Begin the lesson by reading through the following slideshow featuring Scratch the Cat, the main character in Scratch Junior.
Demonstrate how to open the Scratch Junior app on the tablets or devices the students will be using. (We recommend showing students this before handing out tablets)
Once inside the app, you will need to open a new project by pressing the home icon and then pressing the + icon.
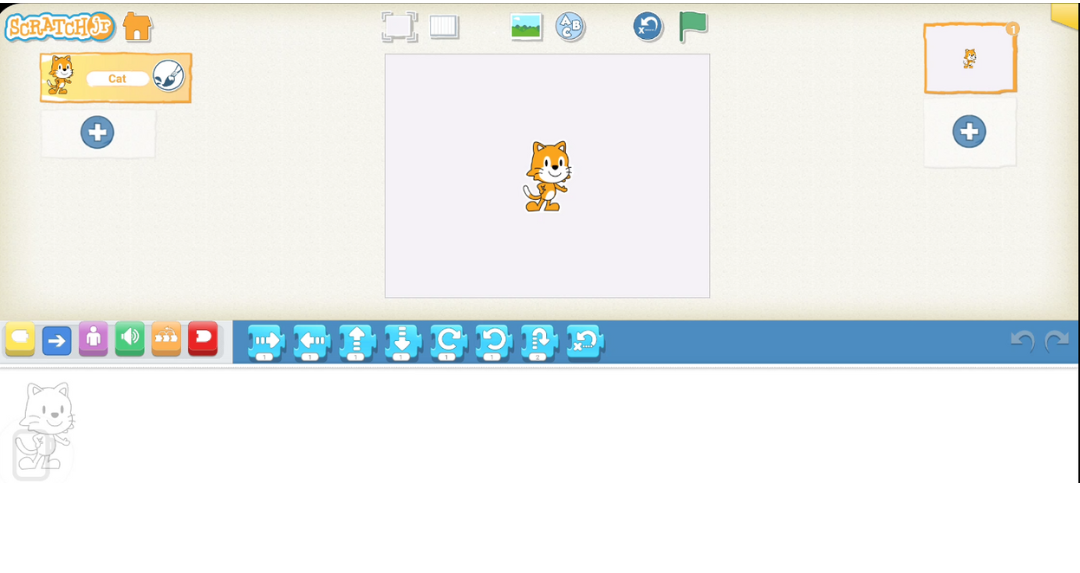
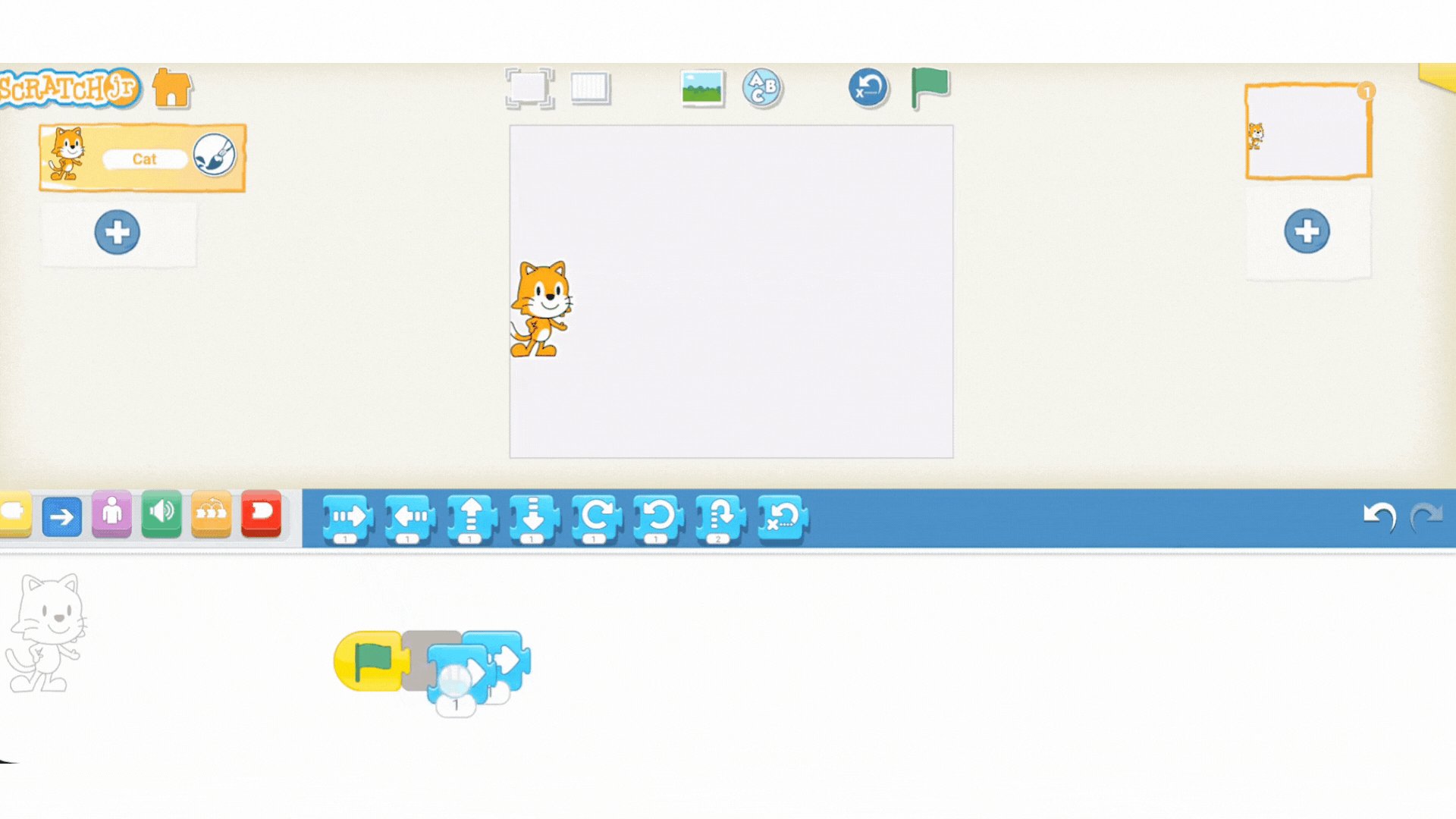
Show the students what the inside of a project looks like.
Ask the students what they think various items on screen are for.
"What do you think the arrow does?"
"Can anyone see the green flag?"
Explain that the screen is divided into three main areas:
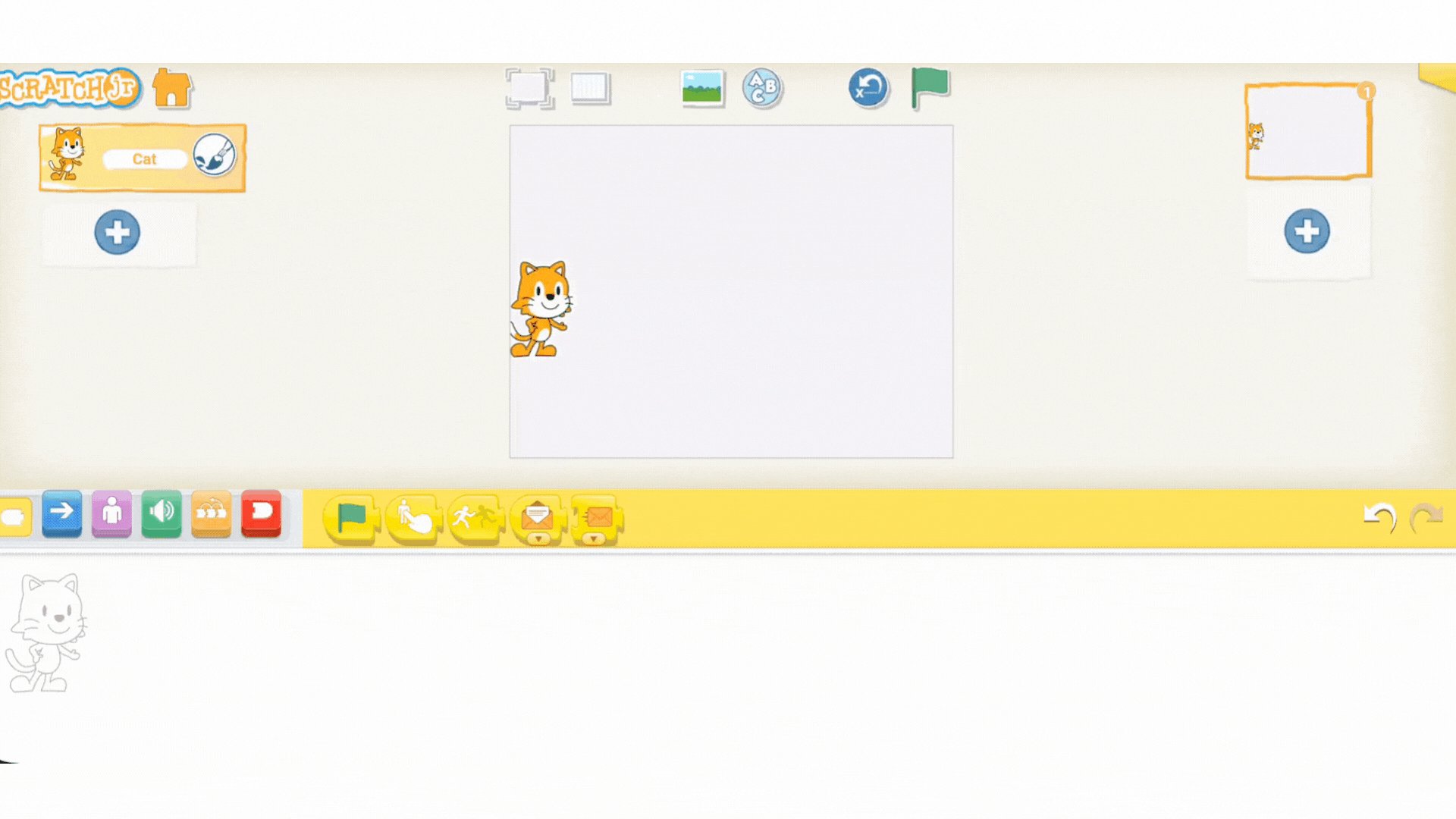
Introduce the function of basic motion blocks. Show the class the video of how to drag a motion block to the programming area and connect it to the start block.
There are several different types of movement blocks in Scratch Jr. Allow students to experiment with the different actions!
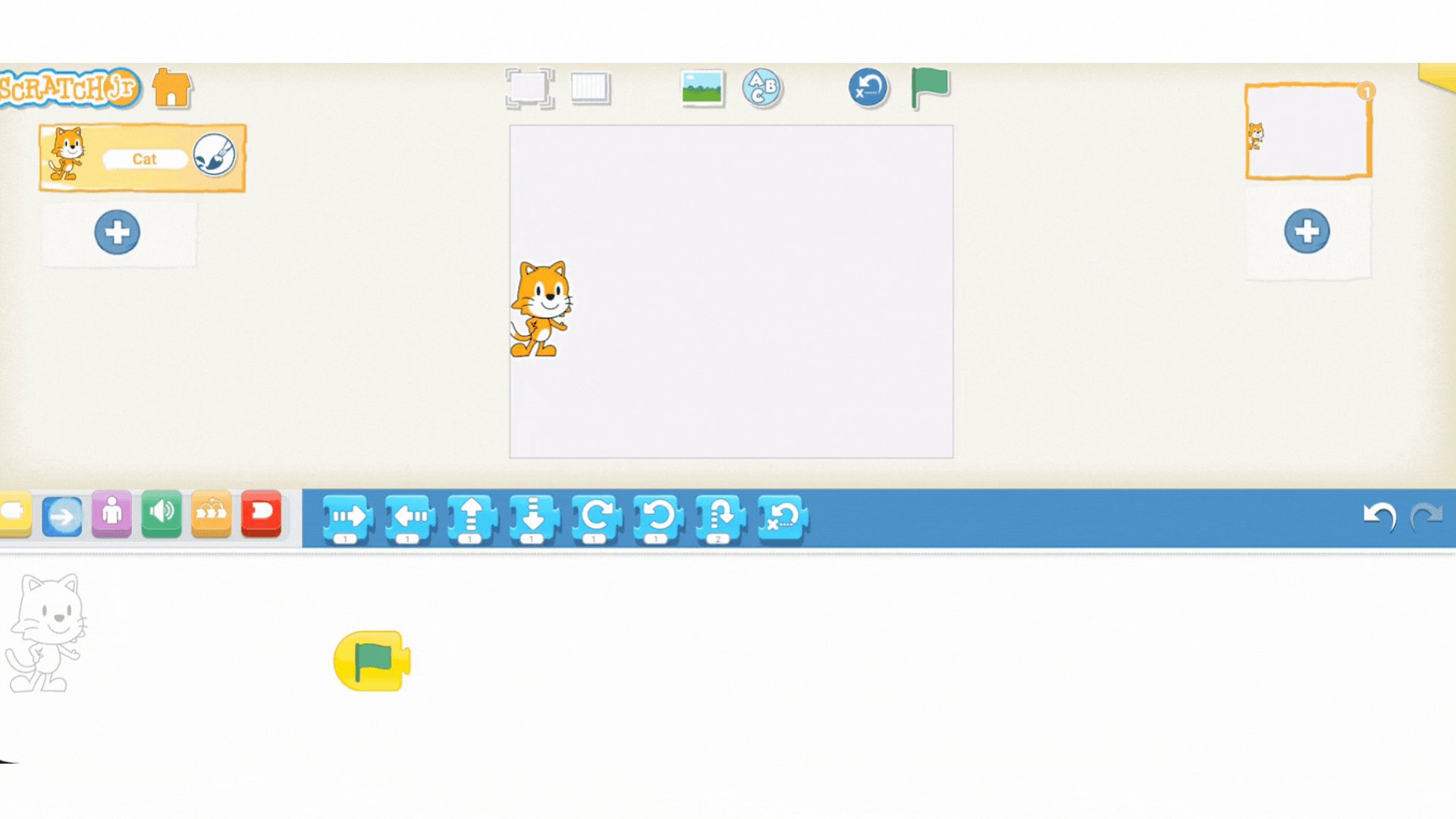
Tell the students that their first challenge is to make Scratch the Cat move from one side of the screen to the other.
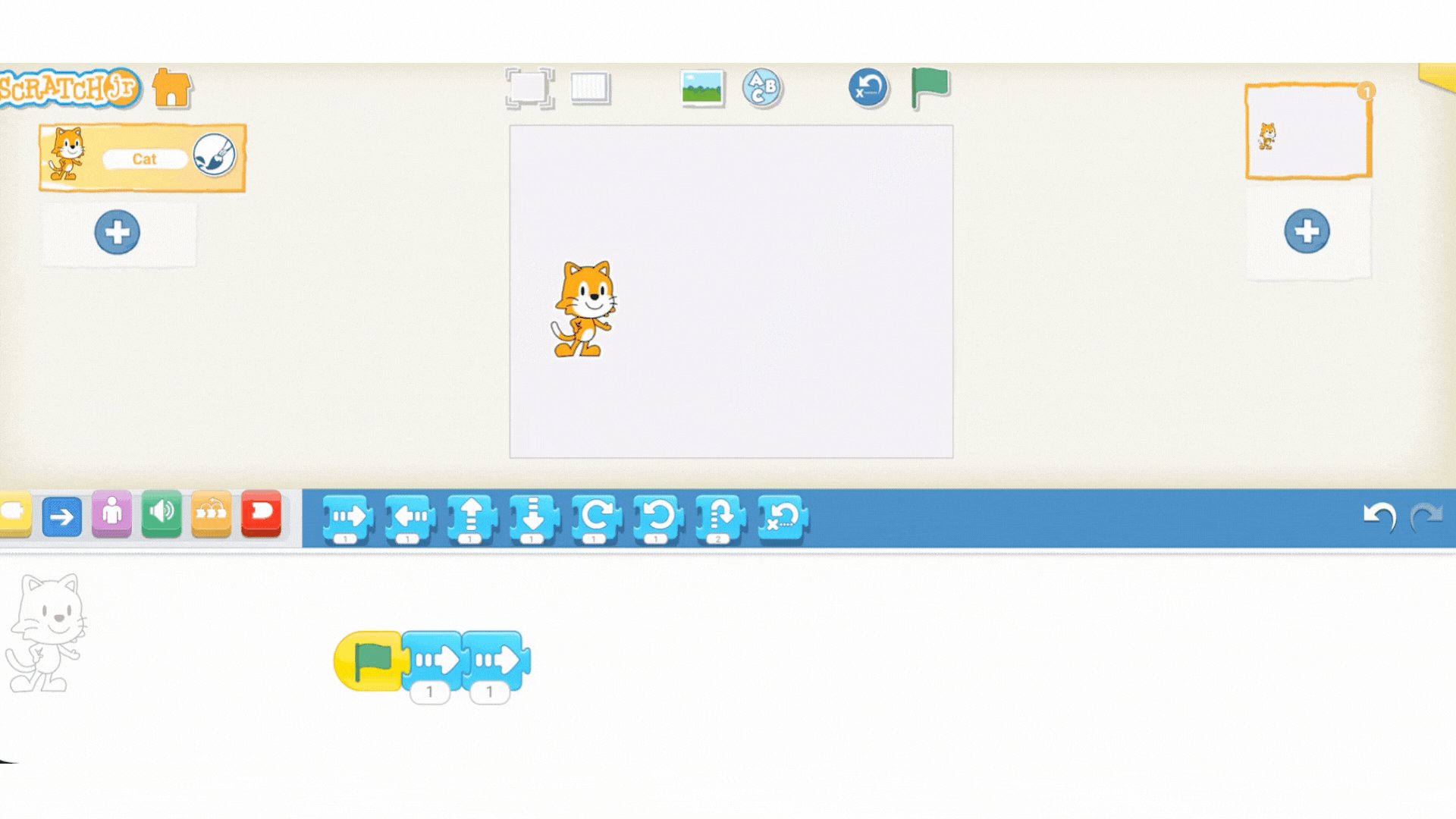
Explain that they will need to drag and connect the right blocks to create a sequence of instructions that will guide Scratch across the screen.
Press the green flag to start the program and show how Scratch moves across the screen.
Check out our example on the screen, showing how to connect several "move forward" blocks in the programming area.
Give the students time to explore the app and try the challenge on their own devices.