Welcome to our exciting lesson on Pattern Creation! In this lesson, you will learn how to create cool patterns using Scratch. You will learn how to code the pen tool and use variables to make your patterns more interesting. By the end of this lesson, you will be able to create your own unique patterns. So, let's get started!
Go to the Scratch website, create a new project and delete the cat sprite.
scratch.mit.edu/projects/editor
Go to the Scratch website using the link below and click on the 'Create' link in the blue bar at the top.
By default, each new project starts with the cat sprite already added. To delete the cat click on the x in the blue circle beside the cat in the sprite list.
We are going to use the Pen blocks to create patterns but first we'll need to add a sprite that will do the drawing. It doesn't really matter which sprite we use as we are going to hide it.
Add the Ball sprite from the sprite library and then give it the following code.
when green flag clicked
go to x (0) y (0) // we want to start it in the center
hide
To add a sprite from the sprite library follow these steps:
You can use search box or the filter links (Animals, People, Fantasy etc) to locate your sprite.
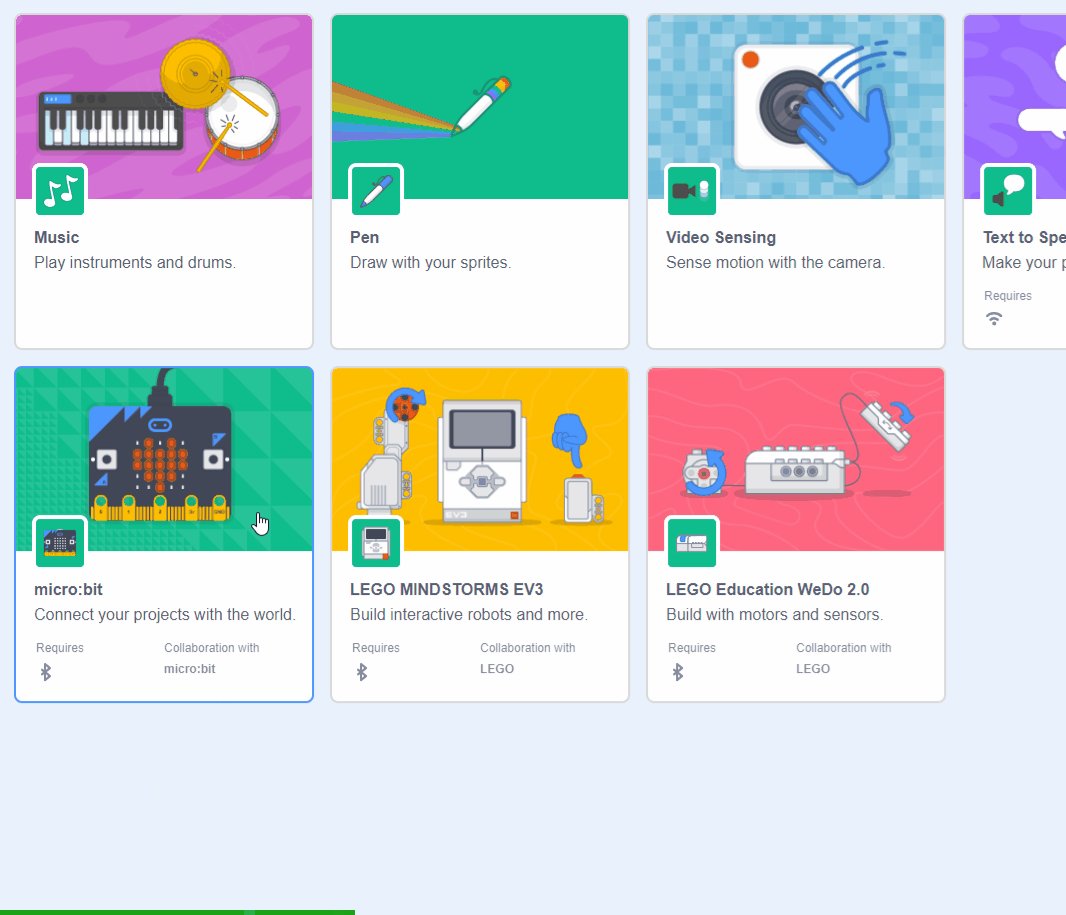
To draw the patterns we will be using the Pen blocks so add the Pen Extension to your project.
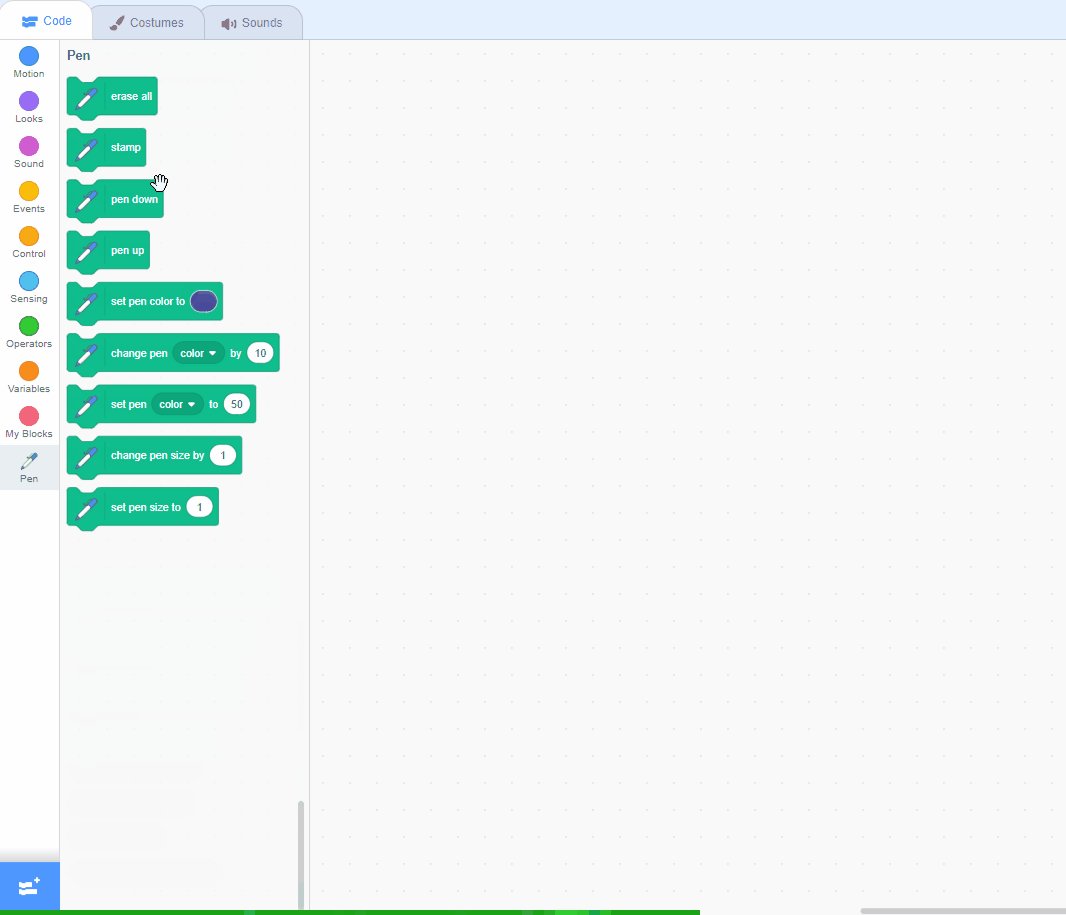
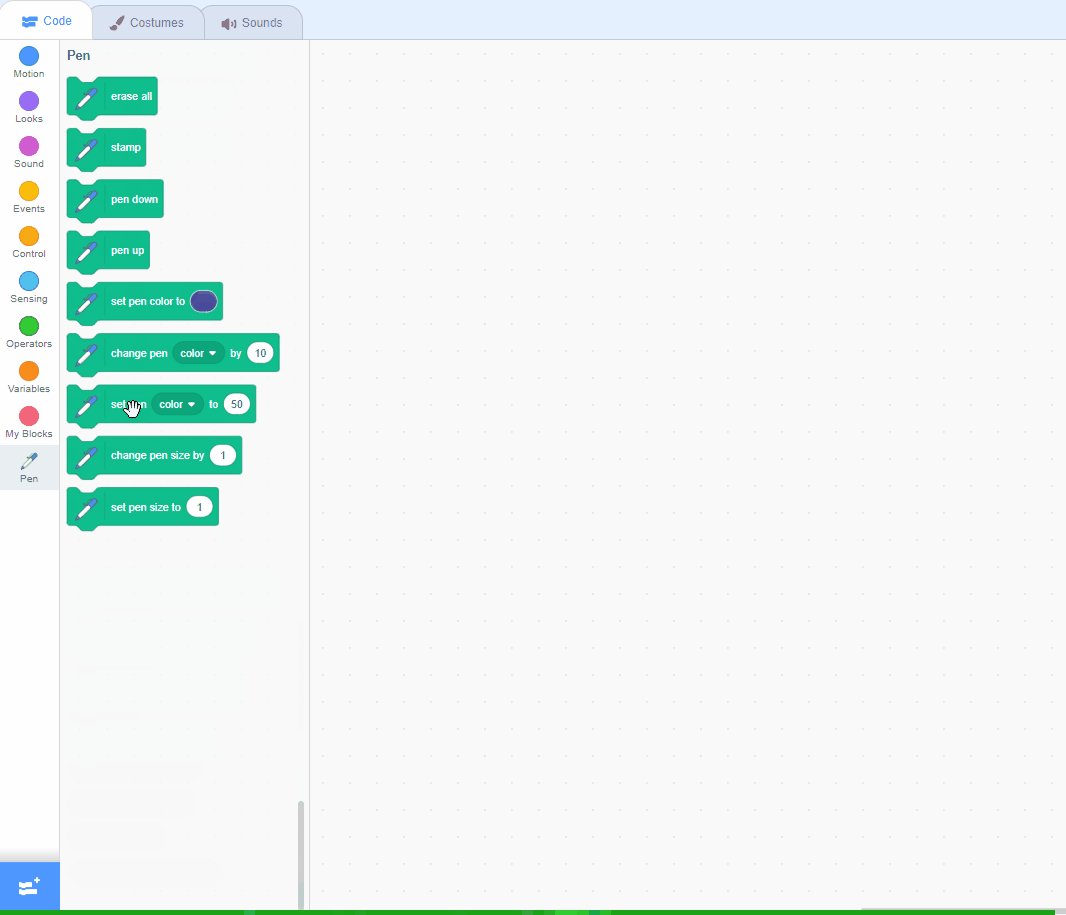
Once you've added the Pen Extension add the following new code blocks to the Ball sprite underneath the hide block.
when green flag clicked
go to x (0) y (0)
hide // add new code under here
pen up // start with the pen up
erase all // erase drawings from the last time
set pen color to [#3438df] // choose a color
pen down // put the pen down
Scratch Extensions are additional sets of blocks that expand the capabilities of your Scratch projects. They allow you to:
When you add an extension to your project:
Now let's add some code to move the sprite. As the we set the pen to be down, moving the sprite will make the the pen draw.
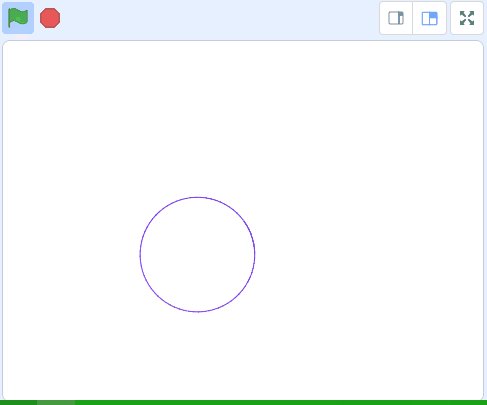
We will make the sprite move and turn and by putting these instructions inside a loop block it will make the sprite go in a circle.
Add the following code to the Ball sprite underneath the pen down block to draw a circle.
when green flag clicked
go to x (0) y (0)
hide
pen up
erase all
set pen color to [#3438df]
pen down // add new code under here
repeat until < touching [edge v] ? >
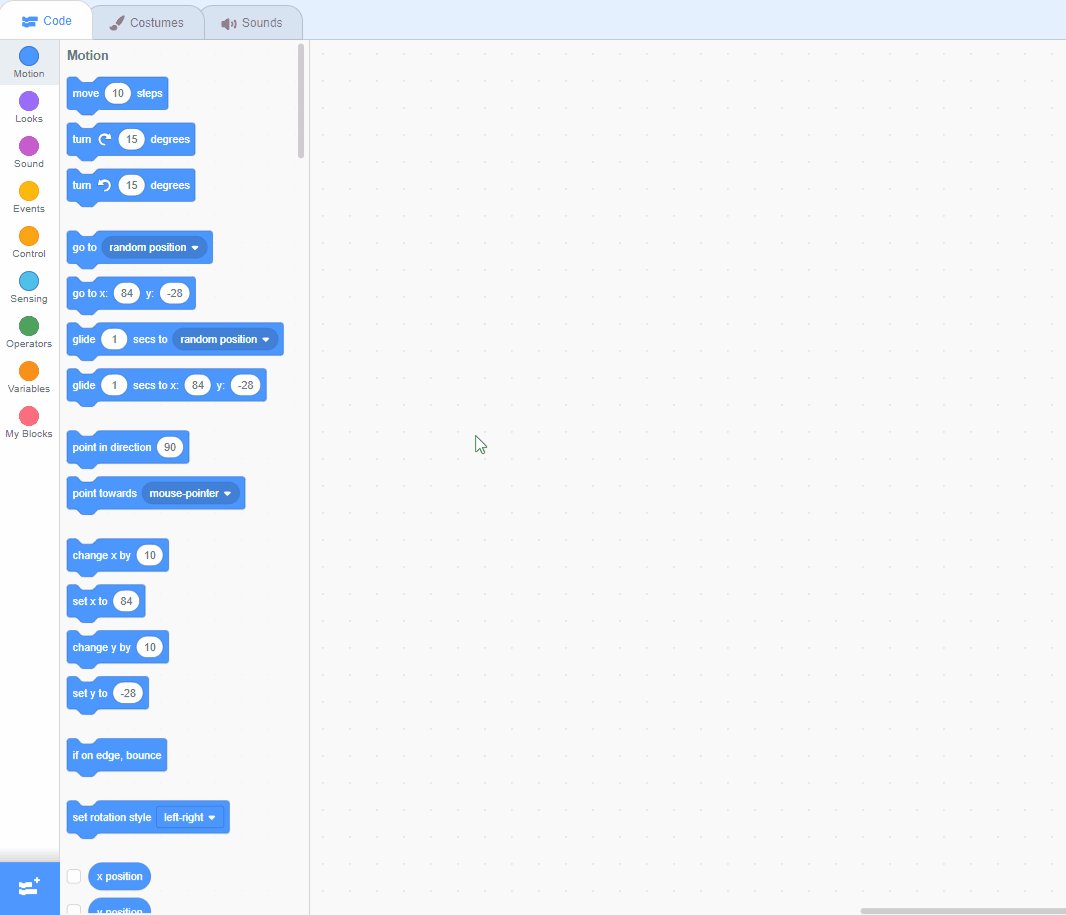
move (5) steps
turn cw (5) degrees
end