Welcome to the 'Fruit Frenzy' lesson! In this fun and interactive lesson, you will create a game called 'Fruit Collector' using MakeCode Arcade. You will control a character to collect falling fruits and dodge harmful rocks. You will learn about game loops, character controls, collision detection, and scoring. Let's get started!
Open the MakeCode Arcade website using the link below and create a new project. You can call the project whatever you want.
Create a new Arcade project using the makecode.com website.
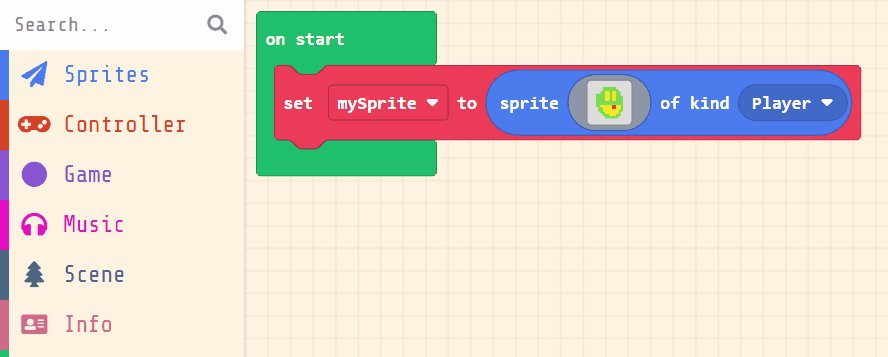
Let's create the player character.
Add the following code:
Then either design a character or choose one from the gallery.
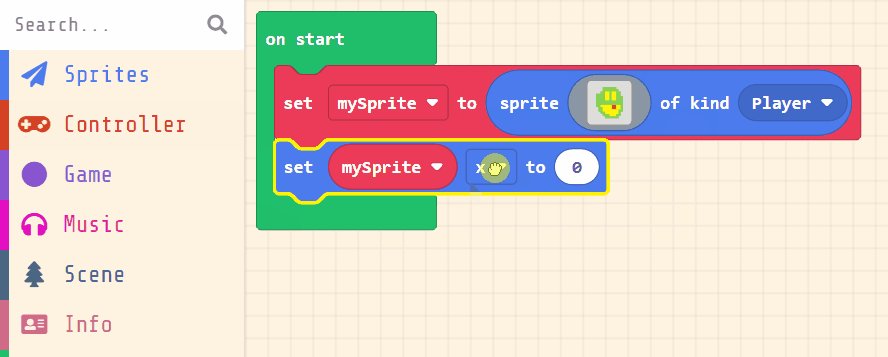
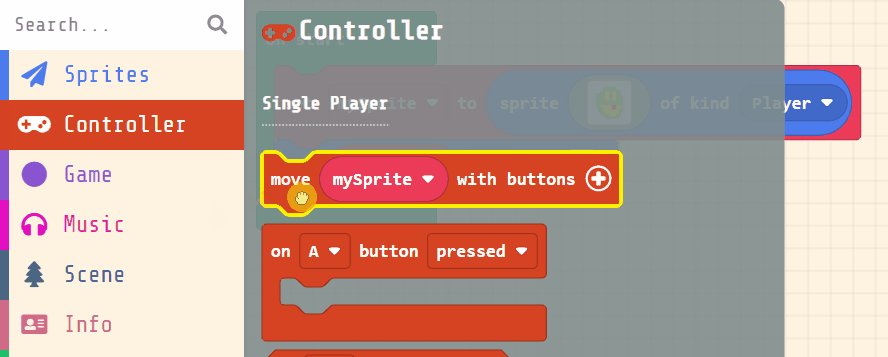
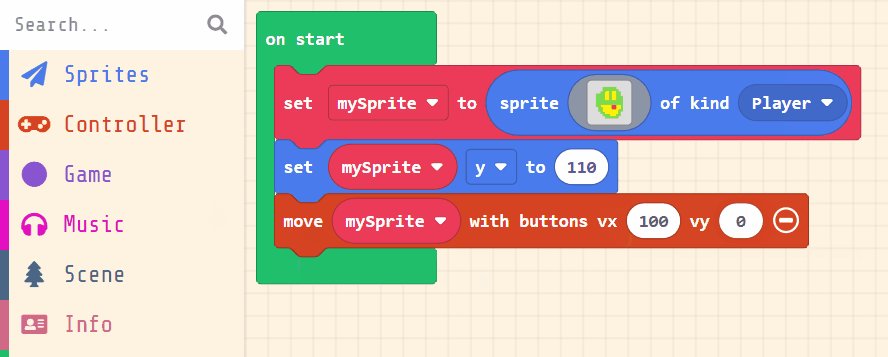
In this step, we'll position the sprite at the bottom of the screen and allow the player to move it left and right (but not up and down).
Add the following new code:
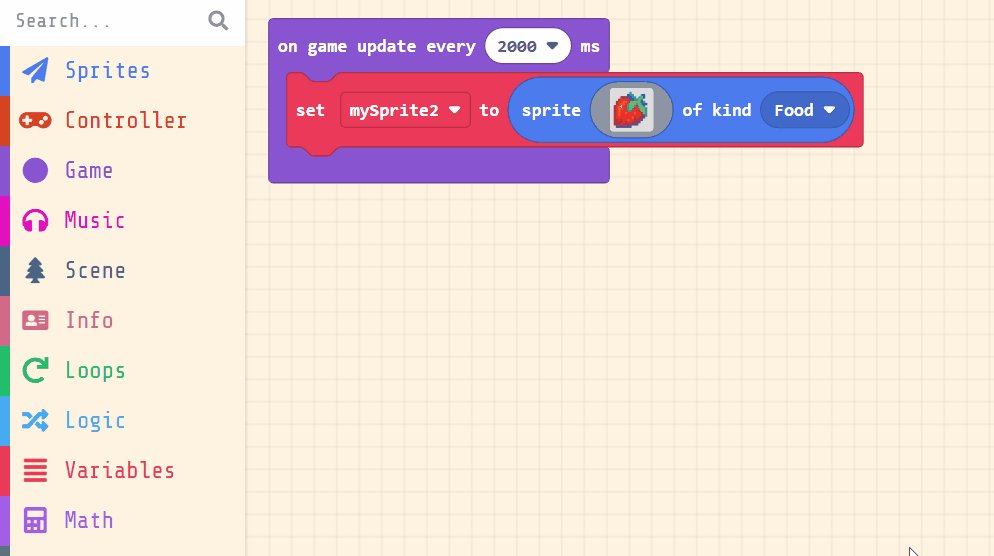
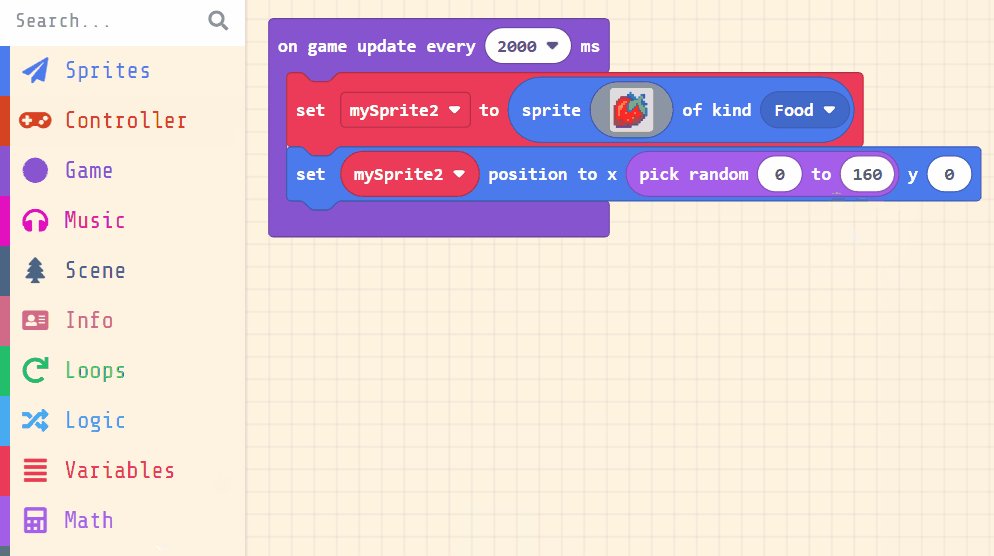
set block.move blockNext let's create some fruit that we need to collect. Every 2 seconds a new strawberry will be created somewhere along the top of the screen (we will program it to fall in the next step).
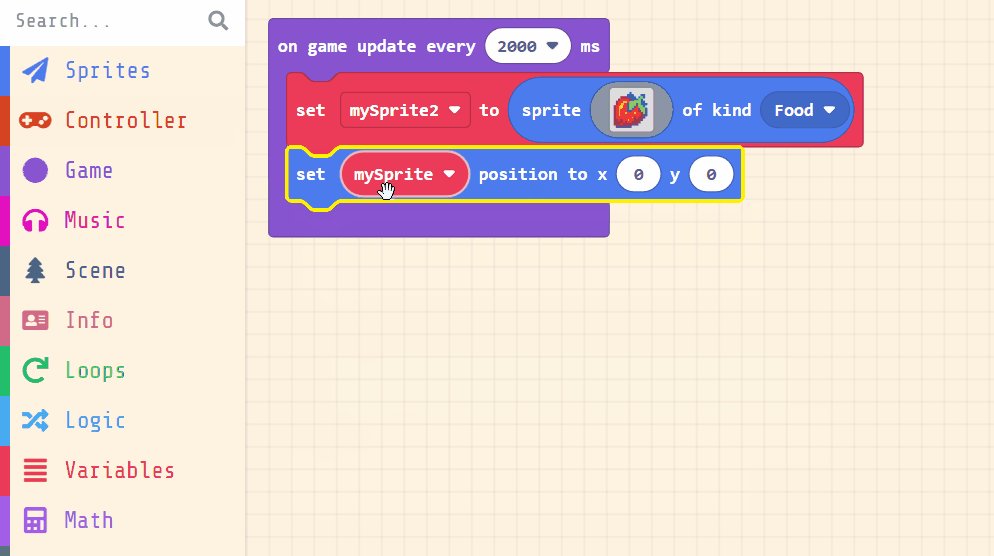
Add the following code:
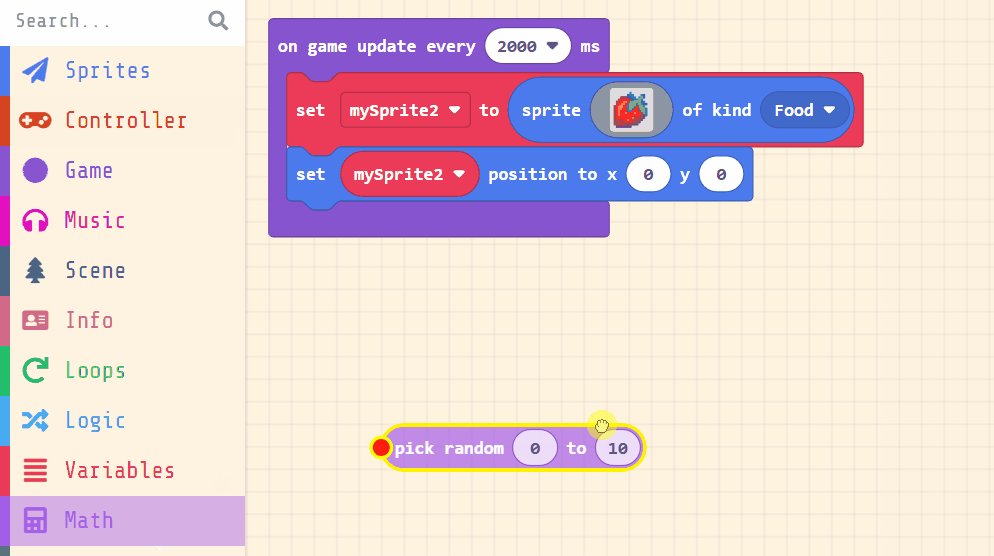
set position block.pick random block put in the values 0 to 160 for X. The screen is 160 in width so these values ensure that the fruit sprites can appear anywhere along the top of the screen.