Start by creating a new microbit project. Give it a name like 'Music Maker'.
Go to the Makecode.com Microbit website using the link below and click on the 'New Project' button underneath the 'My Projects' heading.
https://makecode.microbit.org/
Install the micro:bit app on your iPad or tablet.
Open the app, tap 'Create code' and then create a new project.

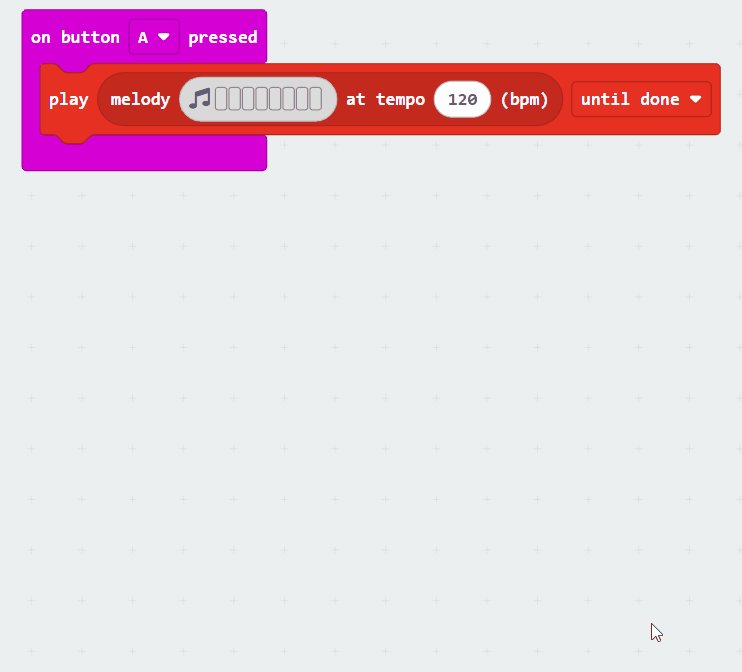
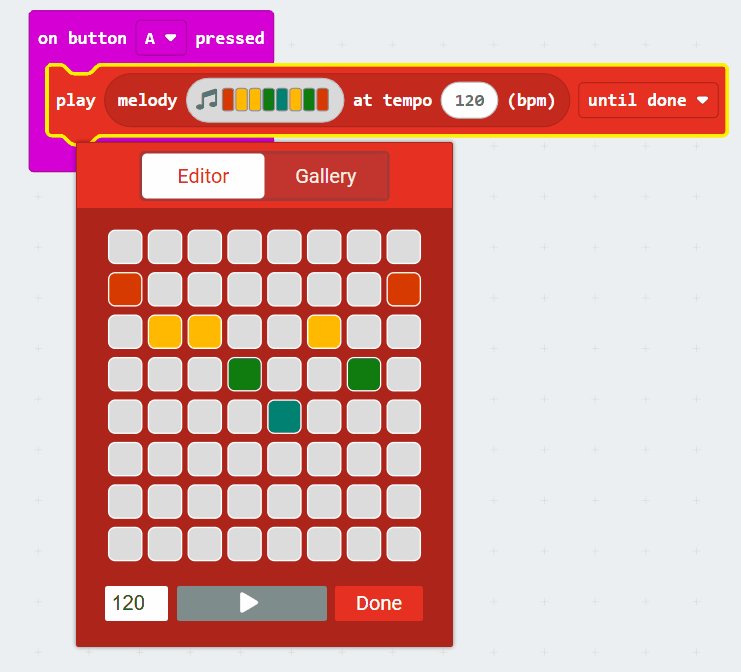
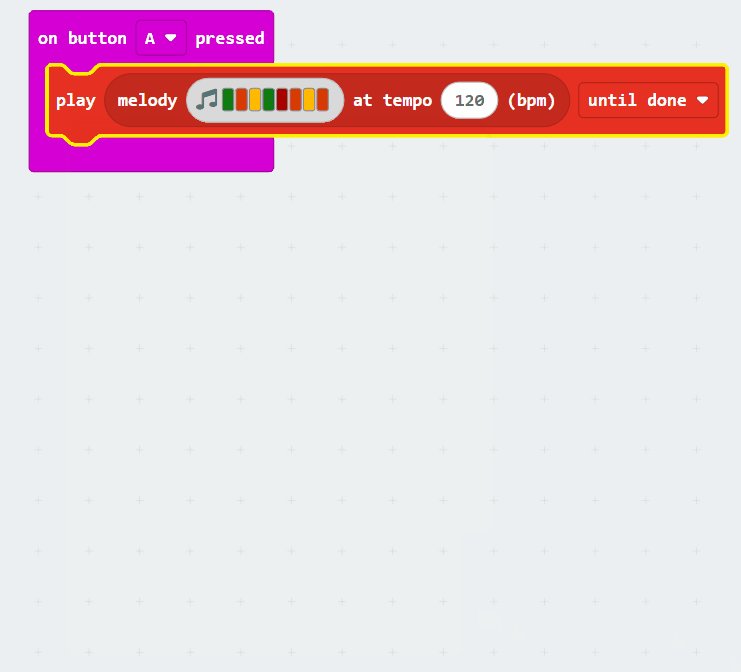
Now it's time to add some music! We'll use the 'music.play' function to play a melody when you press the 'A' button. Here's the code:
input.onButtonPressed(Button.A, function () {
music.play(music.stringPlayable("- - - - - - - - ", 120), music.PlaybackMode.UntilDone)
})The code above sets up the music to play when you press the 'A' button. The melody is represented by '- - - - - - - - ', and '120' is the tempo, which you can adjust to make the music faster or slower.
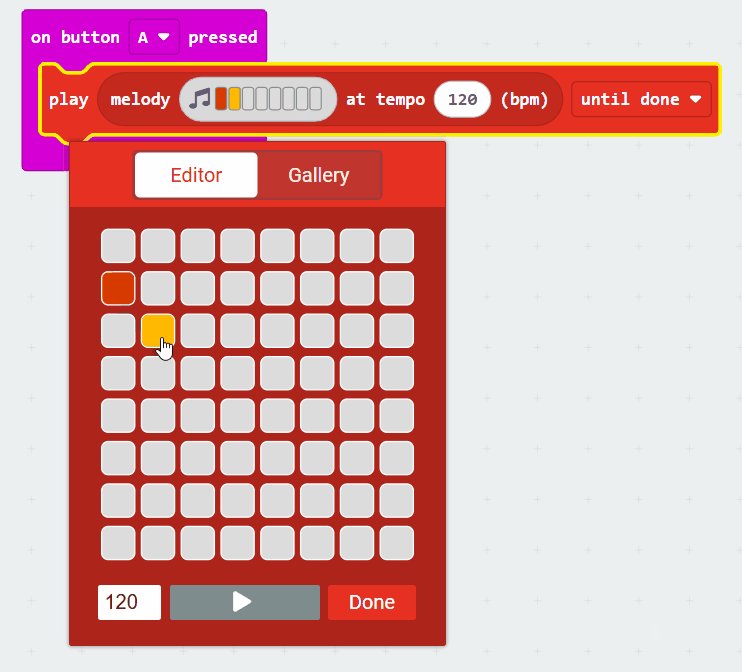
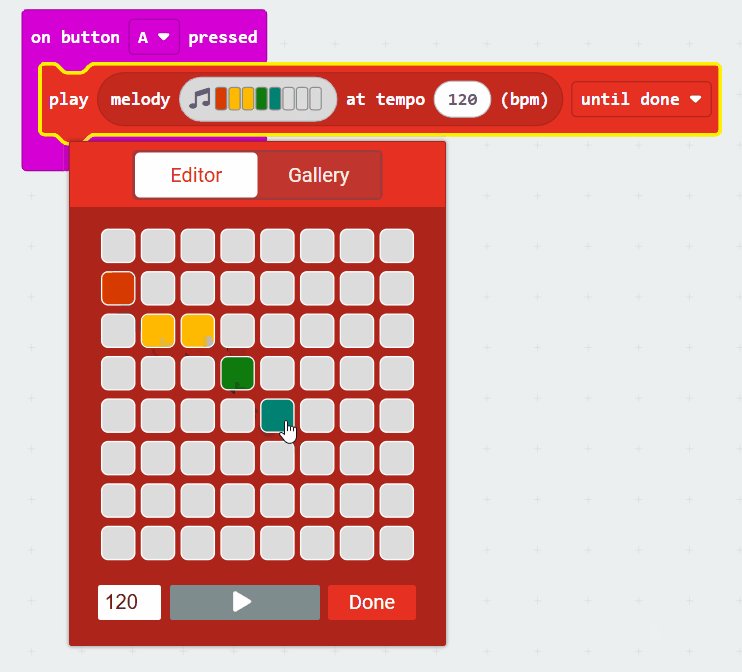
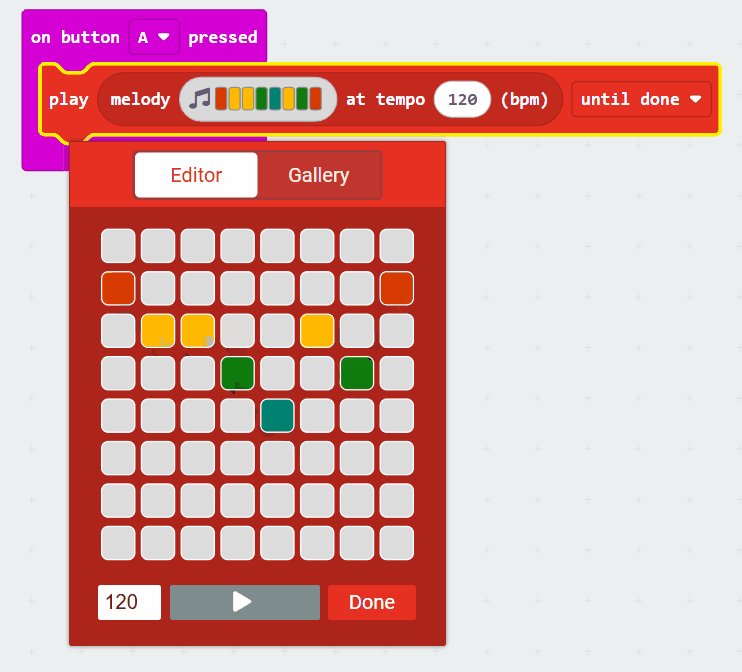
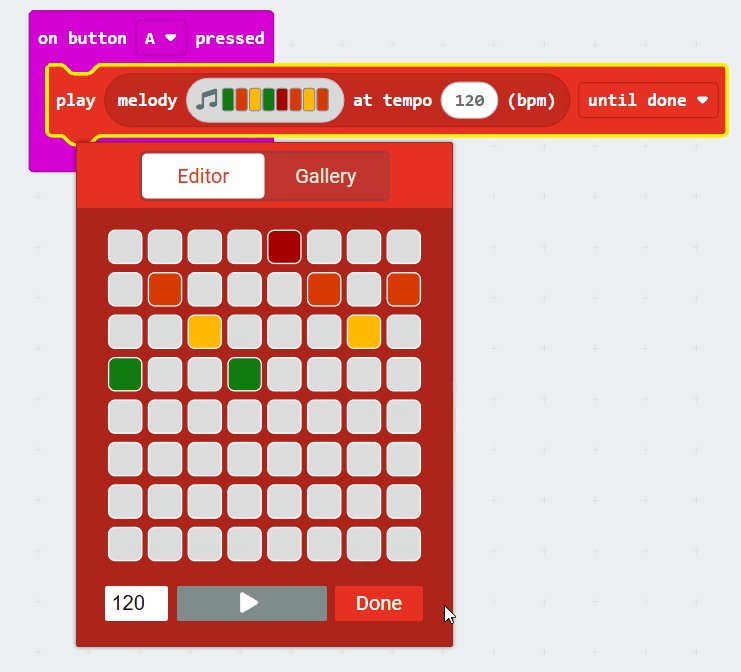
To create your own melody, you can use different notes. Each note is represented by a letter (like 'C', 'D', 'E') followed by its octave (like '4', '5'). For example, 'C4' is the note C in the fourth octave. You can string these together to make a melody, like 'C4 D4 E4 -'. The '-' represents a rest or pause in the music.
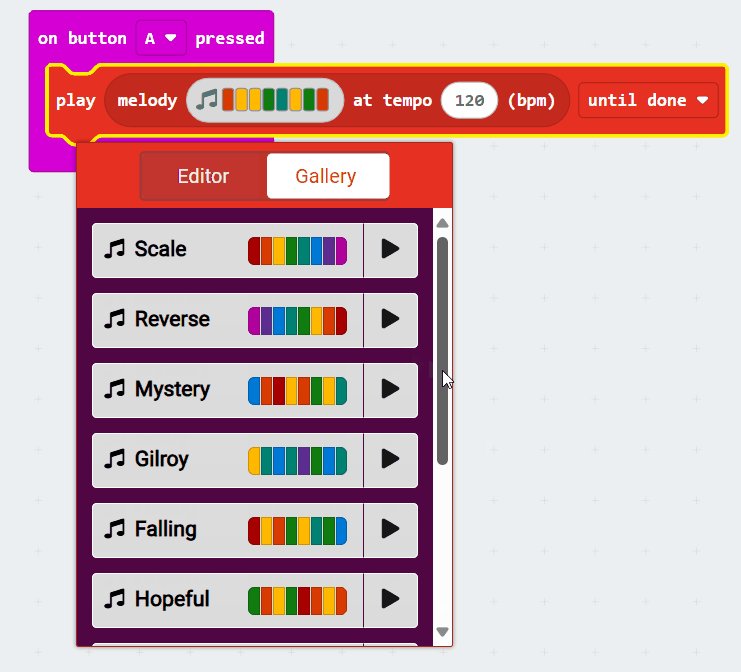
Alternatively, you can choose a melody from the gallery. To do this, click on the 'Music' category in the MakeCode editor, then select 'Melodies' and choose one that you like. You can then replace the '- - - - - - - - ' in the code with the melody you've chosen.
Now let's program the 'B' button to play some different tones. Here's how you can do it:
input.onButtonPressed(Button.B, function () {
music.playTone(Note.C, music.beat(BeatFraction.Whole))
music.playTone(Note.E, music.beat(BeatFraction.Whole))
music.playTone(Note.G, music.beat(BeatFraction.Whole))
})This code will play the notes C, E, and G, each for a whole beat, when you press the 'B' button. You can change the notes and the duration to create your own sequence of tones.
Now let's program the A+B buttons to play a laser sound effect. Here's how you can do it:
input.onButtonPressed(Button.AB, function () {
music.playSoundEffect(music.createSoundEffect(WaveShape.Sine, 500, 0, 255, 100, 500, SoundExpressionEffect.None, InterpolationCurve.Linear))
})This code will play a laser sound effect when you press both the A and B buttons at the same time. The sound effect is created using a sine wave with a frequency of 500 Hz, starting volume of 0, maximum volume of 255, and a duration of 100 milliseconds, followed by a 500 millisecond pause.
Now, experiment with different settings for the waveform, frequency, and volume to see how they affect the sound. You can change the waveform to 'Square', 'Sawtooth', or 'Triangle', adjust the frequency to make the sound higher or lower, and tweak the volume to make it louder or softer. Here's how you can modify the code:
input.onButtonPressed(Button.AB, function () {
music.playSoundEffect(music.createSoundEffect(WaveShape.Square, 1000, 100, 200, 200, 300, SoundExpressionEffect.None, InterpolationCurve.Linear))
})