In this lesson, you will create a fun Rock, Paper, Scissors game using Scratch and Google Teachable Machine.
You will learn how to use your Teachable Machine Image model with rock, paper, and scissors hand gestures to play against the computer.
If you don't have a Teachable Machine Image model, don't worry! You can use the provided model.
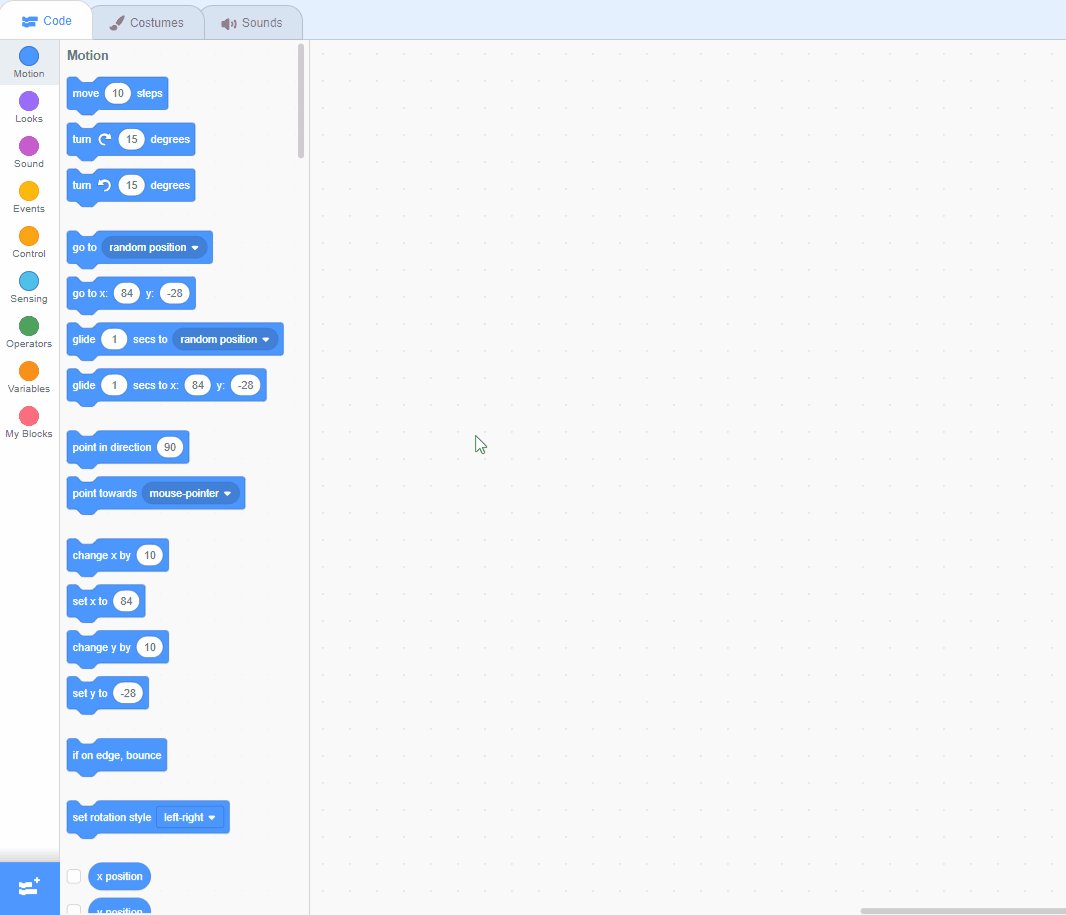
Go to https://stretch3.github.io/ and start a new Scratch project and delete the Cat sprite.
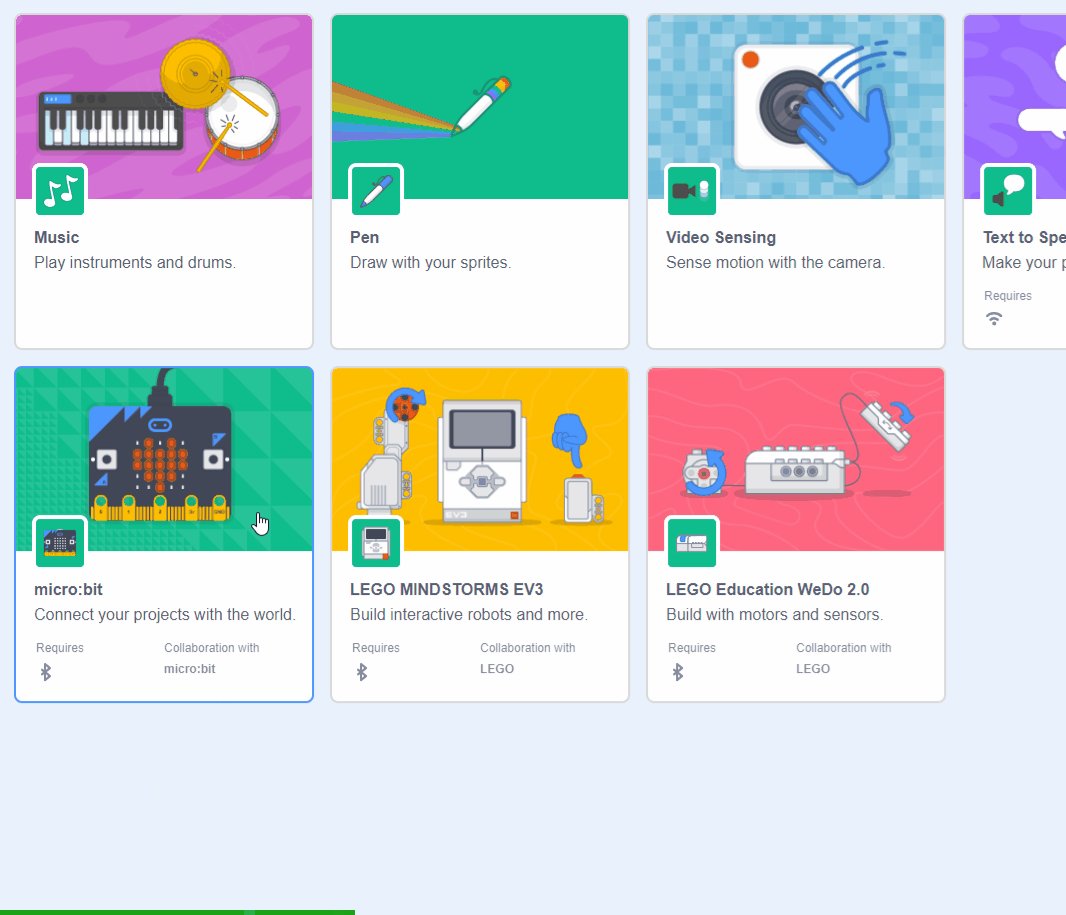
Then, add the TM2Scratch extension by clicking on the Extensions button at the bottom left corner of the screen and selecting TM2Scratch. This extension allows you to use Google Teachable Machine Image models in your Scratch projects.
When you add this extension, it will automatically try and use your computer's camera. If necessary, click on 'Allow' to give it permission to use your camera. You should see what the camera is showing in the stage area.
Scratch Extensions are additional sets of blocks that expand the capabilities of your Scratch projects. They allow you to:
When you add an extension to your project:
Add a new sprite to the project that will represent the computer's choice in the game. You can choose any sprite you like, but for this example, we'll use the 'Gobo' sprite.
To add a sprite from the sprite library follow these steps:
You can use search box or the filter links (Animals, People, Fantasy etc) to locate your sprite.
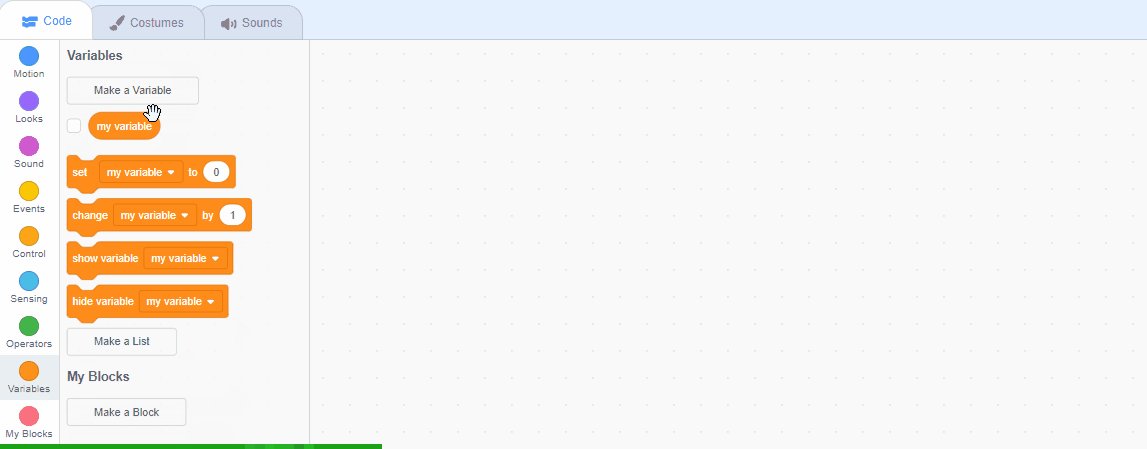
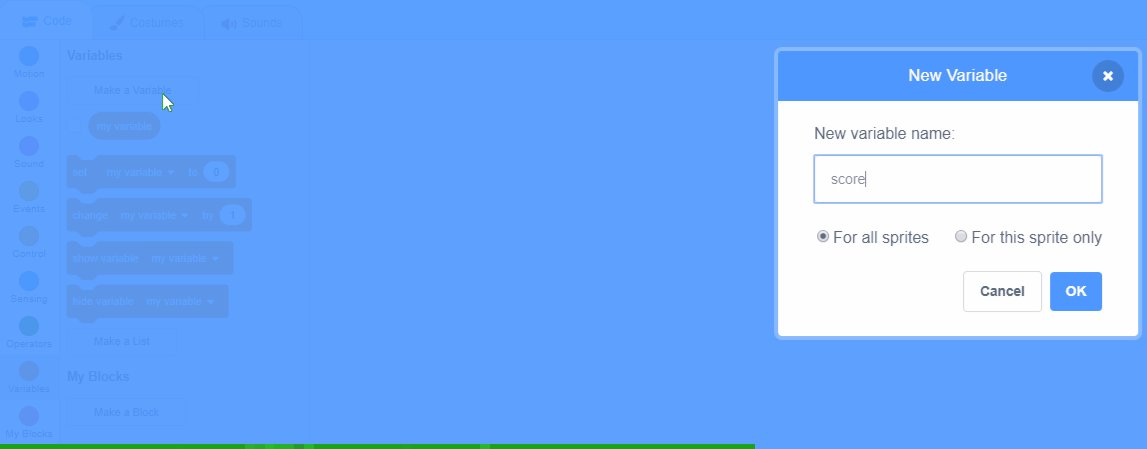
Create three new variables:
playerChoice - to store the player's choice.computerChoice - to store the computer's choice.result - to store the result of the game.In the Variables palette, create a new variable by clicking the 'Make a Variable' button.
Once you click this button a box will appear asking what you want to call your variable. Give it a name that reminds you what you will be using it for. For example, if you wanted to keep track of your score in a game, you would create a variable called 'score'.
In this step, you will add code to your sprite to randomly set the computer's choice to 1, 2, or 3. These numbers will represent the computer's choice of rock, paper, or scissors, respectively:
Add the following code to your sprite: