Microbit Tutorial
Learn about your new Microbit computer and how you can program it!
Learn about your new Microbit computer and how you can program it!
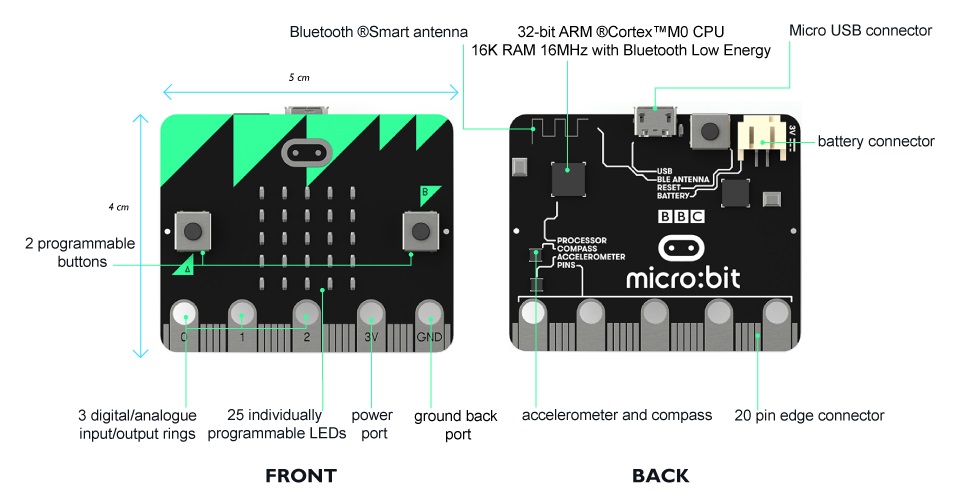
The Microbit is a tiny programmable computer, designed especially for learning and teaching coding.
It has a processor inside it (like the brain of the computer) and has the following:
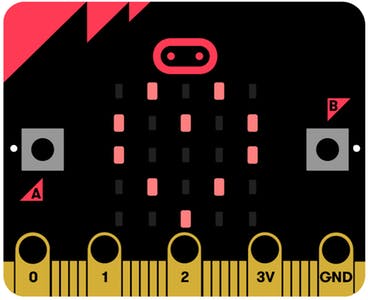
The list of things you can program the Microbit to do is nearly endless. You can program the buttons, LEDs and different sensors to create games and turn the Microbit into things like a pedometer, a compass or even a musical instrument.
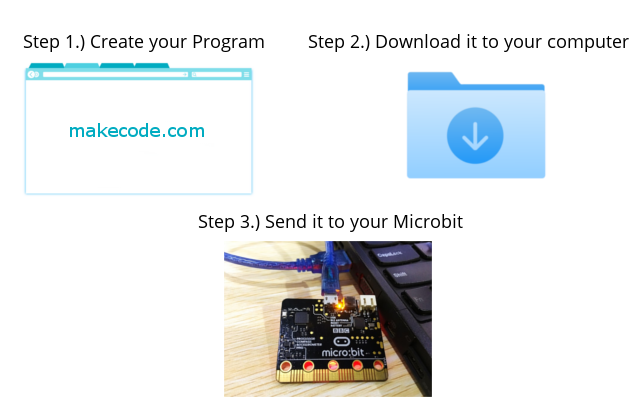
In a similar way to Scratch, you can create programs using a special website but you then need to download the program to your computer and then send the program to the Microbit.
The makecode.microbit.org/ website is a website provided by Microsoft that lets you create code for different devices such as the Microbit. Open the website and start a new Microbit project.
Go to the Makecode.com Microbit website using the link below and click on the 'New Project' button underneath the 'My Projects' heading.
https://makecode.microbit.org/
Install the micro:bit app on your iPad or tablet.
Open the app, tap 'Create code' and then create a new project.

When you create a new project you will be brought to the project editor, which is what we use to create our Microbit programs. The editor has 3 main areas:
The blocks 'on start' and 'forever' will appear in the Scripts Area by default for new projects.