Welcome to our exciting Maze Game lesson! In this lesson, you will learn how to program a character to navigate through a maze using the arrow keys on your keyboard. You will be using Scratch, a fun and easy-to-use coding platform. By the end of this lesson, you will have created your very own maze game. Let's get started!
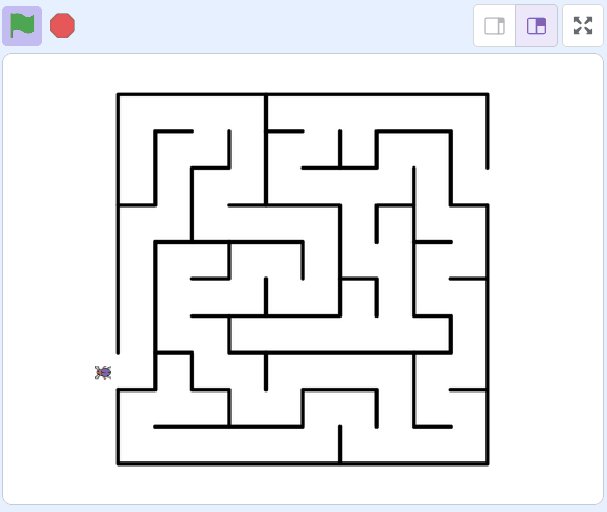
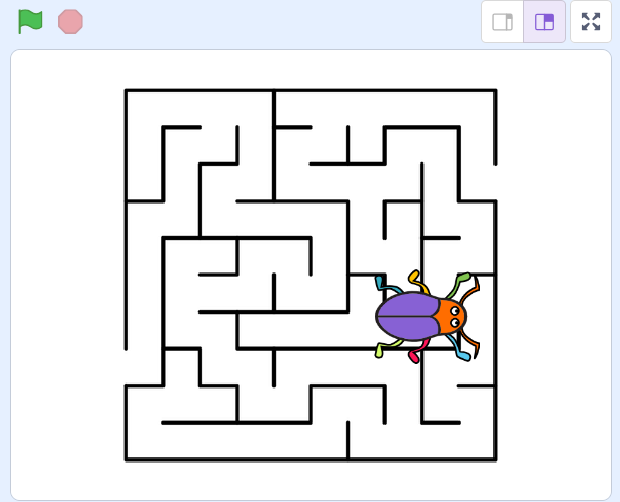
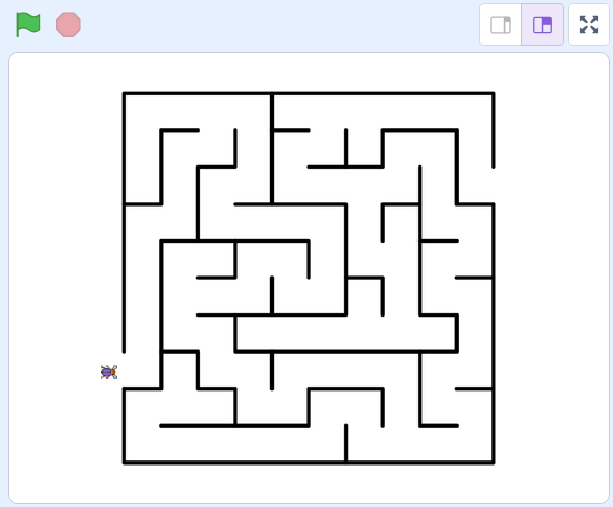
Open the following Scratch starter project that already has a maze sprite added to it.
Add the Beetle sprite from the sprite library.
The beetle will be the character that we will code to move through the maze.
To add a sprite from the sprite library follow these steps:
You can use search box or the filter links (Animals, People, Fantasy etc) to locate your sprite.
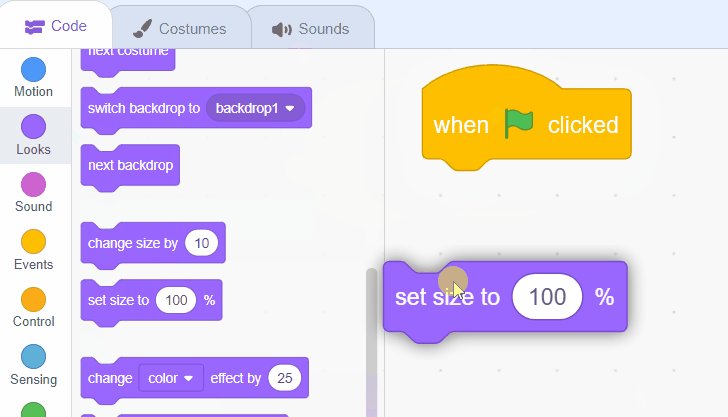
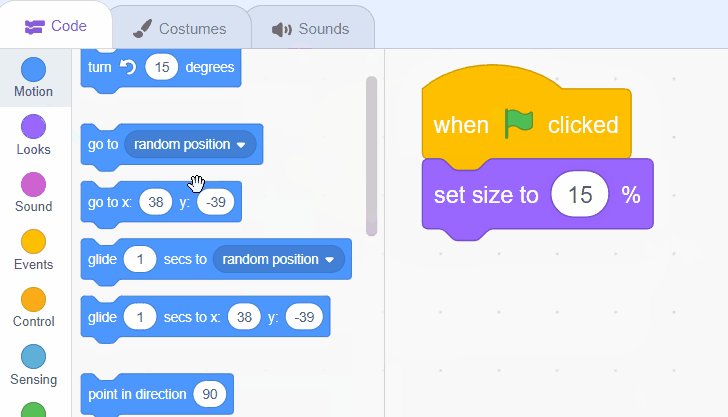
As the beetle sprite is too big to fit through the corridors of our maze, we'll need to shrink it down. We also want to position the beetle at the start of the maze when we start the game, so we'll use a go to x [] y [] block to do this.
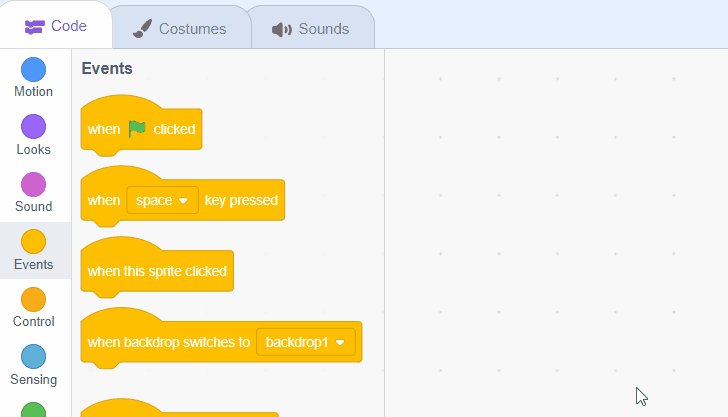
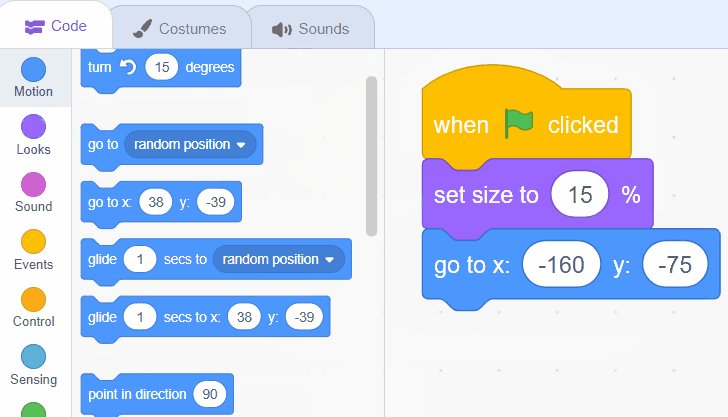
Add the following code to the beetle:
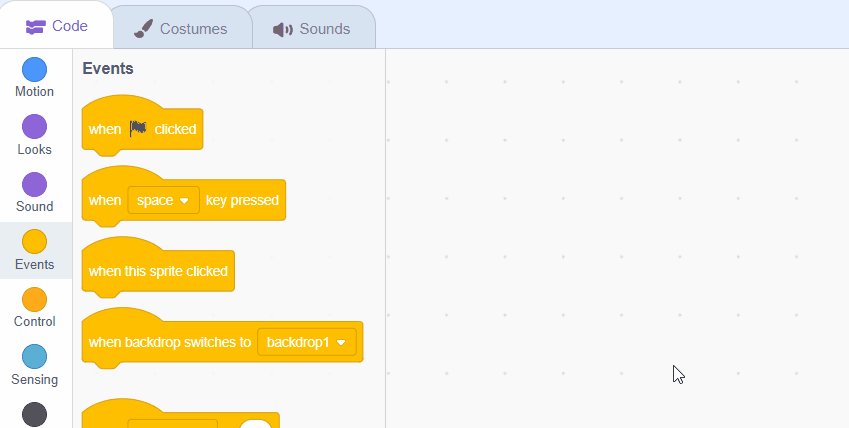
when green flag clicked
set size to (15) %
go to x [-160] y [-75] // the start of the maze
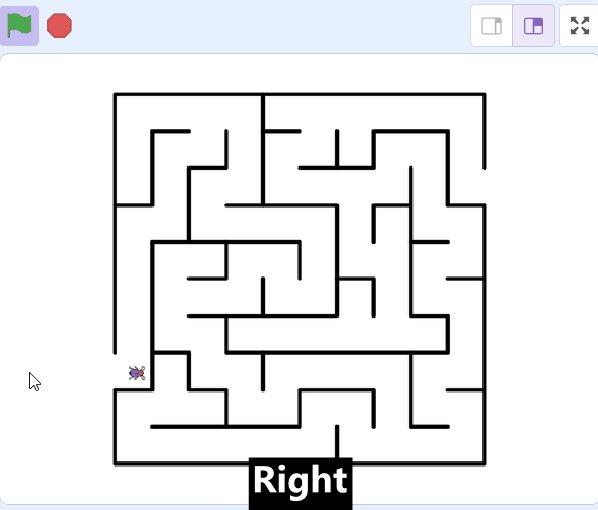
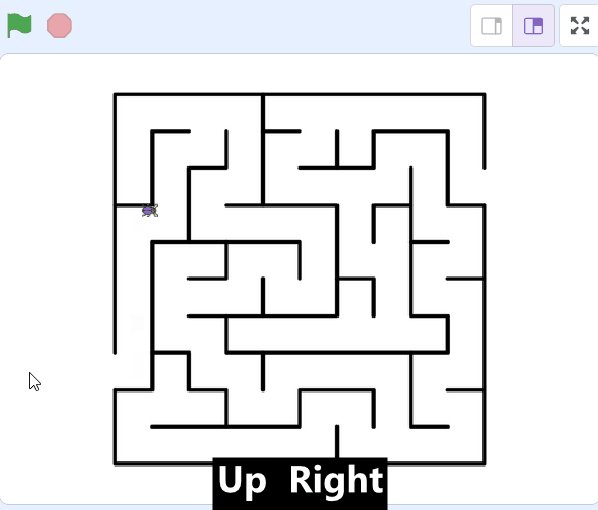
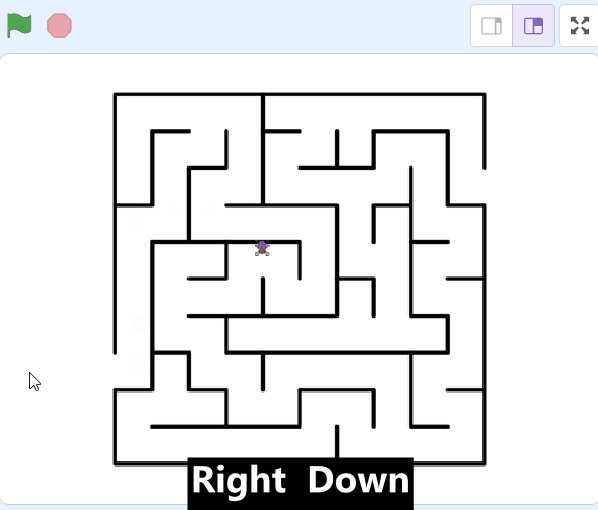
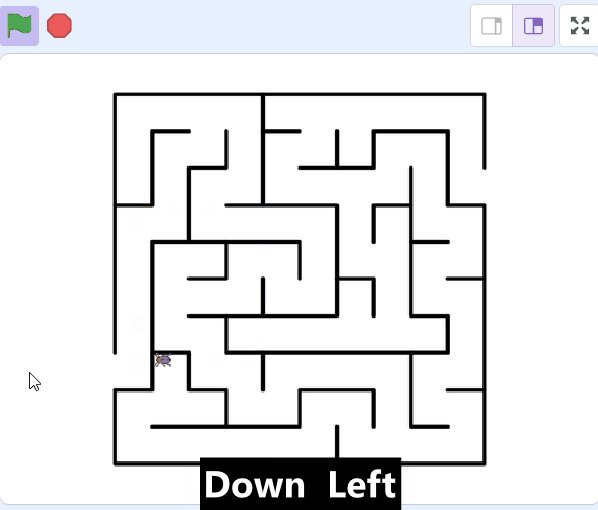
Next we'll program the up, down, left and right arrow keys on your keyboard to move the beetle. Each of these keys will point the beetle in the appropriate direction and make it move 10 steps.
| Arrow | Direction |
|---|---|
| up | 0 |
| down | 180 |
| left | -90 |
| right | 90 |
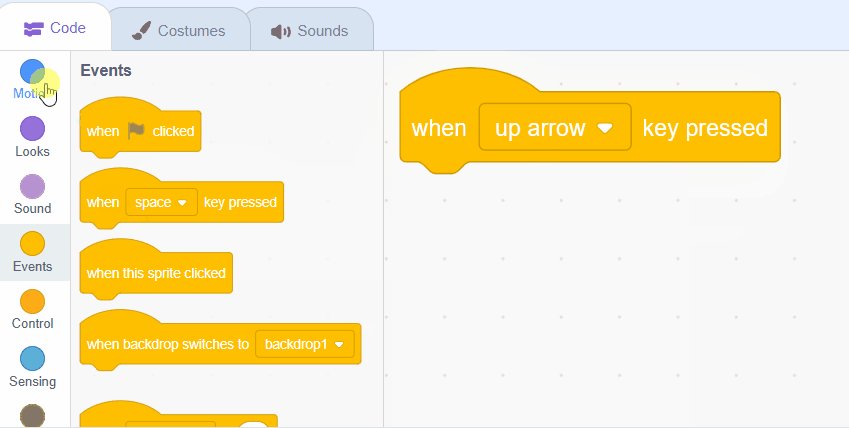
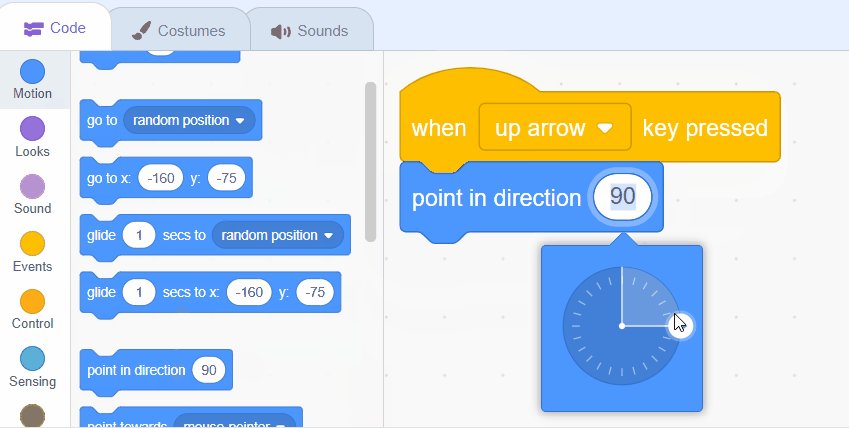
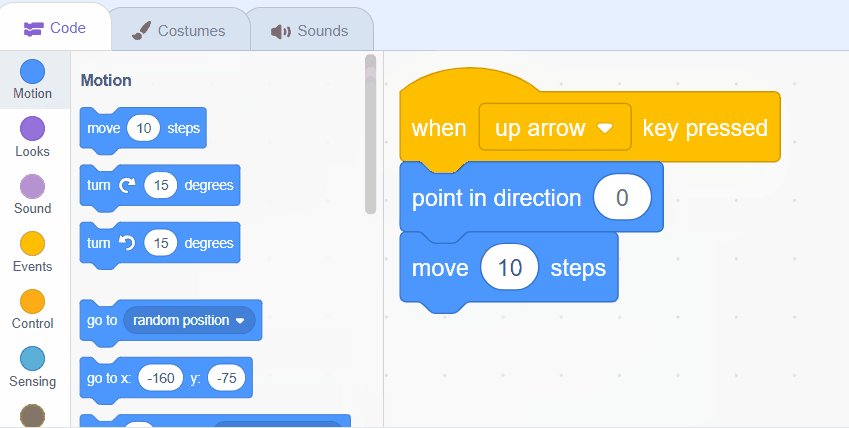
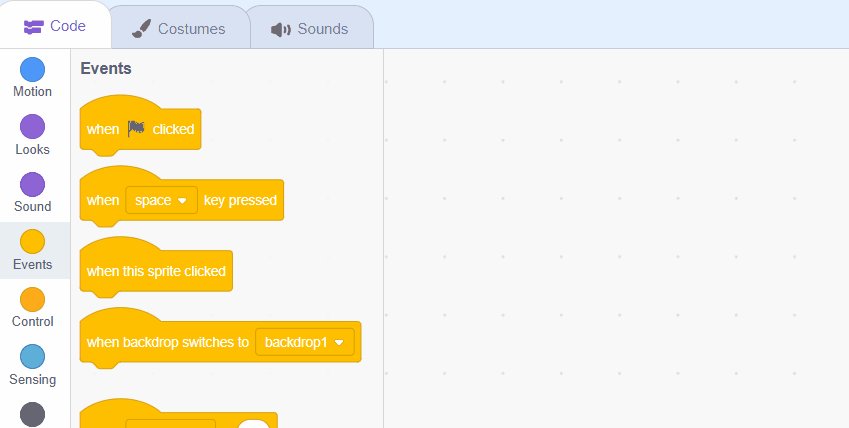
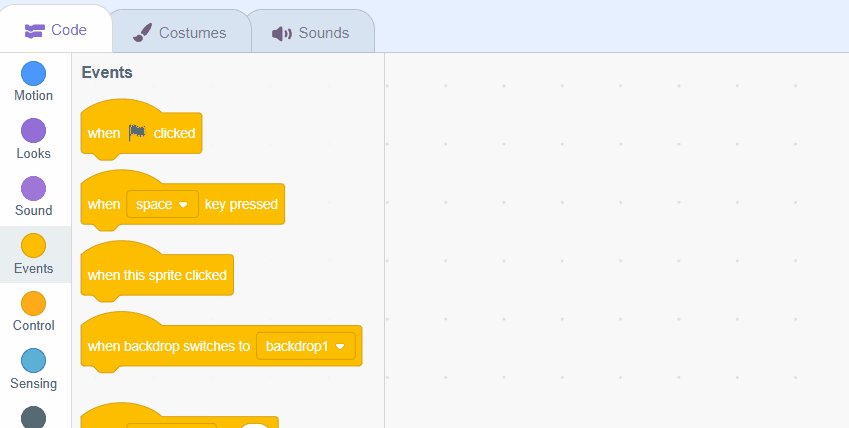
when [up arrow v] key pressed
point in direction (0)
move (10) steps
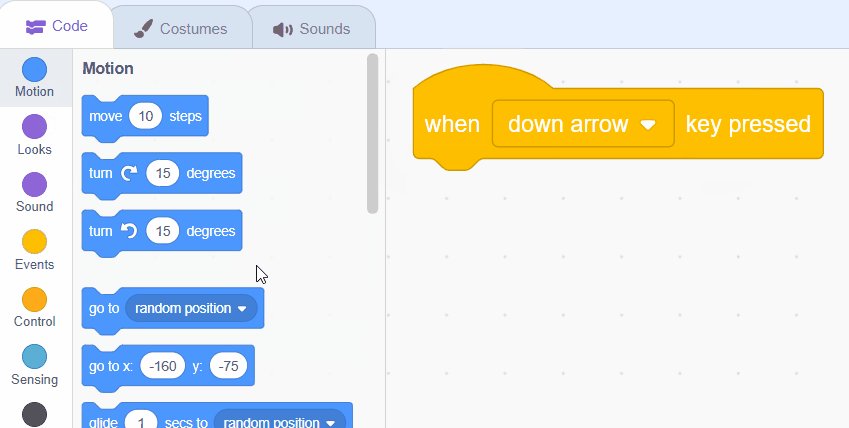
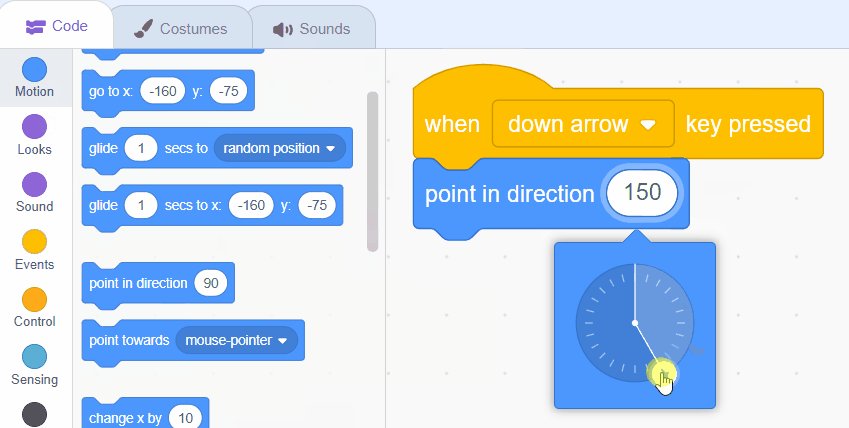
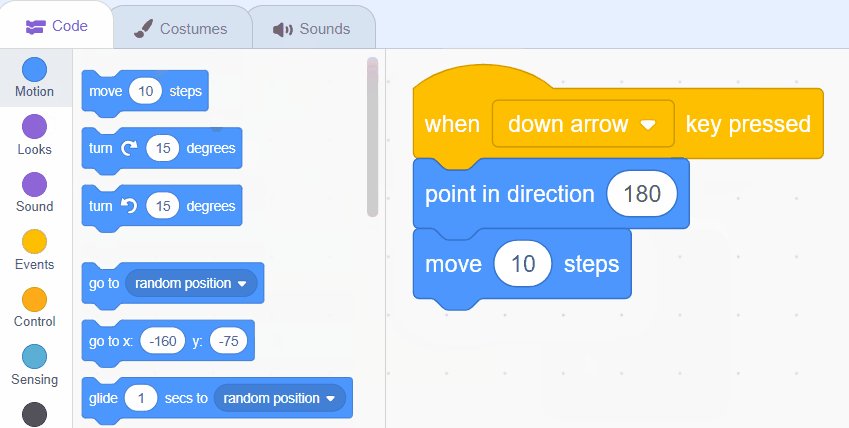
when [down arrow v] key pressed
point in direction (180)
move (10) steps
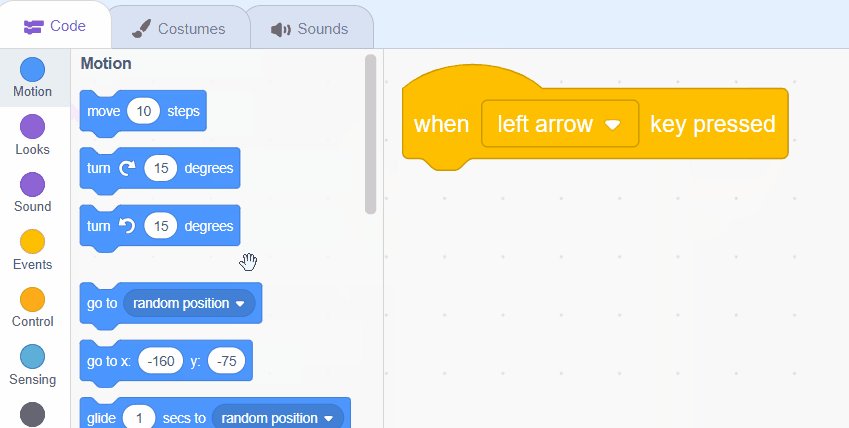
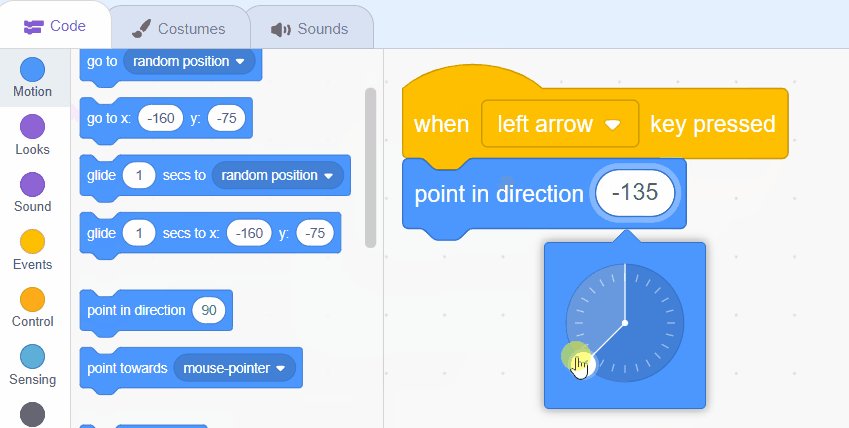
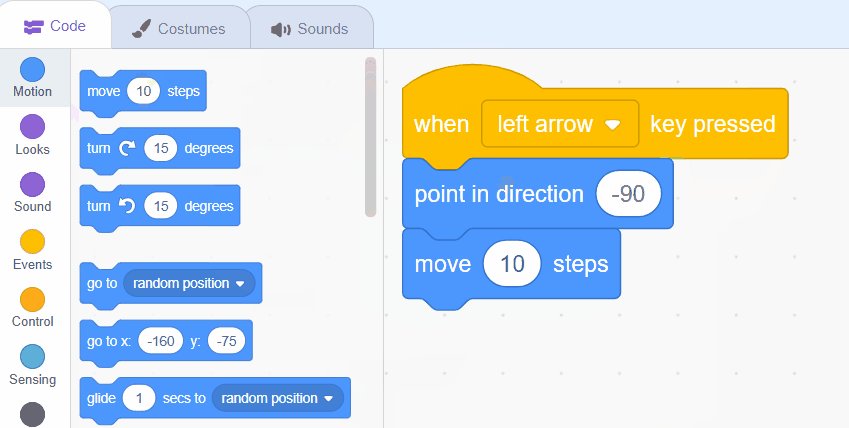
when [left arrow v] key pressed
point in direction (-90)
move (10) steps
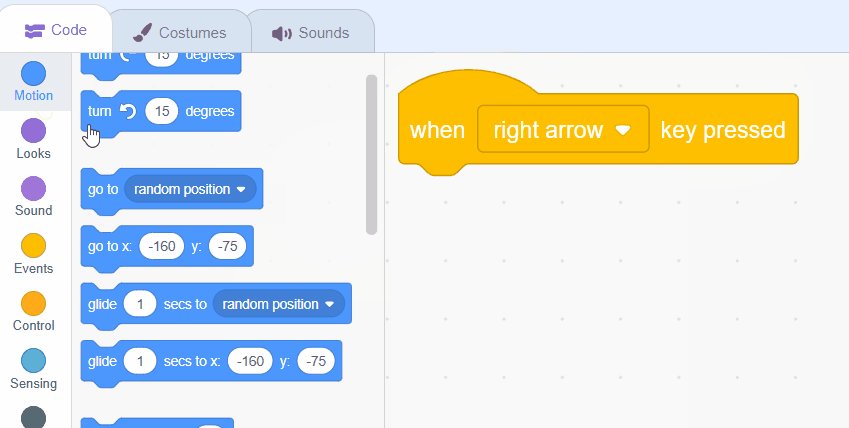
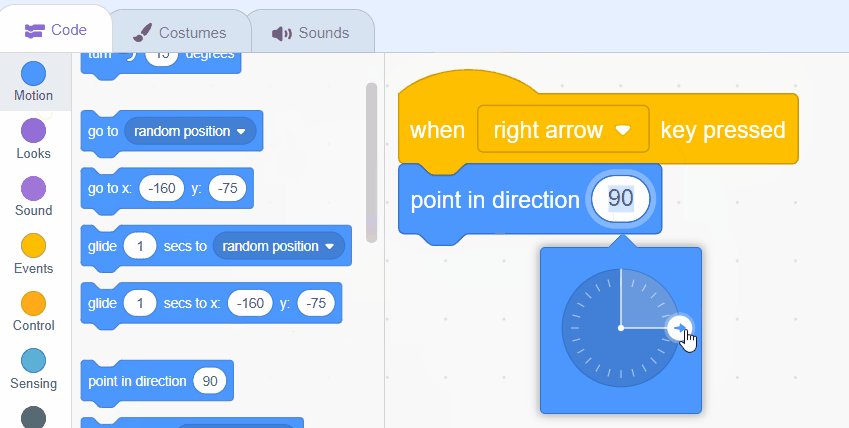
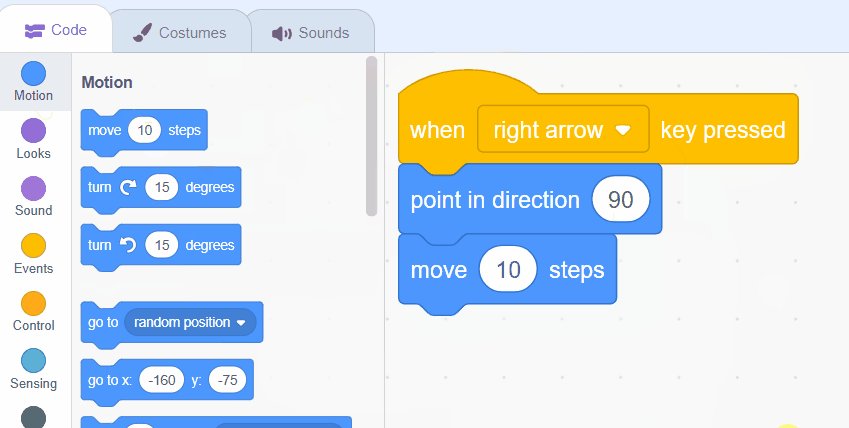
when [right arrow v] key pressed
point in direction (90)
move (10) steps
Since your tablet or iPad doesn’t have a physical keyboard, you’ll use on-screen buttons to complete this task. Wherever the instructions in this lesson mention pressing a key, you’ll need to tap a button on the screen instead. So, while your steps are a little different, you’ll still be able to make everything happen in your project.
So for example, instead of doing either of these:
when [left arrow v] key pressed
move (10) steps
if < key [left arrow v] pressed? > then
move (10) steps
end
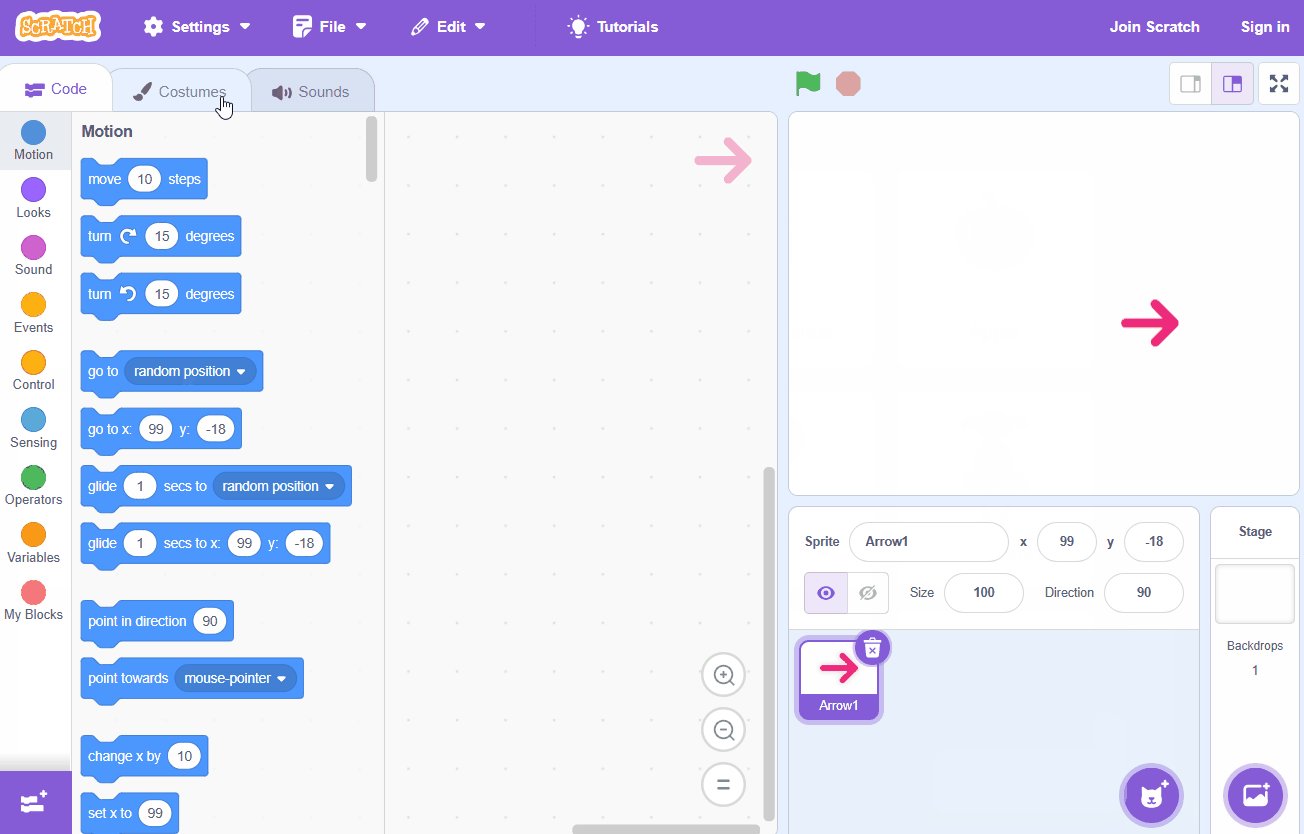
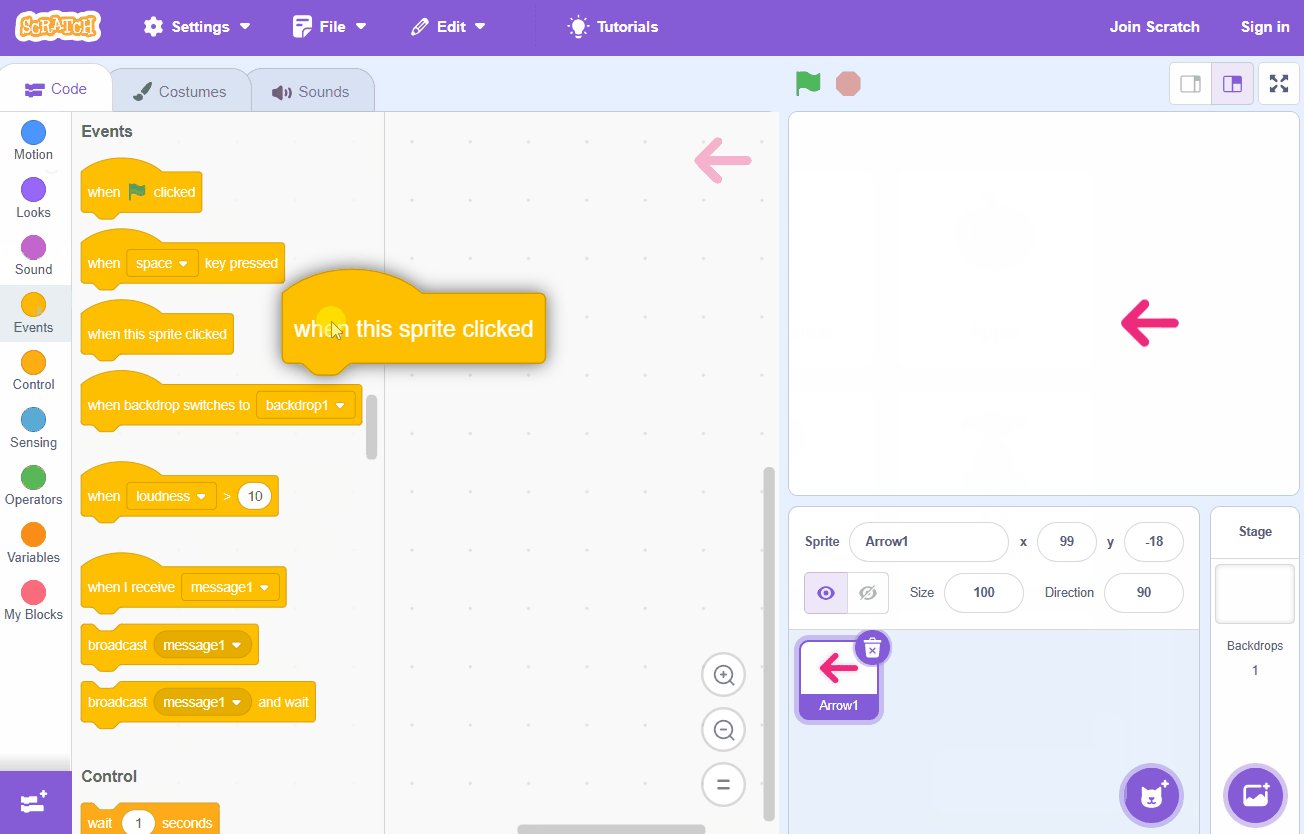
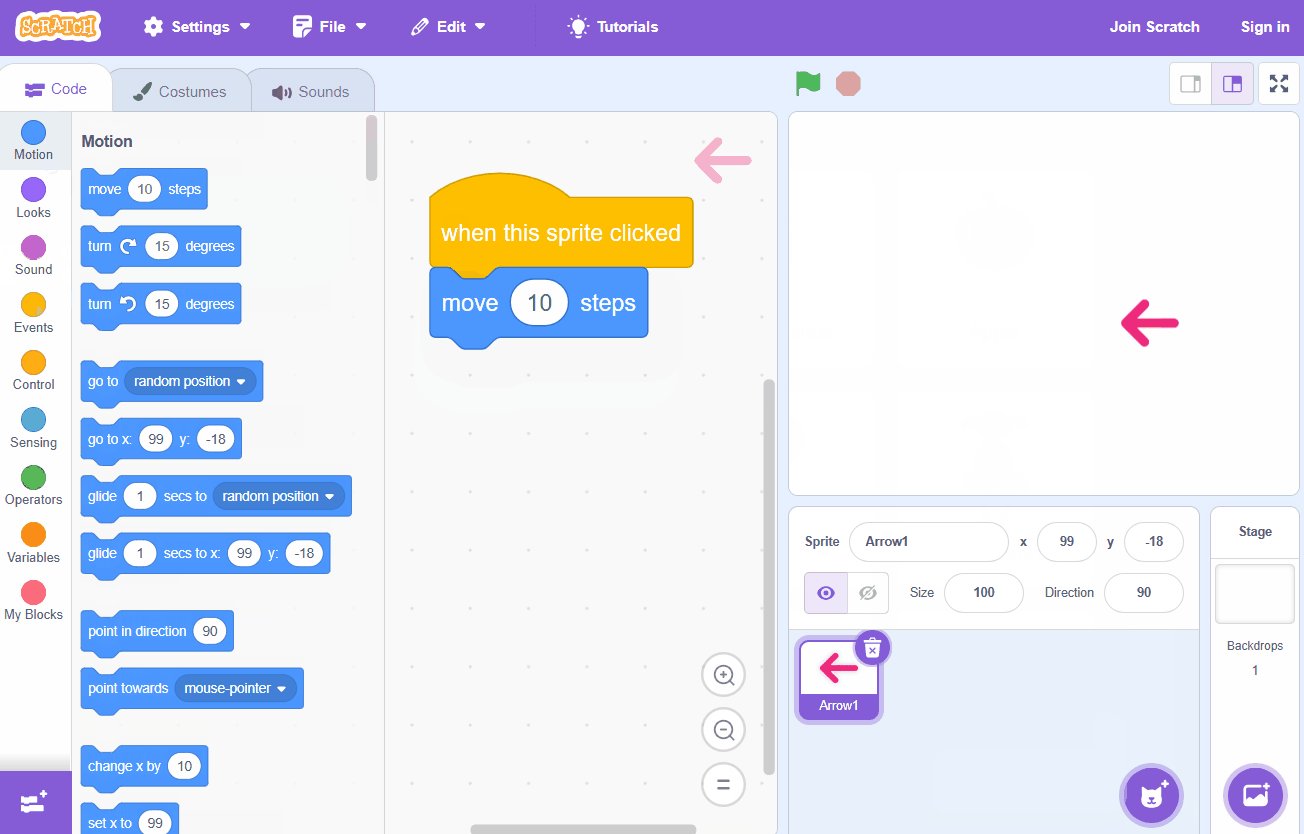
You need to add an on-screen button (like an arrow sprite) and use this code:
when this sprite clicked
move (10) steps
Now, just tap the button on the screen to perform the same action!