In a separate lesson you should have completed part 1 of this project. Open your project in Scratch and continue to the next step in this lesson.
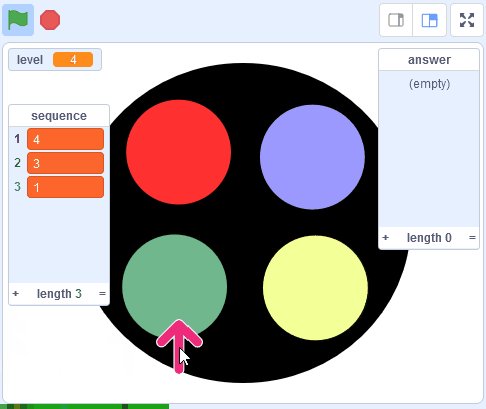
The player will enter in their answer by moving an arrow and clicking the coloured circles. Add the Arrow1 sprite from the sprite library and then add the following code to the Arrow1 sprite.
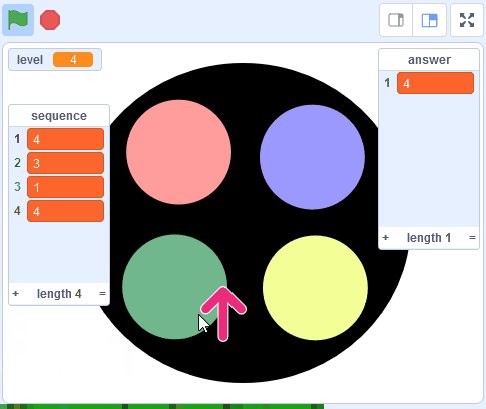
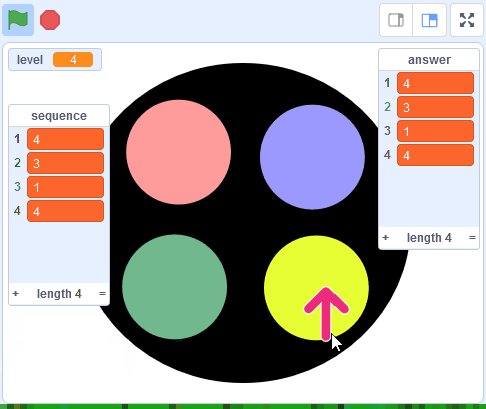
Now add the following code to the Arrow1 sprite, to capture when the player clicks one of the colours and save that colour's number into the 'answer' list.
We will create new messages called 'red', 'blue', 'green' and 'yellow' that we will broadcast. Then in a later step we will receive these messages in the pad sprite and make the correct colour light up and play the sound.
When the player has entered the same amount of colours that's in the 'sequence' list, we will go through each colour and check if the sequence is correct.
If any of them are incorrect then we will play a sound and use the stop [all] block to end the game.
Add the following new code blocks to the Arrow1 sprite at the bottom of the When this sprite clicked block of code.
If they got the sequence correct then we will:
First add a new costume (Button4-1) to the Arrow1 sprite and rename the costume to be called 'correct'.
Then add the following new code to the Arrow1 sprite underneath the repeat block.
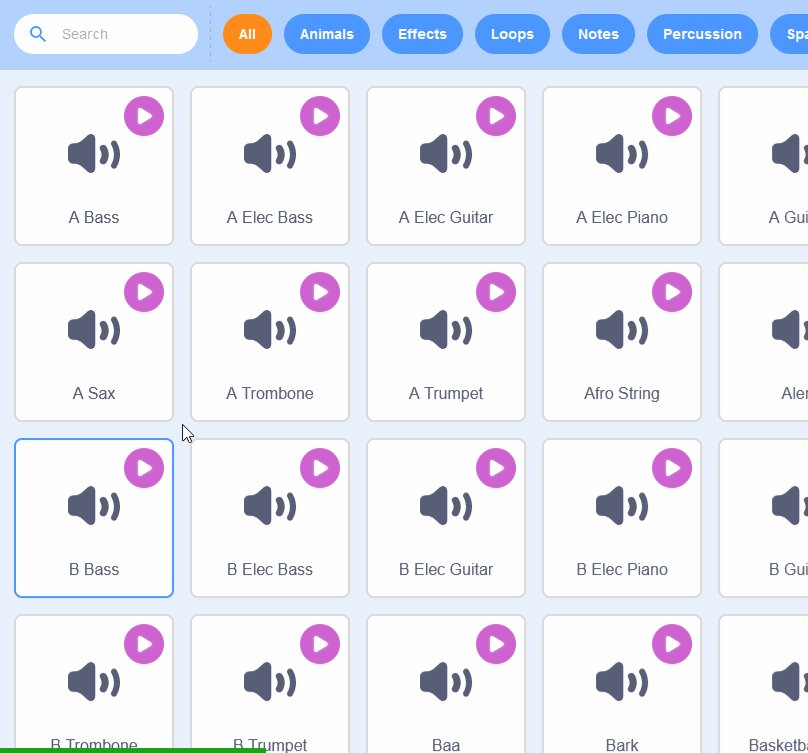
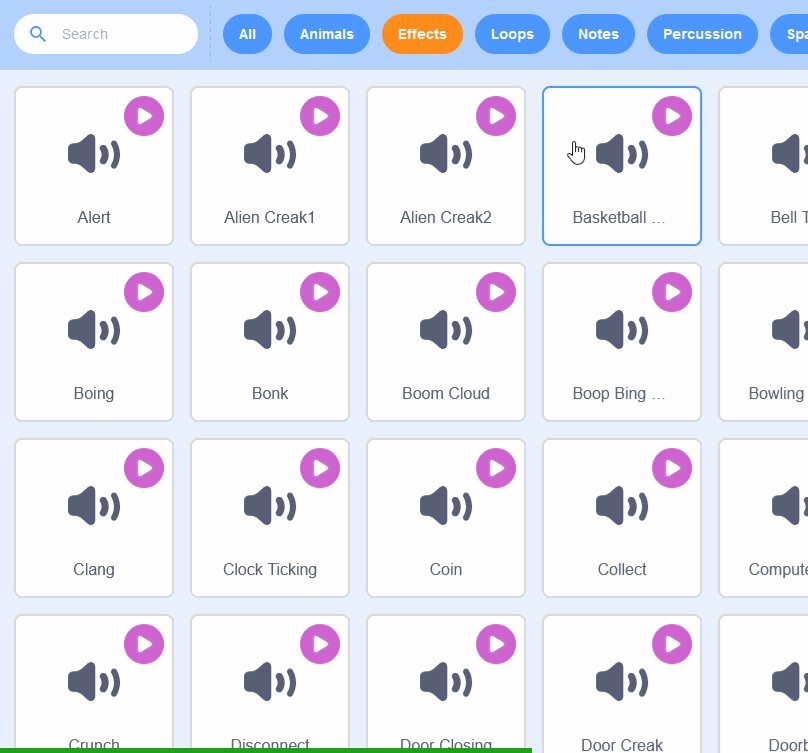
You can add sounds to a sprite from the sound library by following these steps:
You can use search box or the filter links (Animals, Effects, Loops etc) to find the sound you want.