Visit the MakeCode Arcade website at https://arcade.makecode.com/ and click on 'New Project'. Name your project 'Interactive Story Adventure'.
In this story there will be two characters, Sam and Rocko.
We will also need a 'choice' variable to store the user's choices in this interactive story. Create a variable called 'choice' and set it to 0 for the start.
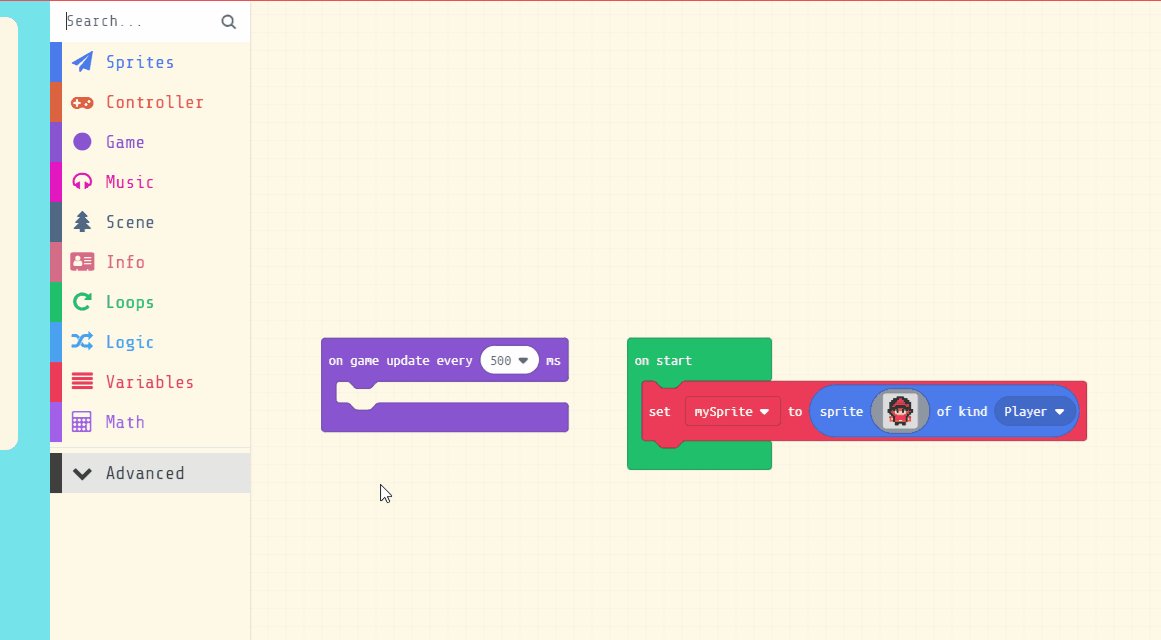
Add the following code and select your characters from the sprite gallery.
let choice = 0
let sam = sprites.create(img`
. . . . . f f f f . . . . .
. . . f f 5 5 5 5 f f . . .
. . f 5 5 5 5 5 5 5 5 f . .
. f 5 5 5 5 5 5 5 5 5 5 f .
. f 5 5 5 d b b d 5 5 5 f .
f 5 5 5 b 4 4 4 4 b 5 5 5 f
f 5 5 c c 4 4 4 4 c c 5 5 f
f b b f b f 4 4 f b f b b f
f b b 4 1 f d d f 1 4 b b f
. f b f d d d d d d f b f .
. f e f e 4 4 4 4 e f e f .
. e 4 f 6 9 9 9 9 6 f 4 e .
. 4 d c 9 9 9 9 9 9 c d 4 .
. 4 f b 3 b 3 b 3 b b f 4 .
. . f f 3 b 3 b 3 3 f f . .
. . . . f f b b f f . . . .
`, SpriteKind.Player)
let rocko = sprites.create(img`
. . . . f f f f . . . . .
. . f f f f f f f f . . .
. f f f f f f c f f f . .
f f f f f f c c f f f c .
f f f c f f f f f f f c .
c c c f f f e e f f c c .
f f f f f e e f f c c f .
f f f b f e e f b f f f .
. f 4 1 f 4 4 f 1 4 f . .
. f e 4 4 4 4 4 4 e f . .
. f f f e e e e f f f . .
f e f b 7 7 7 7 b f e f .
e 4 f 7 7 7 7 7 7 f 4 e .
e e f 6 6 6 6 6 6 f e e .
. . . f f f f f f . . . .
. . . f f . . f f . . . .
`, SpriteKind.Player)
choice = 0
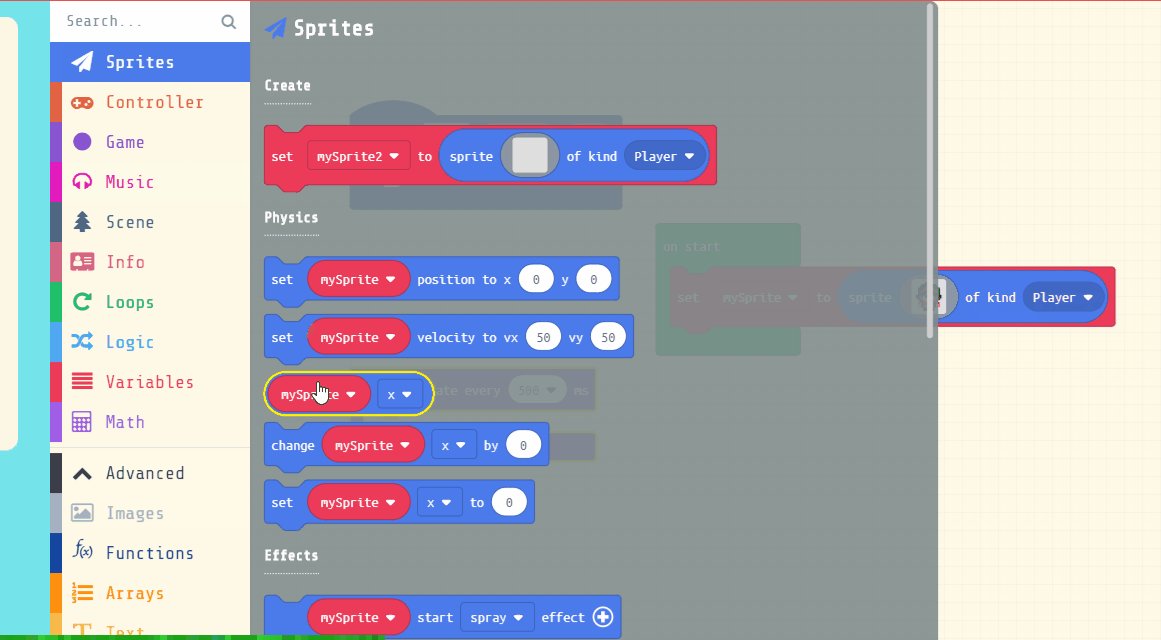
Click on the gray box in the sprite block to open the Editor. You can choose a sprite from the Gallery or you can paint your own sprite using the Editor.
In this step, we will create a function named 'setCharacter'. This function will allow us to place a character at a specific location on the screen or hide the character if needed. Here's how it works:
Now, let's add the 'setCharacter' function to our code:
function setCharacter (mySprite: Sprite, xPos: number, yPos: number, hide: boolean) {
mySprite.setPosition(xPos, yPos)
mySprite.setFlag(SpriteFlag.Invisible, hide)
}
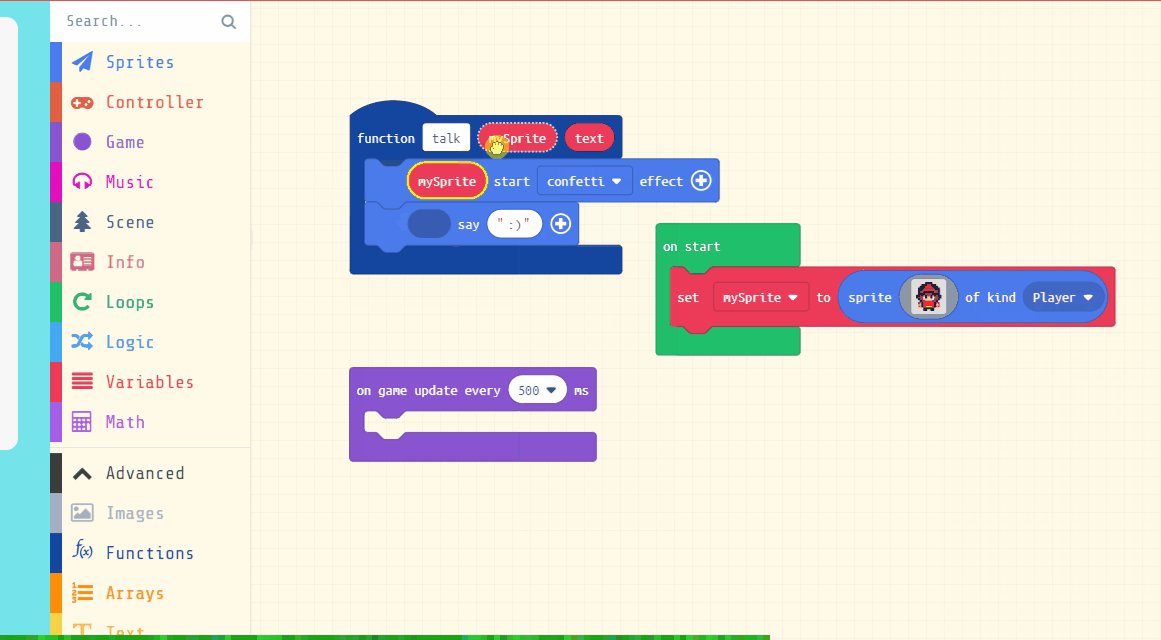
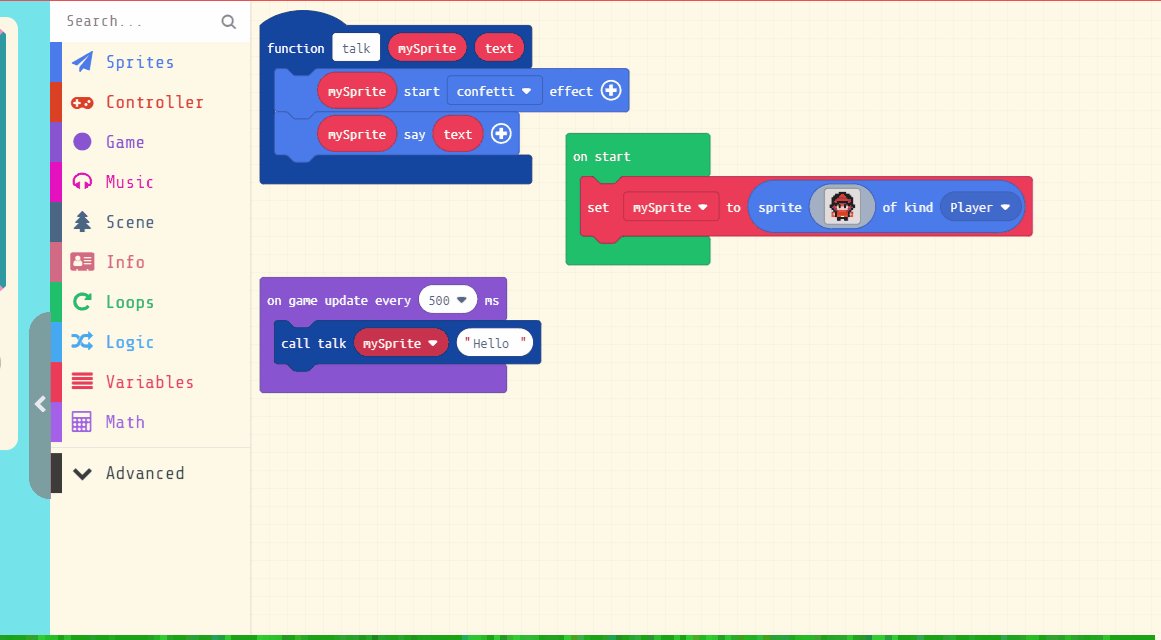
Functions are useful if you have some code/instructions that you want to use again and again.
To create a function go to the Advanced > Functions toolbox and click 'Make a Function'.
Give your function a name that makes sense and choose whether to pass anything into the function. In this example we will pass in a sprite and some text for it to say.
In this step, we will create a function that allows our characters to 'speak'. This function will display a speech bubble with the character's dialogue on the screen. The function will take two inputs: the character who is speaking, and what they are saying.
The function we're creating is called 'dialogue'. It's like a recipe for how to make a character speak. Whenever we want a character to say something in our story, we'll use this function and provide the character and the dialogue as ingredients.
Here's how to write this function:
function dialogue (character: Sprite, text: string) {
character.sayText(text, 5000, false)
}The 'character' input is the character who will be speaking. The 'text' input is what the character will say. The 'sayText' command makes the character say the text. The '5000' is how long the text will stay on the screen (in milliseconds), and 'false' means the text won't be animated.
Remember, this function doesn't make a character speak by itself. It's just the recipe. We'll use this function in our story whenever we want a character to speak.
In this step, we are going to create a function that will allow our players to make decisions in our interactive story. This function will present the player with a question and two options to choose from. Depending on the player's choice, different outcomes will occur in the story.
The function we're creating is called 'decision'. It will take one argument, which is the 'question' that will be asked to the player. Inside this function, we will use the 'game.askForNumber' command. This command will display the question and ask the player to choose between 1 and 2. The player's choice will then be stored in a variable called 'choice'.
Here's how to code it:
let choice: int = null
function decision (question: string) {
choice = game.askForNumber(question, 2)
}
Remember, this function is like a tool that we can use anytime we want the player to make a decision in our story. We just need to call this function and provide the question we want to ask.