Welcome to the coding phase! You'll start creating your program based on your plan.
You might use tools like Scratch, MakeCode Arcade or Microbits, but feel free to choose what works best for you. You'll set up your workspace, begin coding the main features, test and fix errors, and perhaps add extra features.
Follow your plan, but don't worry if you need to adapt—problem-solving is part of coding. By the end, you'll have a working program to share!
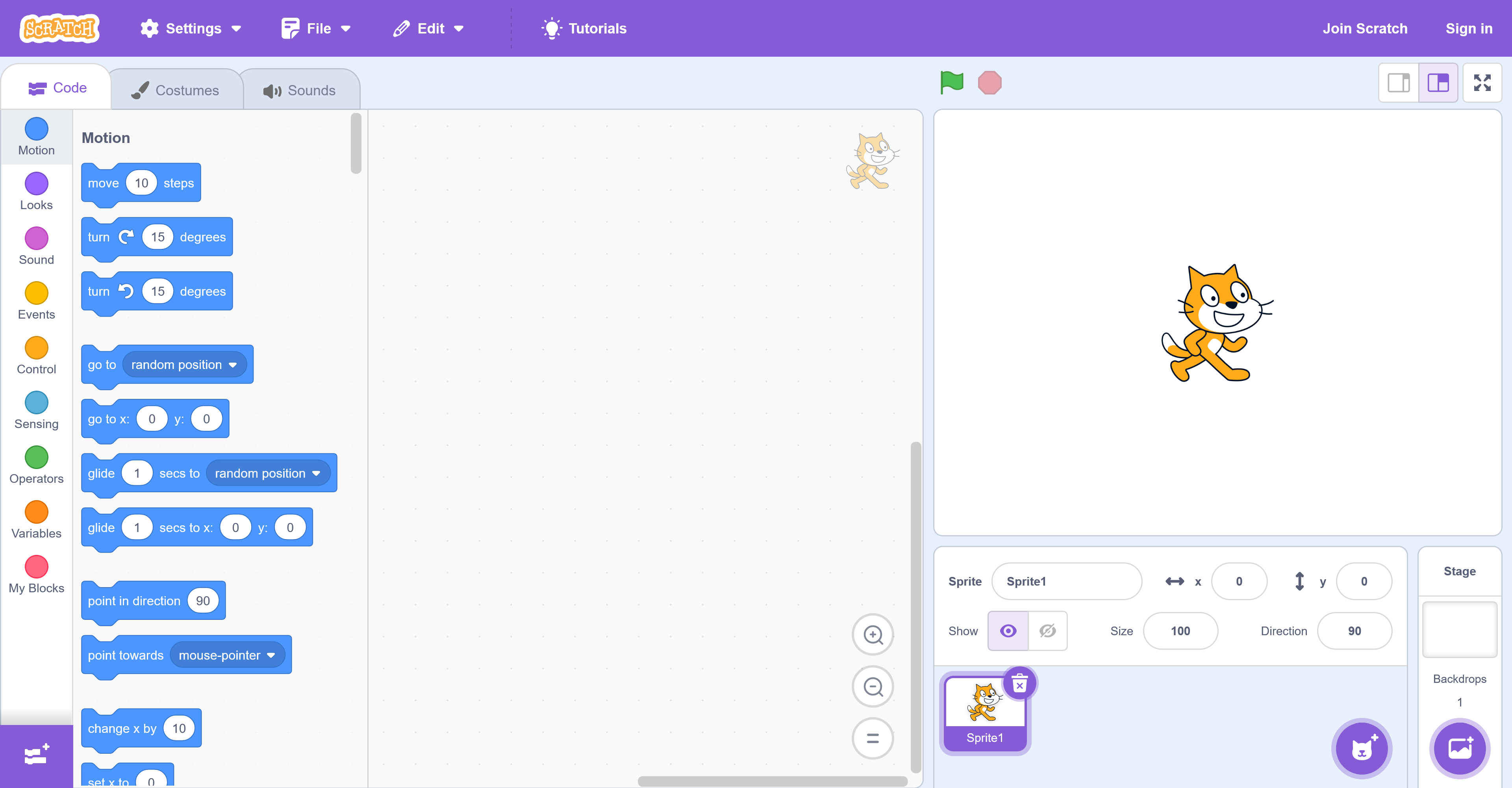
Open your chosen project editor, whether it's Scratch, MakeCode Arcade or the Microbit editor. Create a new project and give it a name that reflects what your program will do.
If you're using a Microbit, connect it to your computer now. Set up any equipment you'll need, like sensors or LEDs for the Microbit, and make sure everything is working correctly.
Also, test saving your project to ensure you know where it's saved and how to re-open it later to continue working on it.
Now it's time to start coding the main parts of your program based on your storyboard. Let's break this down into manageable steps:
Step 1: Set Up the Basics
Begin by setting up the basic structure of your program. If you're using Scratch, create your sprites or backgrounds. For Microbit, initialise any variables or setup you need.
Step 2: Implement Core Features
Start with the most essential feature of your program. For example, if you're making a game, begin with the character's movement.
Step 3: Build Gradually
Don't try to do everything at once. Add one feature at a time. For instance, after movement, you might add a way for the character to jump or interact with objects. Test each addition before moving on.
Step 4: Simplify if Needed
If you get stuck, try a simpler version first. For example, if you're having trouble with collision detection, start by just moving a sprite around the screen before adding the collision.
Step 5: Review and Refine
After adding each feature, review your code. Make sure it follows your plan and works as expected. If something isn't working, go back and adjust your code step by step.
Take Notes
As you progress, take notes on what you're doing. Write down the features you add, any challenges you face, and how you solve them. These notes will be very helpful when you present your project later.
Testing and debugging are crucial parts of programming. Here's how you can do it effectively:
Step 1: Run Your Program
Click 'Run' in Scratch or upload your code to your Microbit after adding a few blocks or making changes. Watch how your program behaves.
Step 2: Observe and Identify Issues
Does your program do what you expect? If not, try to spot where it's going wrong. Look for things like:
Step 3: Fix Errors One by One
When you find a problem, don't panic. It's normal to have errors! Fix them one at a time. For example, if a sprite isn't moving, check the movement code block by block.
Step 4: Document Your Fixes
Write down any significant fixes in a notebook or a file. This will be helpful for your presentation later. Note what the problem was (e.g., 'sprite wouldn't move') and how you solved it (e.g., 'adjusted the loop').
Step 5: Repeat the Process
Keep testing and fixing until your program works as you planned. Remember, this is a normal part of coding, so take your time and enjoy the process of improving your program!
Now that you've got the basics of your program working, it's time to make it even better! Here are some ideas for enhancements you can add:
As you add these enhancements, keep a detailed log of your progress. Write down each new feature you implement, any challenges you face, and how you solve them. For example, if you add a sound effect and it doesn't play, note down the problem (e.g., 'sound effect not playing') and the solution (e.g., 'checked the sound file and adjusted the code'). This documentation will be very helpful when you present your project in the next lesson.
Remember to save your project regularly so you don't lose any of your hard work!
.png)

%20(1).png)
%20(2).png)
%20(3).png)