Rocket Lander
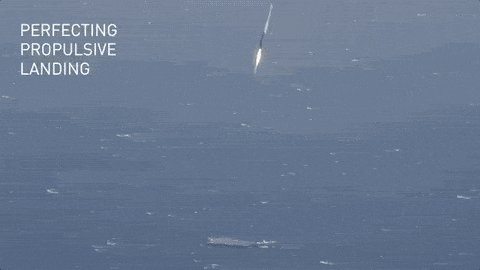
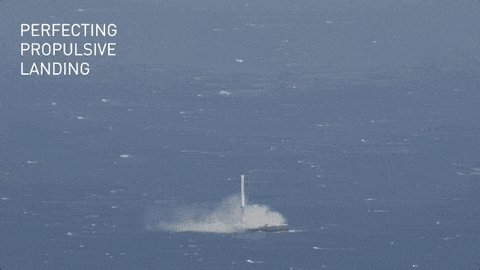
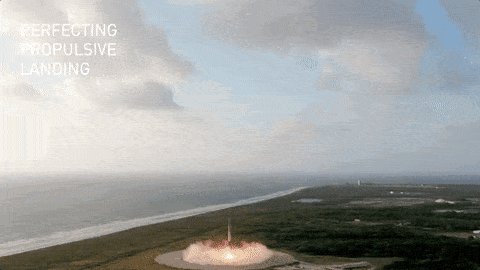
The Space X Falcon 9 rocket is capable of landing back on earth on top of a moving ship at sea, in this project we try and recreate the landing and make it into a game.
The Space X Falcon 9 rocket is capable of landing back on earth on top of a moving ship at sea, in this project we try and recreate the landing and make it into a game.
Unlike most rockets that get launched into space, which can never be used again can never be used, the Falcon 9 is capable of re-entering the atmosphere and landing vertically. This feat was achieved for the first time on flight 20 in December 2015.
As the flight number 20 suggests, there were many tests and attempts before flight number 20 that weren't successful! Don't worry though all these rockets are unmanned and are either piloted by computers and remotely from the mission control center.
Open this starter project in Scratch.
https://scratch.mit.edu/projects/786678852/editor
Go to the Scratch website using the link below and click on the 'Create' link in the blue bar at the top.
By default, each new project starts with the cat sprite already added. To delete the cat click on the x in the blue circle beside the cat in the sprite list.
When a rocket enters back into Earth's atmosphere, gravity will start to pull it downwards. We can simulate this in code by changing the Y position of the sprite.
Add the following code to the rocket sprite to make it:
Now let's program the up arrow to make the rocket fires it's booster so we can slow it down.
Add the following code to the rocket sprite.
When you try it out you'll see that you can slow down the rocket and even make it go back up again. This is because move 8 steps is greater than change y by -5
Since your tablet or iPad doesn’t have a physical keyboard, you’ll use on-screen buttons to complete this task. Wherever the instructions in this lesson mention pressing a key, you’ll need to tap a button on the screen instead. So, while your steps are a little different, you’ll still be able to make everything happen in your project.
So for example, instead of doing either of these:
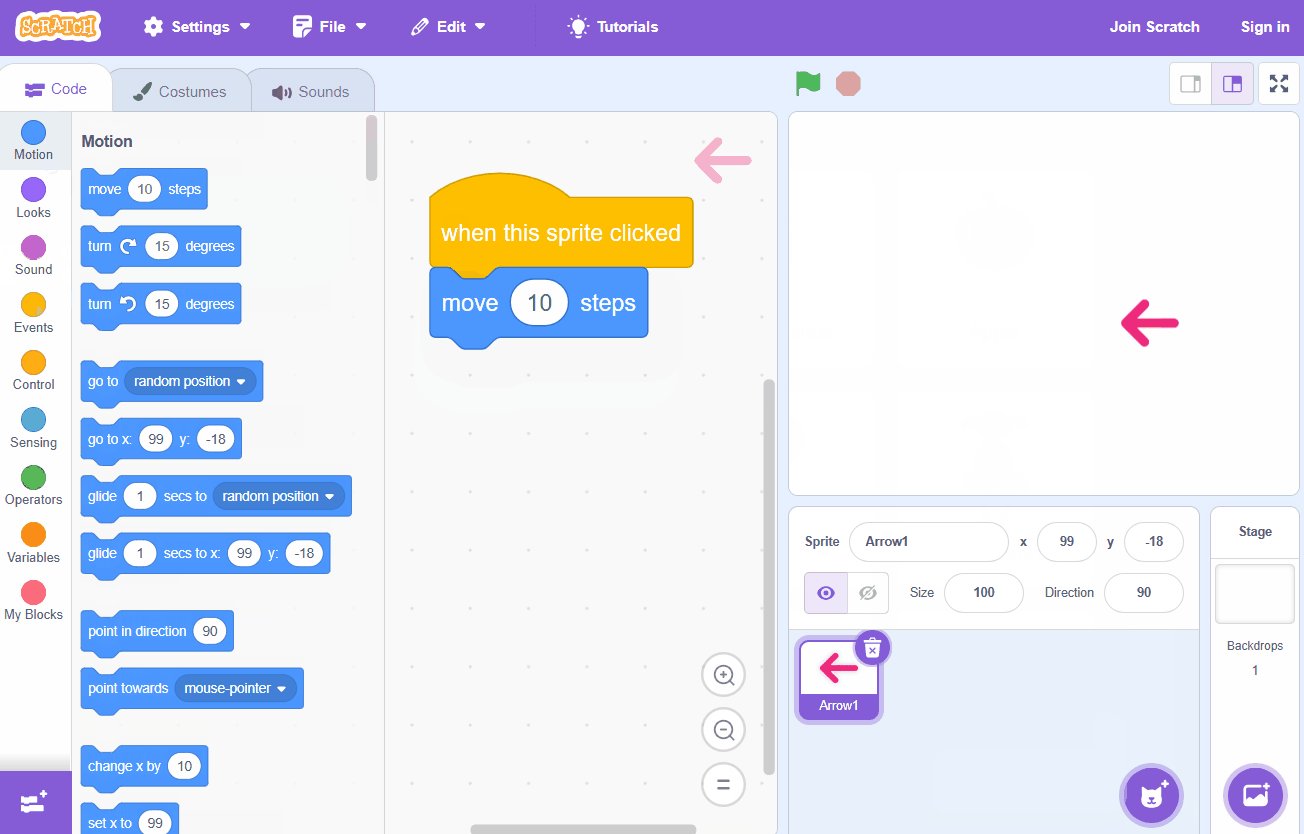
You need to add an on-screen button (like an arrow sprite) and use this code:
Now, just tap the button on the screen to perform the same action!
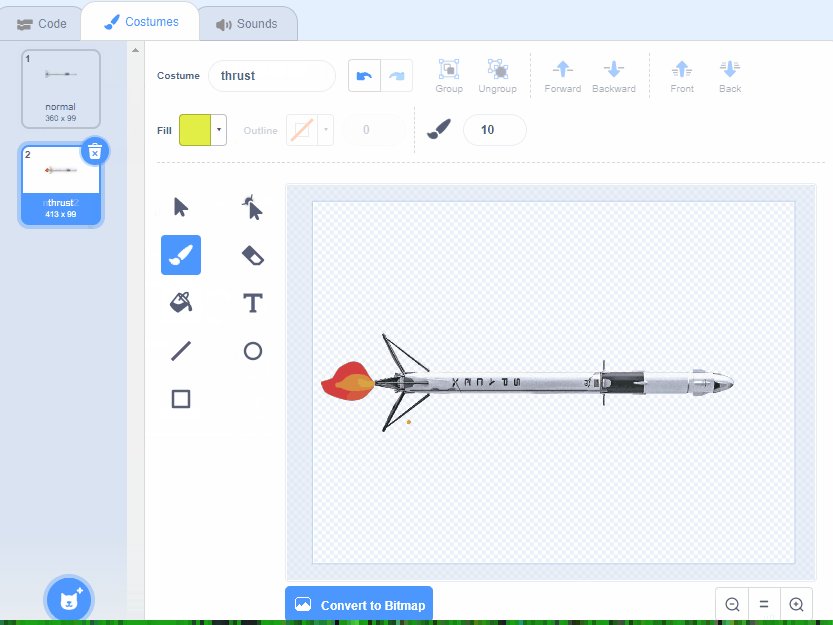
To make it more realistic when we fire the rocket's booster, we will create a new costume for the rocket sprite with fire thrusting out of the bottom.
To start off the game the rocket sprite should be showing the 'normal' costume so add switch costume to (normal) blocks underneath the when clicked block and also underneath the change y by -5 block.