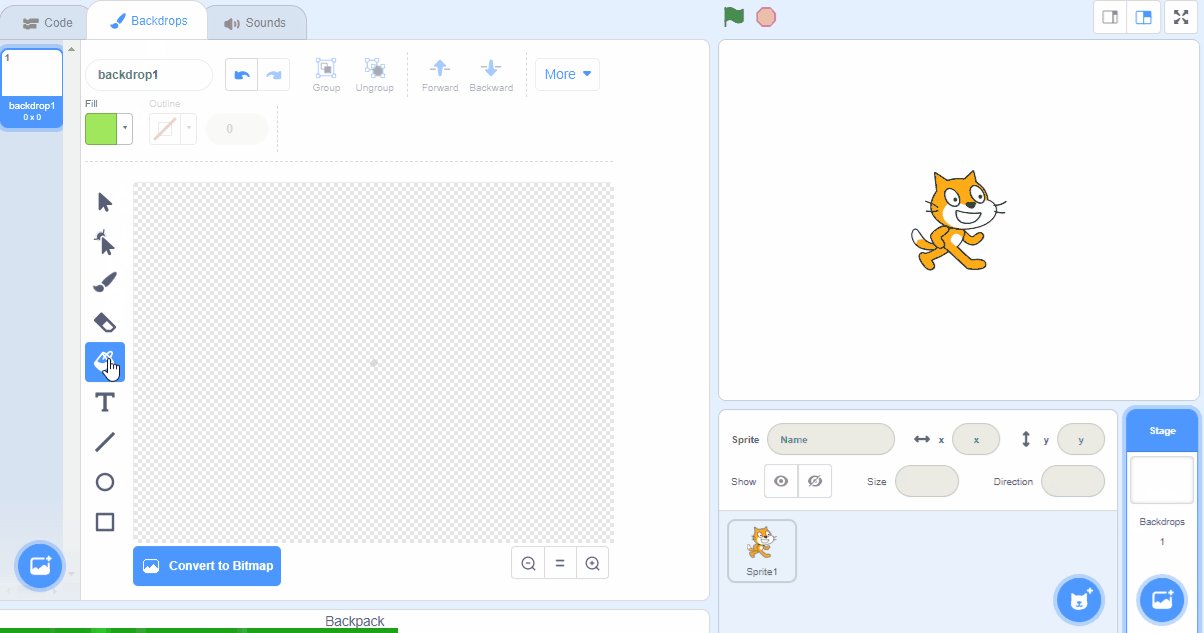
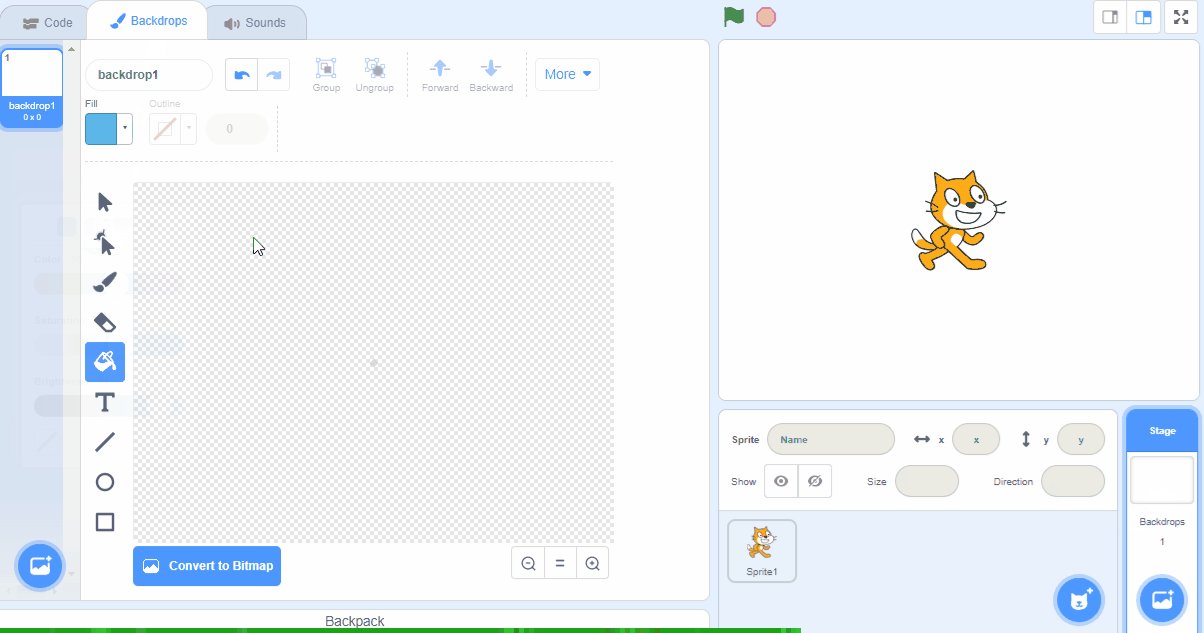
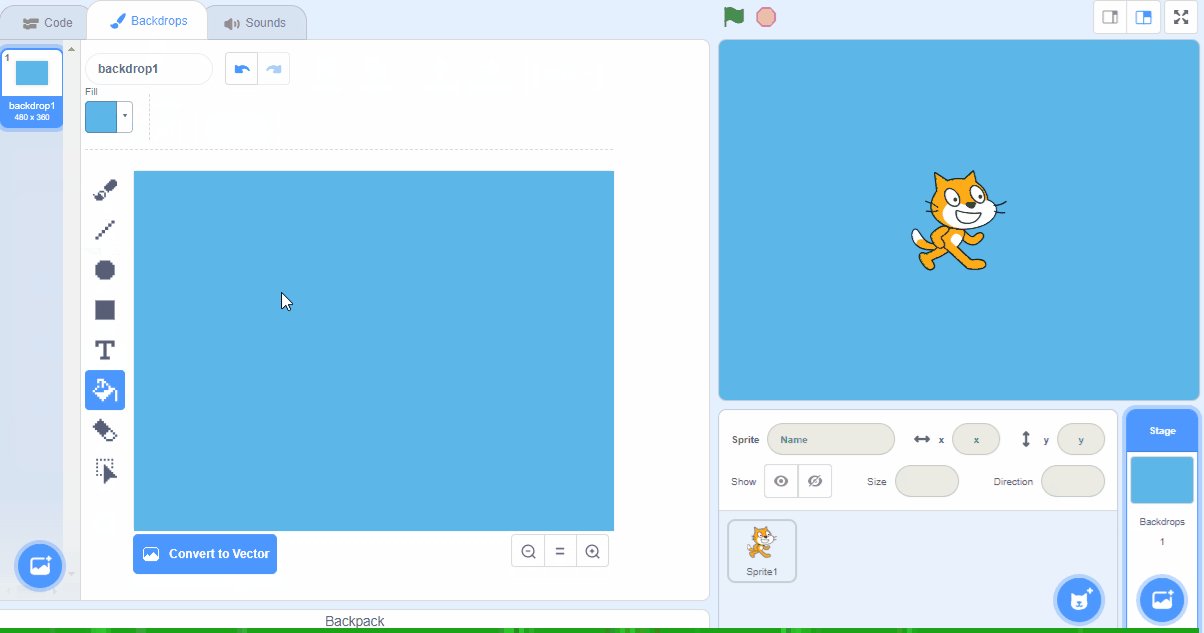
We're going to colour the backdrop blue to make it appear like the sky.
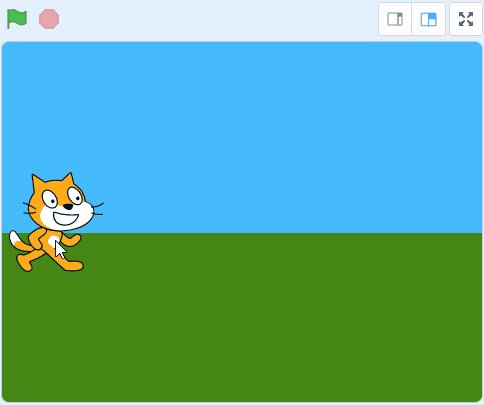
At the beginning our cat will be standing on the ground so we need to upload a 'ground' image as a new sprite.
Included with this lesson is a file called 'flan ground.sprite3' that we're going to upload into our Scratch project. Download the file onto your computer and then upload it into your project.
Once you've uploaded it, the new ground sprite appear in the stage area.
You can upload images and sprite files into your project. To upload a sprite follow these steps:
The new sprite will upload into your project and appear in the stage area.
At the start the cat should appear on the left, middle of the stage area so add the following code to the cat:
We use the show and the go to front blocks as we will be hiding this sprite in a later step and also it needs to appear in front of the ground sprite.
Next program the cat to start running when it is clicked, add the following code to the cat:
We hide this sprite and send a message at the end because we're going to use a different sprite for the flying animation.
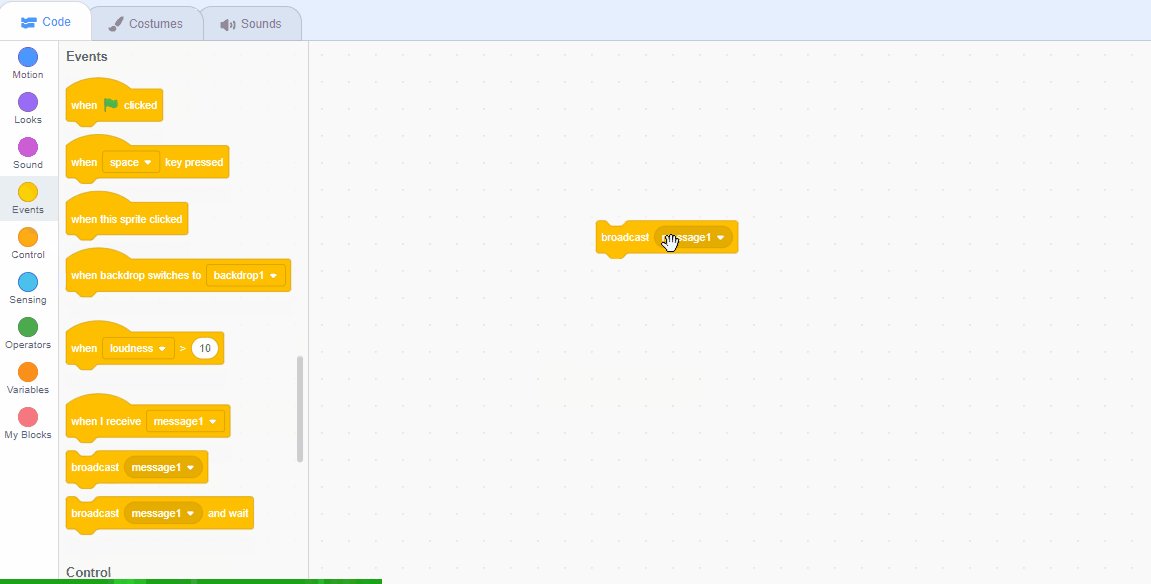
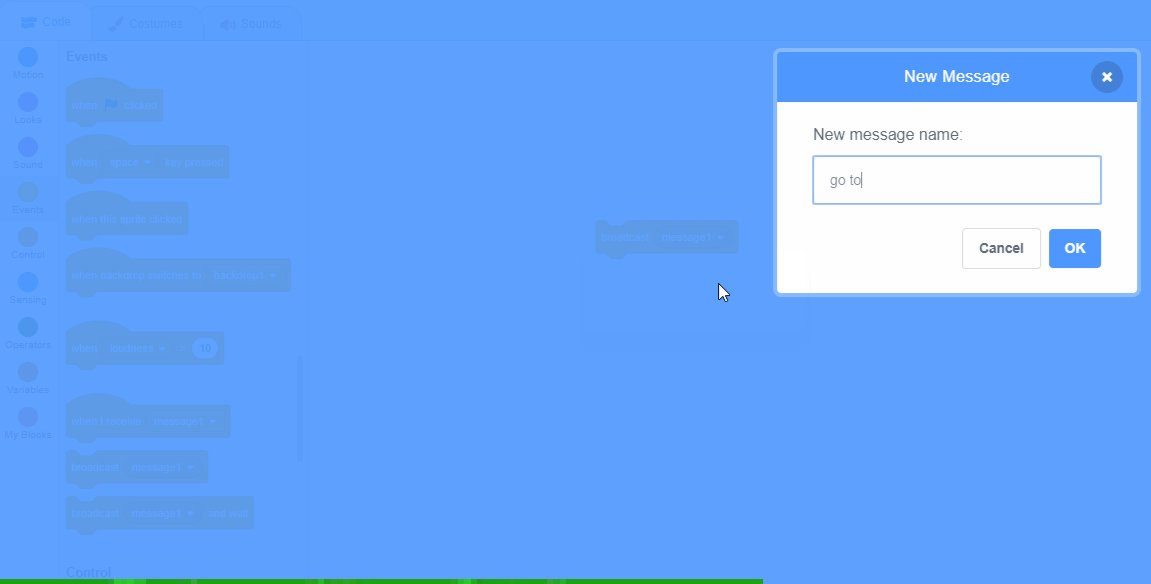
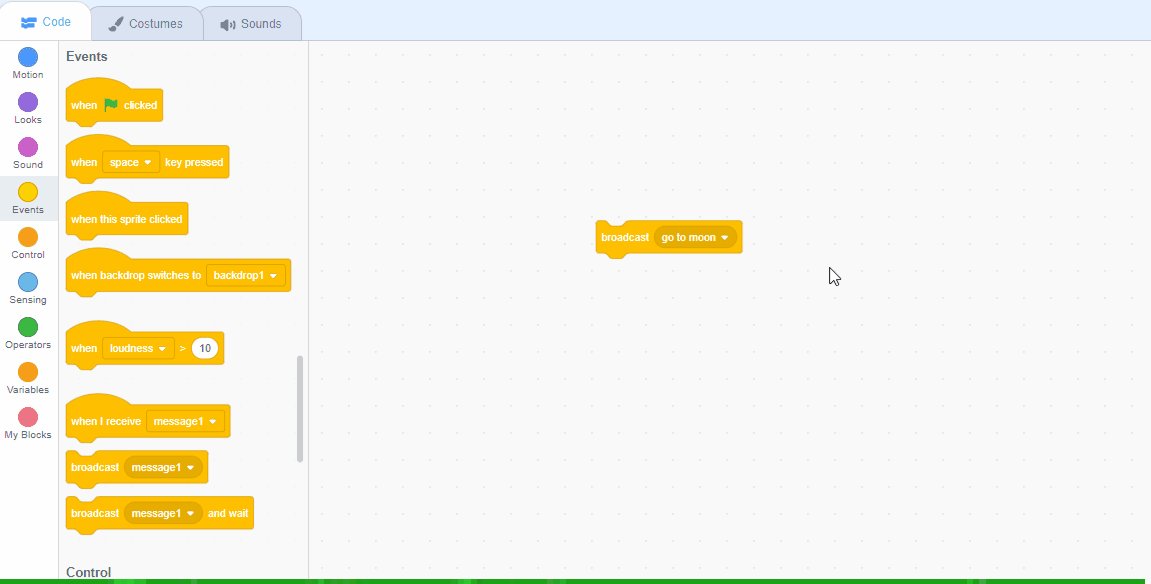
Messages are a great way to start a piece of code at a particular time. To create a new message follow these steps:
To make it look like our cat is jumping in the air, we're going to make the ground start moving down. As the cat will be staying in the same place it will look like it's jumping in the air.
First place the sprite at the correct position for the start, add the following code to the ground sprite:
Next add the code to move the sprite downwards when it receives the jump message:
Messages are a great way to start a piece of code at a particular time. To create a new message follow these steps: