Explain what Scratch Jr is – a programming language designed for young children that allows them to create their own interactive stories and games.
Guide students to open the Scratch Jr app on their tablets and navigate through the main interface. Ask them to tap the '+' button to start a new project.
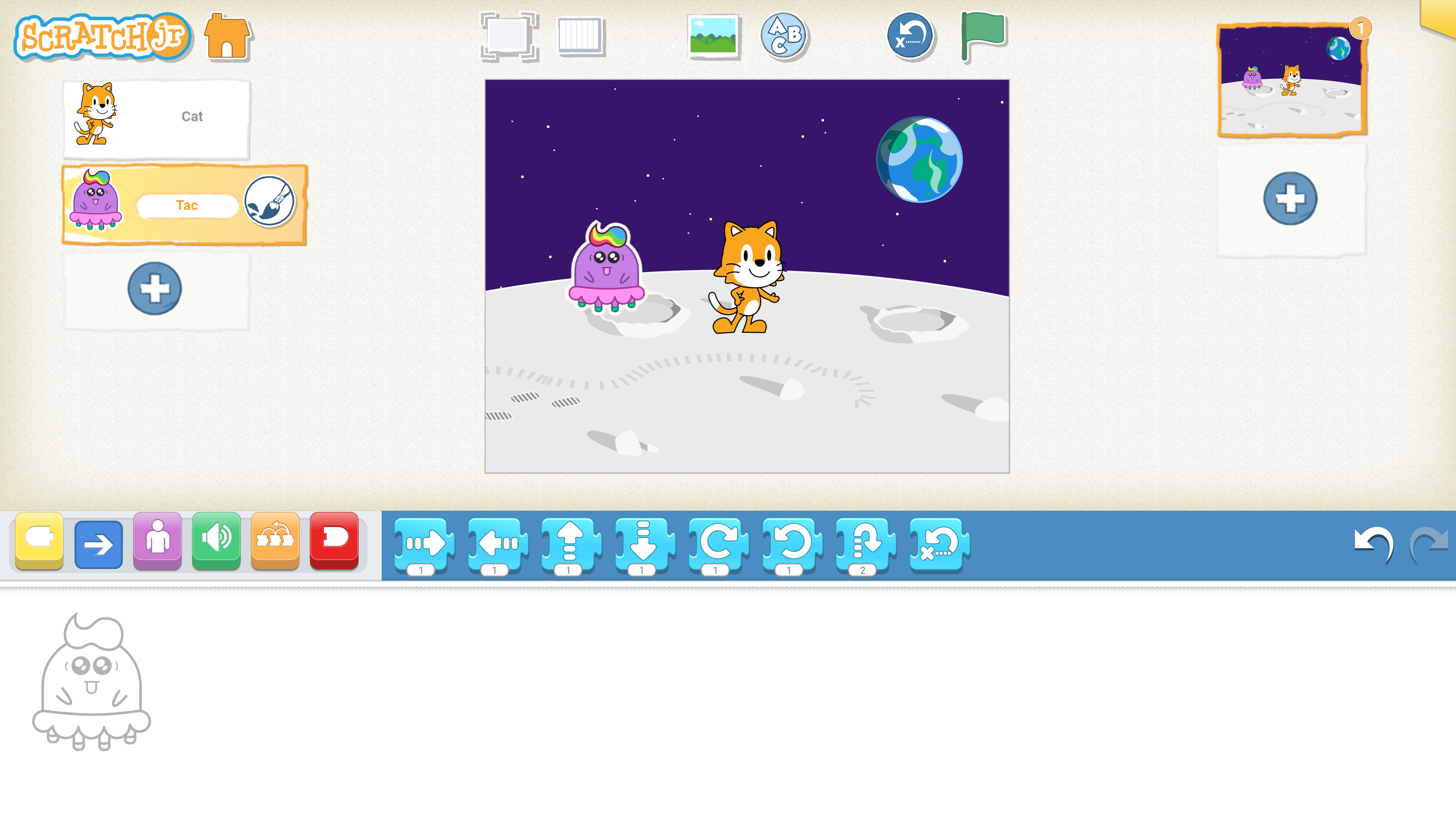
In this step, we will explore the Scratch Jr. interface. The interface is divided into three main areas:
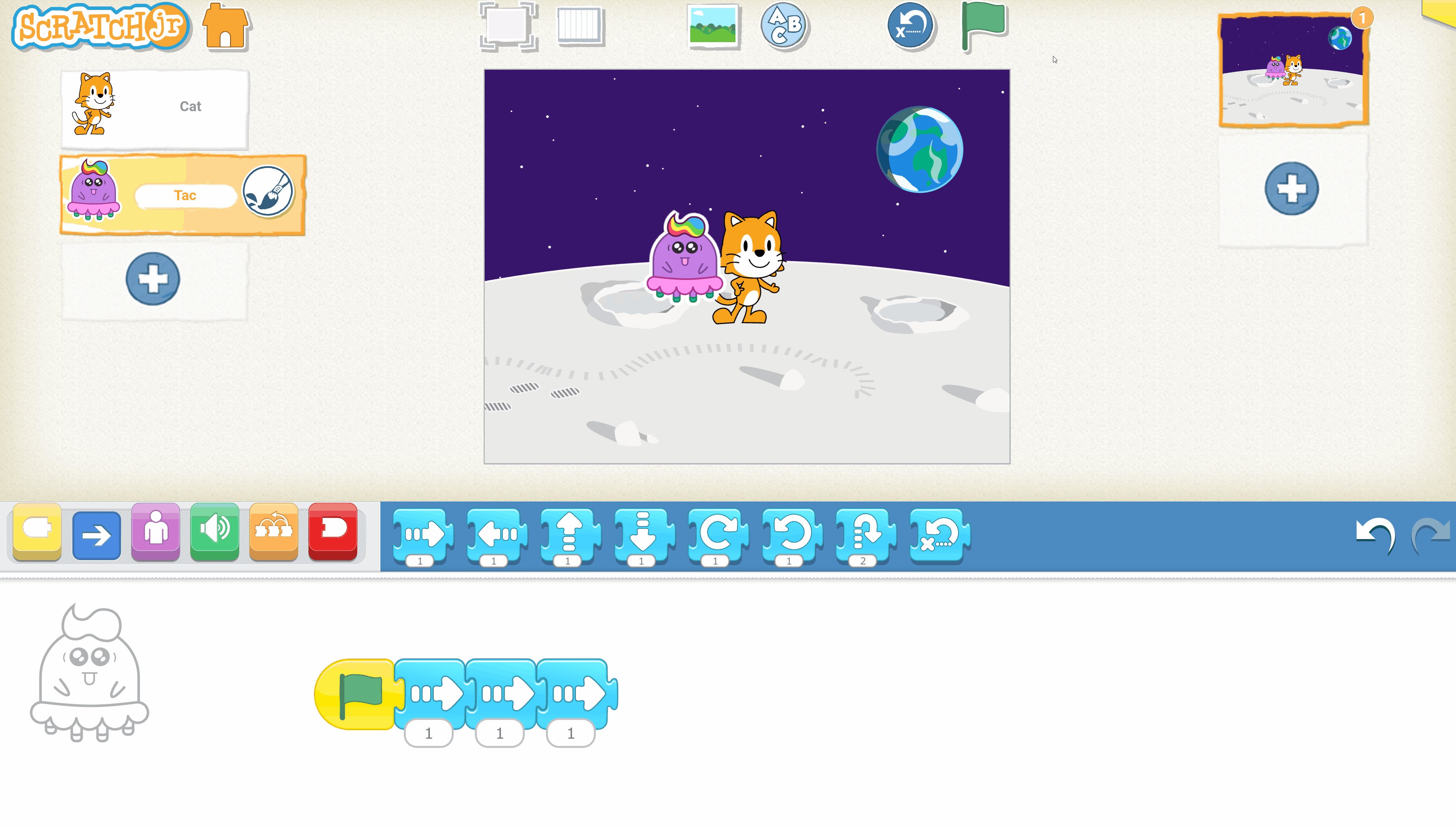
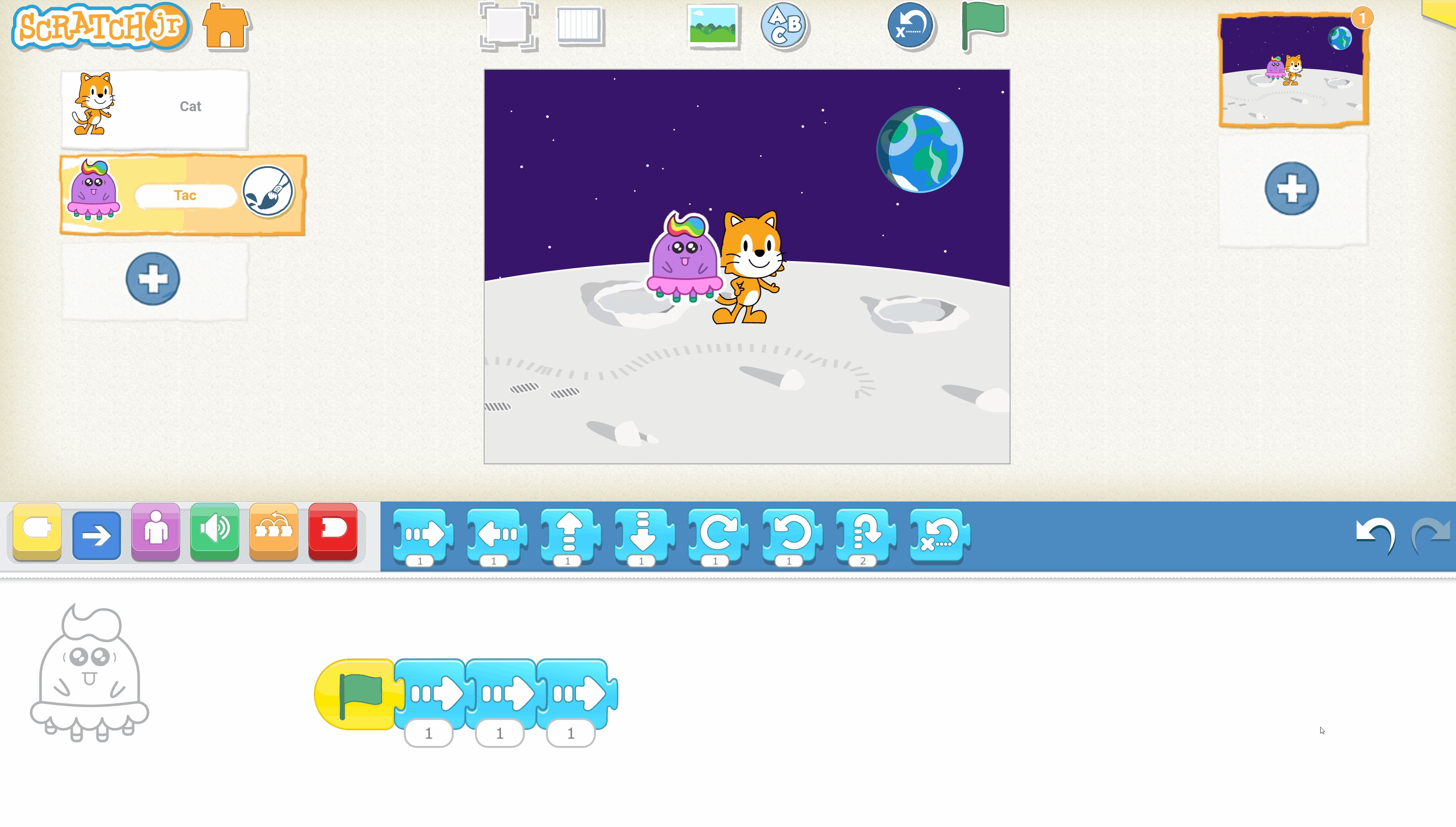
Alright little explorers, it's time to bring your story to life! To add a new character, look for a '+' button on the left side of your screen. Tap it and you will see many different characters to choose from. Pick your favorite one and it will appear on your screen. You can move it around by dragging it with your finger.
Now, let's change the background to set the scene for your story. Do you see the 'Scenery' button at the top of your screen? Tap it and you will see many different backgrounds. Choose the one you like the most and it will appear behind your character. Now your character is ready for their adventure! Remember, you can always change your character and background if you want to tell a different story. Have fun creating!
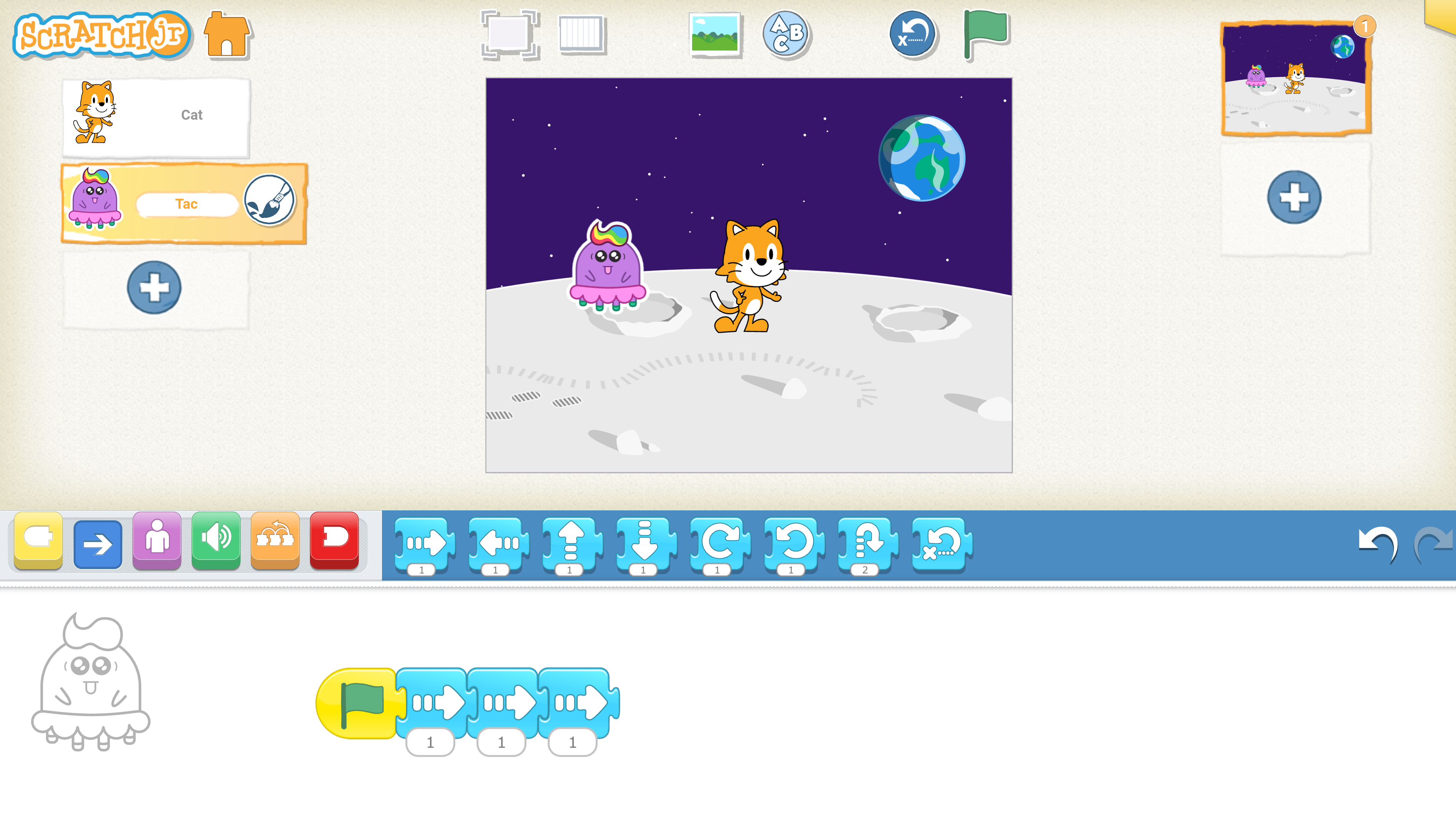
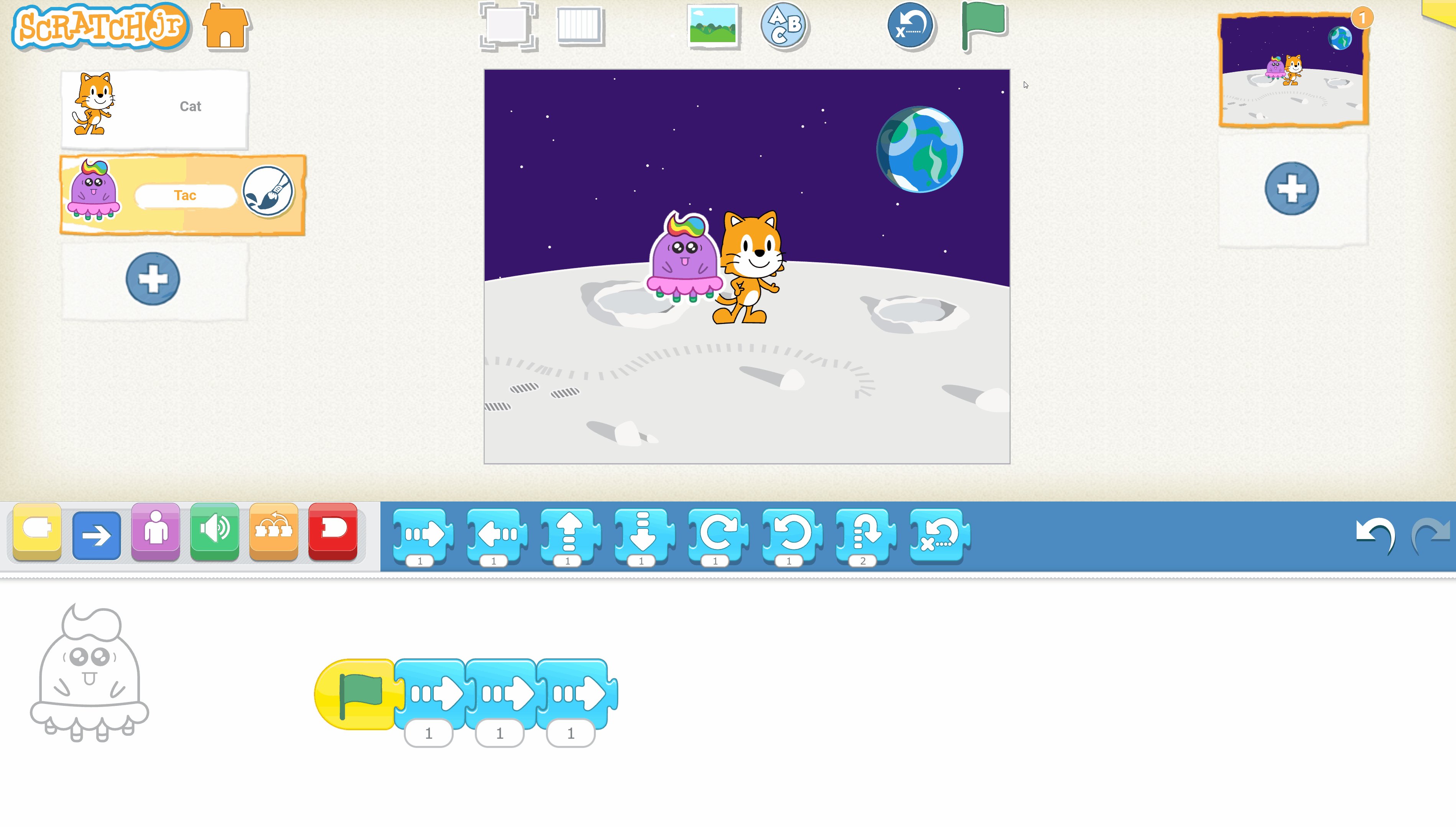
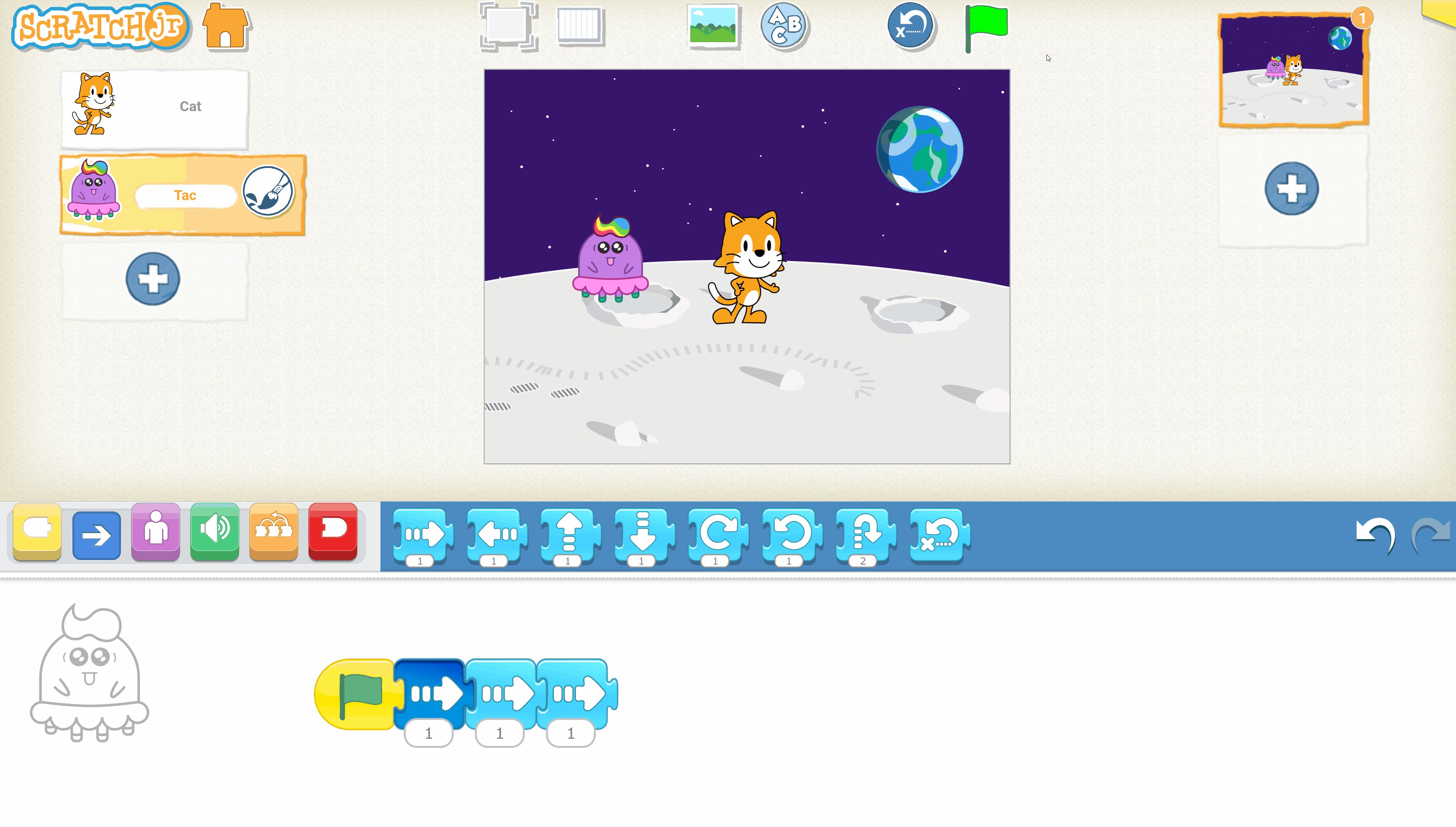
Introduce the function of basic motion blocks. Show them how to drag a motion block to the programming area and connect it to the start block. Allow them to create a simple script to make their character move across the screen.