Welcome to the Galaxy Ghosts lesson! In this lesson, we will be using MakeCode Arcade to create an exciting space-themed game. You will learn how to create and control a player sprite, generate enemy sprites, and program interactions between them. By the end of this lesson, you will have a fully functional game where your player sprite can shoot at the enemy sprites and earn points. Let's get started!
Open the MakeCode Arcade website using the link below and create a new project. You can call the project whatever you want.
Create a new Arcade project using the makecode.com website.
First let's create our player sprite.
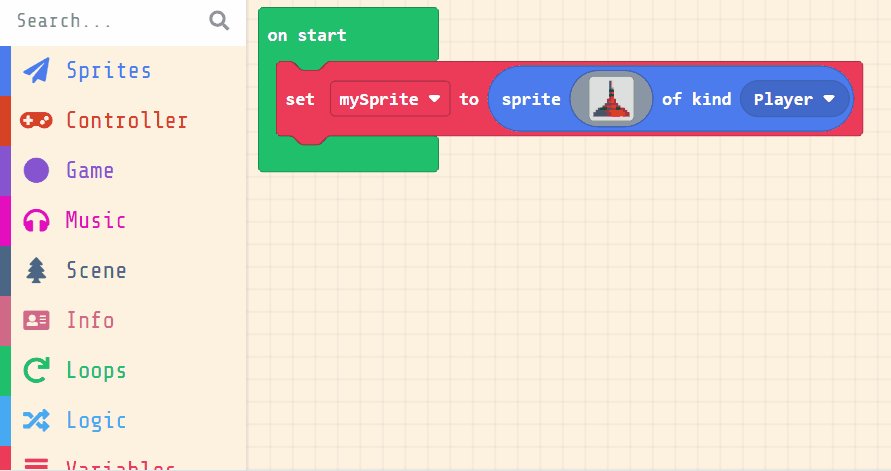
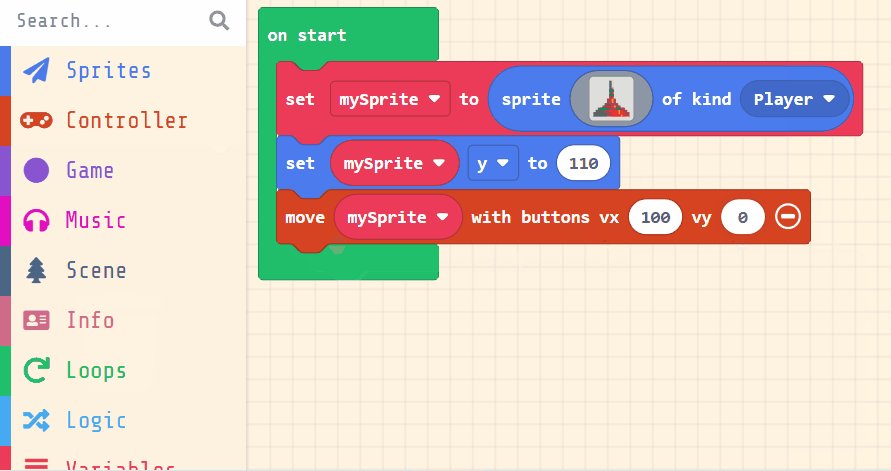
Add the following code and choose the blue space ship sprite:
let mySprite: Sprite = null
mySprite = sprites.create(img`
. . . . . . . c d . . . . . . .
. . . . . . . c d . . . . . . .
. . . . . . . c d . . . . . . .
. . . . . . . c b . . . . . . .
. . . . . . . f f . . . . . . .
. . . . . . . c 6 . . . . . . .
. . . . . . . f f . . . . . . .
. . . . . . . 8 6 . . . . . . .
. . . . . . 8 8 9 8 . . . . . .
. . . . . . 8 6 9 8 . . . . . .
. . . . . c c c 8 8 8 . . . . .
. . . . 8 8 6 6 6 9 8 8 . . . .
. . 8 f f f c c e e f f 8 8 . .
. 8 8 8 8 8 8 6 6 6 6 9 6 8 8 .
8 8 8 8 8 8 8 8 6 6 6 9 6 6 8 8
8 8 8 8 8 8 8 8 6 6 6 6 9 6 8 8
`, SpriteKind.Player)
Click on the gray box in the sprite block to open the Editor. You can choose a sprite from the Gallery or you can paint your own sprite using the Editor.
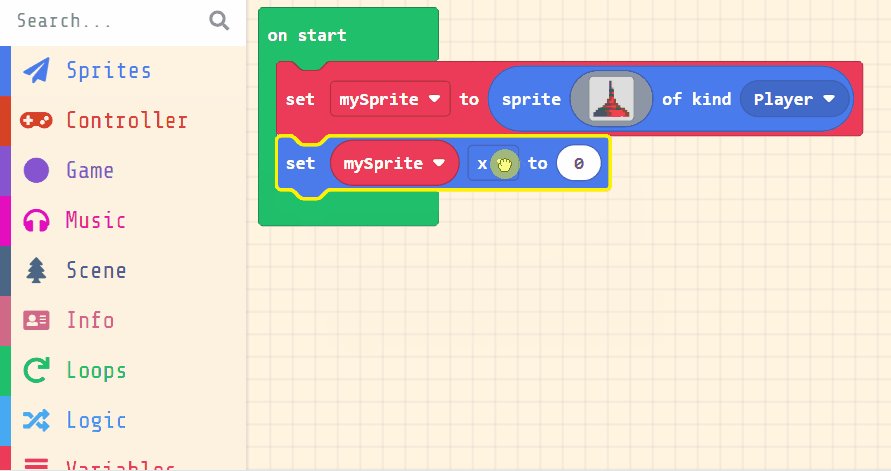
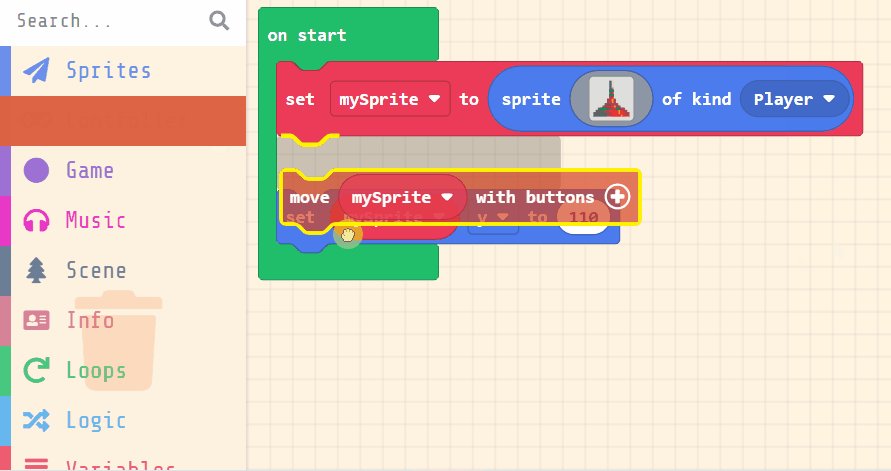
We want to position the player sprite at the bottom of the screen and use the joystick (or arrow keys on your keyboard) to move it left and right.
Add the following new code:
let mySprite: Sprite = null
mySprite = sprites.create(img`
. . . . . . . c d . . . . . . .
. . . . . . . c d . . . . . . .
. . . . . . . c d . . . . . . .
. . . . . . . c b . . . . . . .
. . . . . . . f f . . . . . . .
. . . . . . . c 6 . . . . . . .
. . . . . . . f f . . . . . . .
. . . . . . . 8 6 . . . . . . .
. . . . . . 8 8 9 8 . . . . . .
. . . . . . 8 6 9 8 . . . . . .
. . . . . c c c 8 8 8 . . . . .
. . . . 8 8 6 6 6 9 8 8 . . . .
. . 8 f f f c c e e f f 8 8 . .
. 8 8 8 8 8 8 6 6 6 6 9 6 8 8 .
8 8 8 8 8 8 8 8 6 6 6 9 6 6 8 8
8 8 8 8 8 8 8 8 6 6 6 6 9 6 8 8
`, SpriteKind.Player)
mySprite.y = 110
controller.moveSprite(mySprite, 100, 0)
position block and put in a value of 110. This will make the sprite go to the bottom.move block and have values of vx 100 and vy 0. This means we can move the sprite left and right (vx) but not up and down (vy).Now we will create the target sprites that we will shoot at. We will create a new target (enemy) sprite every 2 seconds.
Add the following code and choose a sprite from the gallery. In this example we chose a ghost:
let mySprite2: Sprite = null
game.onUpdateInterval(1000, function () {
mySprite2 = sprites.create(img`
........................
........................
........................
........................
..........ffff..........
........ff1111ff........
.......fb111111bf.......
.......f11111111f.......
......fd11111111df......
......fd11111111df......
......fddd1111dddf......
......fbdbfddfbdbf......
......fcdcf11fcdcf......
.......fb111111bf.......
......fffcdb1bdffff.....
....fc111cbfbfc111cf....
....f1b1b1ffff1b1b1f....
....fbfbffffffbfbfbf....
.........ffffff.........
...........fff..........
........................
........................
........................
........................
`, SpriteKind.Enemy)
})
Click on the gray box in the sprite block to open the Editor. You can choose a sprite from the Gallery or you can paint your own sprite using the Editor.