Go to the makecode.microbit.org website and create a new project.
Go to the Makecode.com Microbit website using the link below and click on the 'New Project' button underneath the 'My Projects' heading.
https://makecode.microbit.org/
Install the micro:bit app on your iPad or tablet.
Open the app, tap 'Create code' and then create a new project.

The first sensor that we'll look at is the light level sensor. This senses how much light from the surrounding environment is hitting the front of the Microbit.
This number can be between 0 (black) and 255 (white).
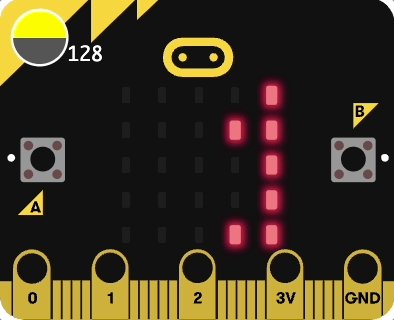
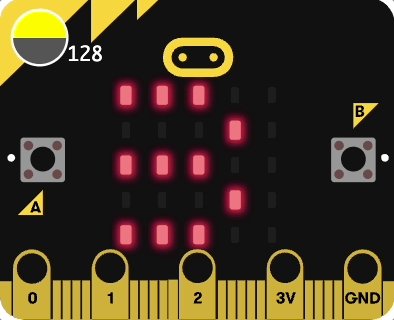
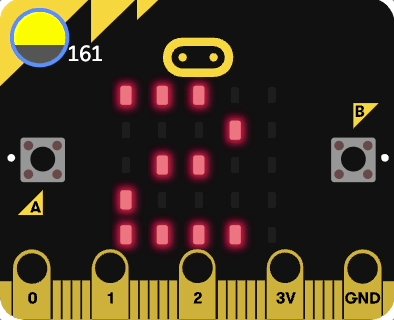
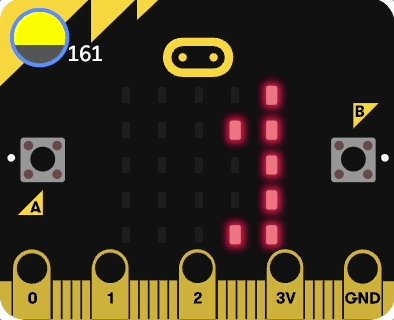
Let's display the light level on the Microbit now.
basic.forever(function () {
basic.showNumber(input.lightLevel())
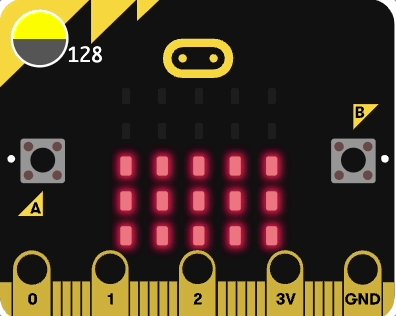
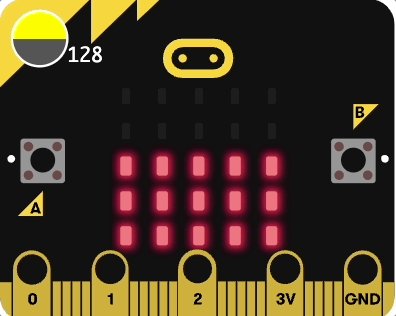
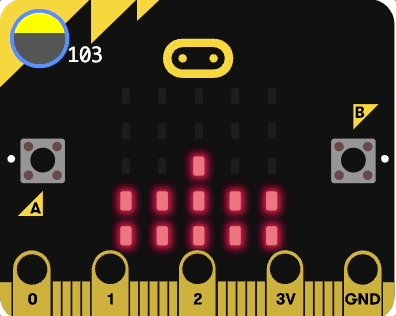
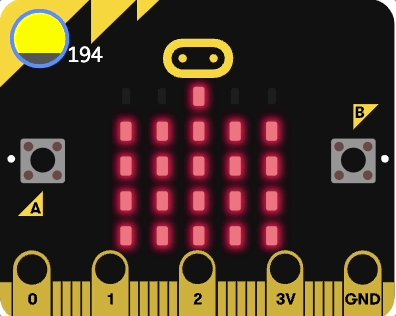
})You can change the amount of light on the Microbit simulator by using the yellow/grey circle in the top left corner (watch the gif for this step).Make sure to download the code on to your Microbit to test it out for real by shining more/less light on it!
Give your project a name and send it to your Microbit by following these steps:

We'll now do something a bit more interesting using the light level. We can view the light level on a graph that will illustrate the changes in light.
basic.forever(function () {
led.plotBarGraph(
input.lightLevel(),
255
)
})
You can view the graph on the simulator on your computer (click the "show data" button under the Microbit). Change the light level on the Microbit simulator and see how the graph changes!
Then, download the code on to your Microbit.
Now, we are going to change the code to make use of the other sensors on the Microbit. After each step you can test your change on both the simulator and your Microbit after you download the code.
Try to think about what the "up to" value should be in the plot graph code block during each step. If you are unsure then you can just put in 1023 (this is the maximum the Microbit allows).
All of these sensor blocks can be found in the Input block section.
Steps:
basic.forever(function () {
led.plotBarGraph(
input.temperature(),
50
)
})
basic.forever(function () {
led.plotBarGraph(
input.compassHeading(),
359
)
})
basic.forever(function () {
led.plotBarGraph(
input.acceleration(Dimension.X),
1023
)
})
basic.forever(function () {
led.plotBarGraph(
input.magneticForce(Dimension.X),
1023
)
})
basic.forever(function () {
led.plotBarGraph(
input.soundLevel(),
255
)
})
There's possibly some other values that you can graph on your Microbit. Get creative and see what you can come up with!
Also, maybe you could make use of these sensors in other games/projects?