Welcome to the 'Monster Battle Arena' lesson! In this lesson, you will learn how to create a fun and exciting monster battle game using MakeCode Arcade. You will create a player-controlled sprite and an AI-controlled monster, and they will battle it out in an arena. You will learn about combat mechanics, health systems, and AI behaviors. By the end of this lesson, you will have your own monster battle game that you can play and share with your friends. Let's get started!
Go to MakeCode Arcade (https://arcade.makecode.com/) and create a new project. Name this project 'Monster Battle Arena'.
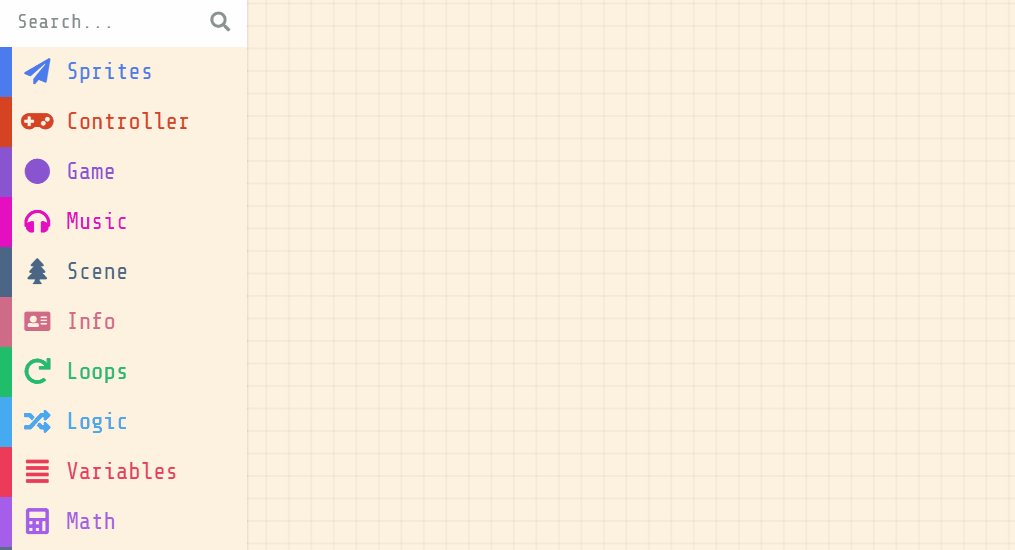
Create a new Arcade project using the makecode.com website.
First, we are going to create our player's sprite. Add the following code to create your player and control it with the buttons:
let mySprite = sprites.create(img`
. . . . . . f f f f . . . . . .
. . . . f f f 2 2 f f f . . . .
. . . f f f 2 2 2 2 f f f . . .
. . f f f e e e e e e f f f . .
. . f f e 2 2 2 2 2 2 e e f . .
. . f e 2 f f f f f f 2 e f . .
. . f f f f e e e e f f f f . .
. f f e f b f 4 4 f b f e f f .
. f e e 4 1 f d d f 1 4 e e f .
. . f e e d d d d d d e e f . .
. . . f e e 4 4 4 4 e e f . . .
. . e 4 f 2 2 2 2 2 2 f 4 e . .
. . 4 d f 2 2 2 2 2 2 f d 4 . .
. . 4 4 f 4 4 5 5 4 4 f 4 4 . .
. . . . . f f f f f f . . . . .
. . . . . f f . . f f . . . . .
`, SpriteKind.Player)
controller.moveSprite(mySprite)
This will create a new sprite for your player using the image you design or the sprite you select from the gallery.
Click on the gray box in the sprite block to open the Editor. You can choose a sprite from the Gallery or you can paint your own sprite using the Editor.
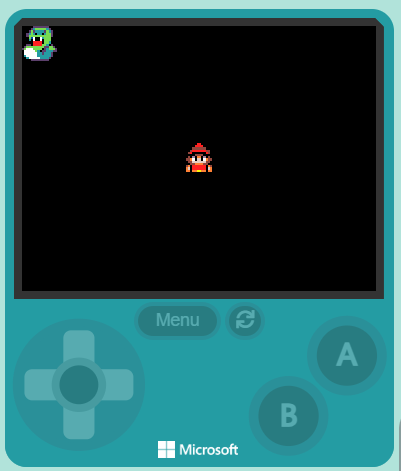
Now, let's create an monster for our player to fight against and make it start up the top left of the screen. We'll also add code to make both our player sprite and the monster sprite stay on the screen.
Add the following new code and choose a sprite from the gallery. In this example we've chosen a snake:
let mySprite = sprites.create(img`
. . . . . . f f f f . . . . . .
. . . . f f f 2 2 f f f . . . .
. . . f f f 2 2 2 2 f f f . . .
. . f f f e e e e e e f f f . .
. . f f e 2 2 2 2 2 2 e e f . .
. . f e 2 f f f f f f 2 e f . .
. . f f f f e e e e f f f f . .
. f f e f b f 4 4 f b f e f f .
. f e e 4 1 f d d f 1 4 e e f .
. . f e e d d d d d d e e f . .
. . . f e e 4 4 4 4 e e f . . .
. . e 4 f 2 2 2 2 2 2 f 4 e . .
. . 4 d f 2 2 2 2 2 2 f d 4 . .
. . 4 4 f 4 4 5 5 4 4 f 4 4 . .
. . . . . f f f f f f . . . . .
. . . . . f f . . f f . . . . .
`, SpriteKind.Player)
controller.moveSprite(mySprite)
let monster = sprites.create(img`
. . . . . . c c c c c c c . . .
. . . . . c f f 6 6 f f 7 c . .
. . . . c 7 6 6 6 6 6 6 7 6 c .
. . . c 7 7 7 7 7 7 7 7 7 7 c .
. . . c 7 8 1 f f 1 6 7 7 7 c .
. . . f 6 f 1 f f 1 f 7 7 7 f .
. . . f 6 f 2 2 2 2 f 7 7 7 f .
. . c c 6 f 2 2 2 2 f 7 7 6 f .
. c 7 7 7 7 2 2 2 2 7 7 f c . .
c 7 1 1 1 7 7 7 7 7 c c 7 7 c .
f 1 1 1 1 1 7 7 7 f c 6 7 7 7 c
f 1 1 1 1 1 1 6 f c c 6 6 6 c c
f 6 1 1 1 1 1 6 6 c 6 6 6 c . .
f 6 1 1 1 1 1 6 6 6 6 6 6 c . .
. f 6 1 1 1 1 6 6 6 6 6 c . . .
. . f f c c c c c c c c . . . .
`, SpriteKind.Enemy)
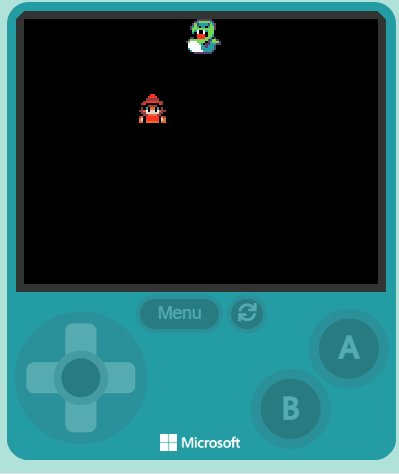
monster.setPosition(0, 0)
mySprite.setStayInScreen(true)
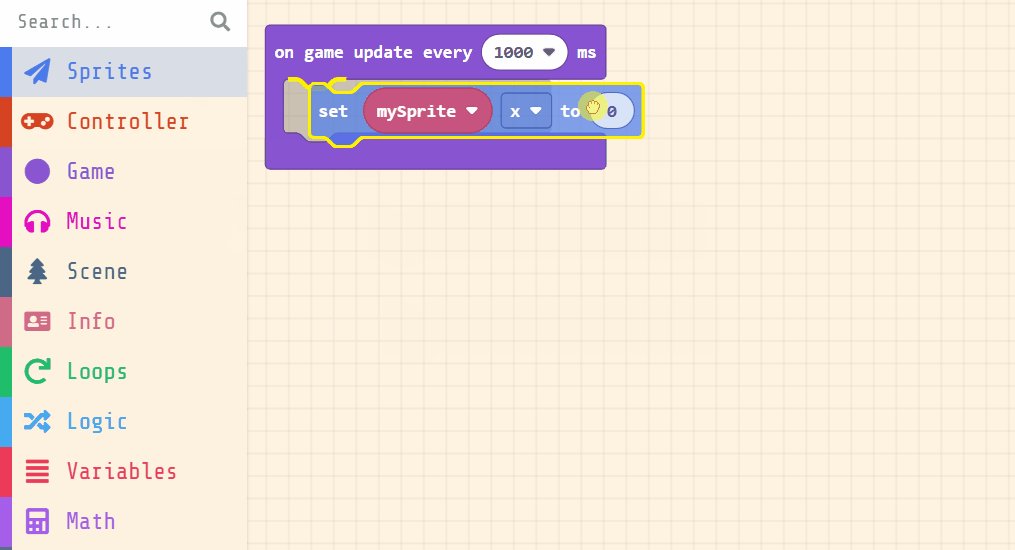
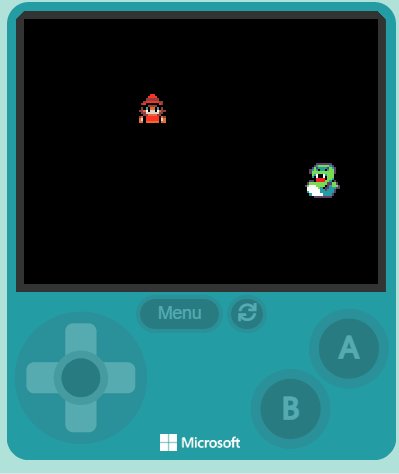
monster.setStayInScreen(true)set position block.set stay in screen blocks.In this step, we will make our monster move around the screen in a way that appears random and intelligent. This isn't true AI, but it's a great way to make the monster seem like it's thinking and moving on its own.
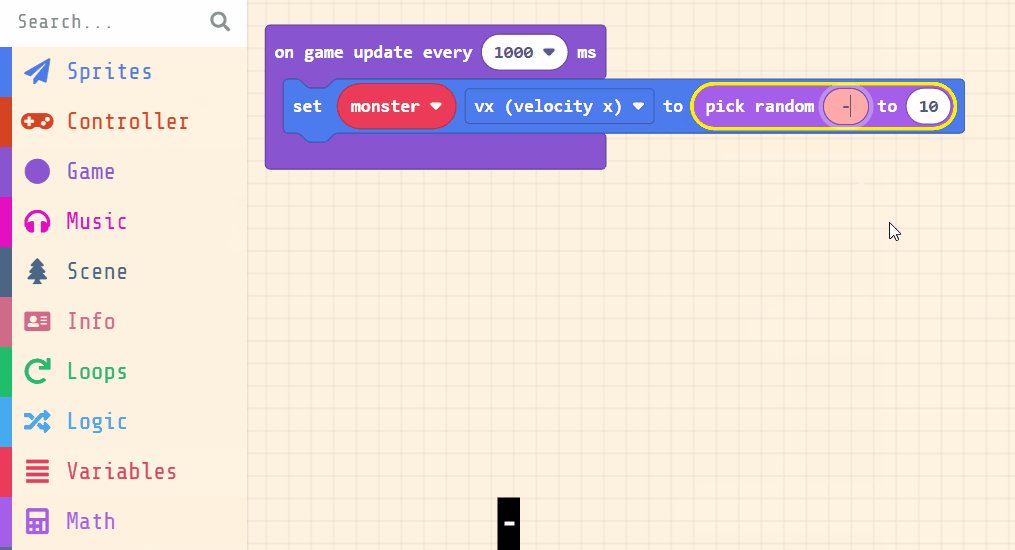
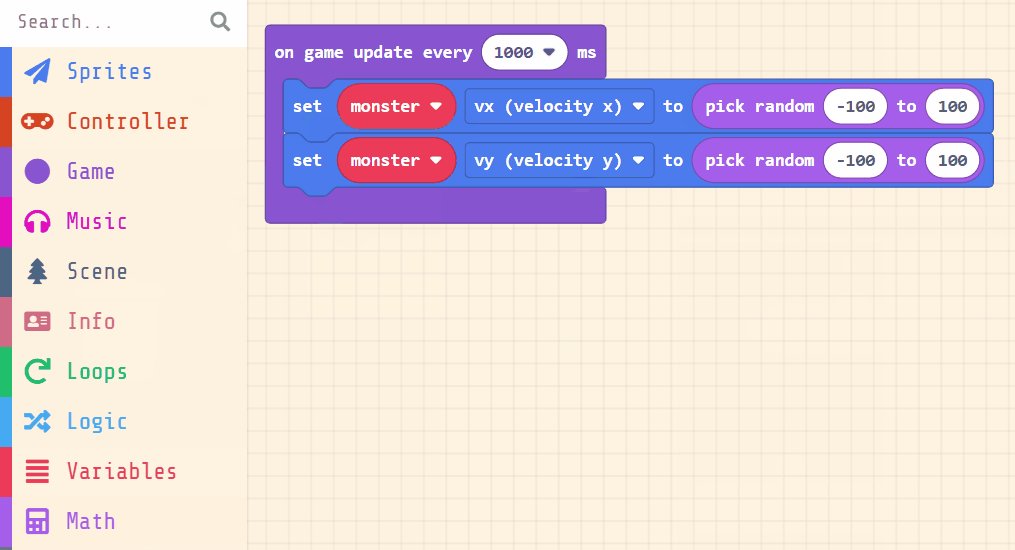
Add the following code:
let monster: Sprite = null
game.onUpdateInterval(1000, function () {monster.vx = randint(-100, 100); monster.vy = randint(-100, 100)})