In this lesson, you will learn about the essential tools needed for web development. You'll explore code editors, browser developer tools, and the console for debugging. These tools will help you create and edit HTML, CSS, and JavaScript files and identify and fix issues in your code.
Code editors are tools that help you write and edit code. They come with features like syntax highlighting, autocompletion, and code snippets to make coding faster and more efficient.
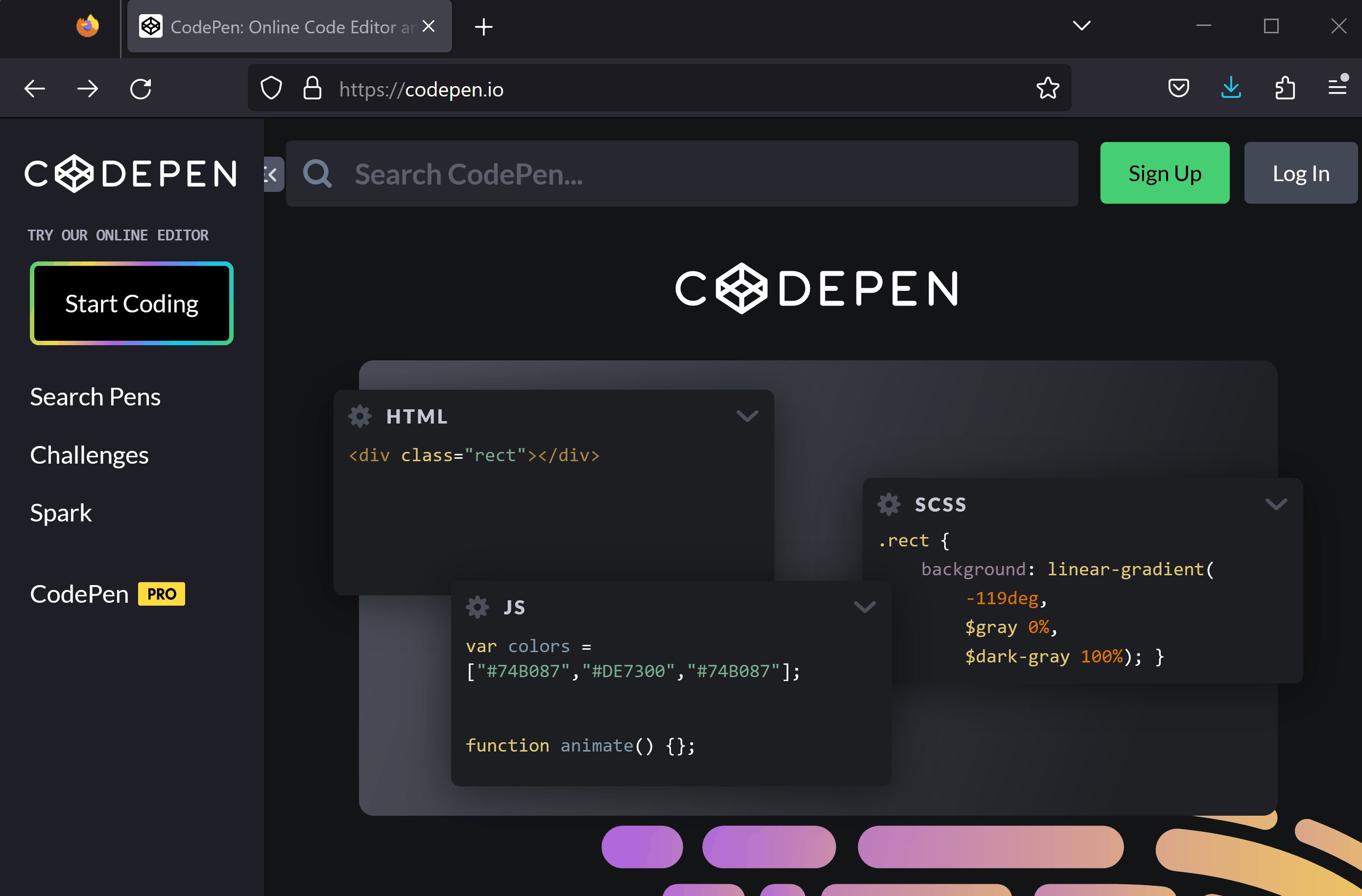
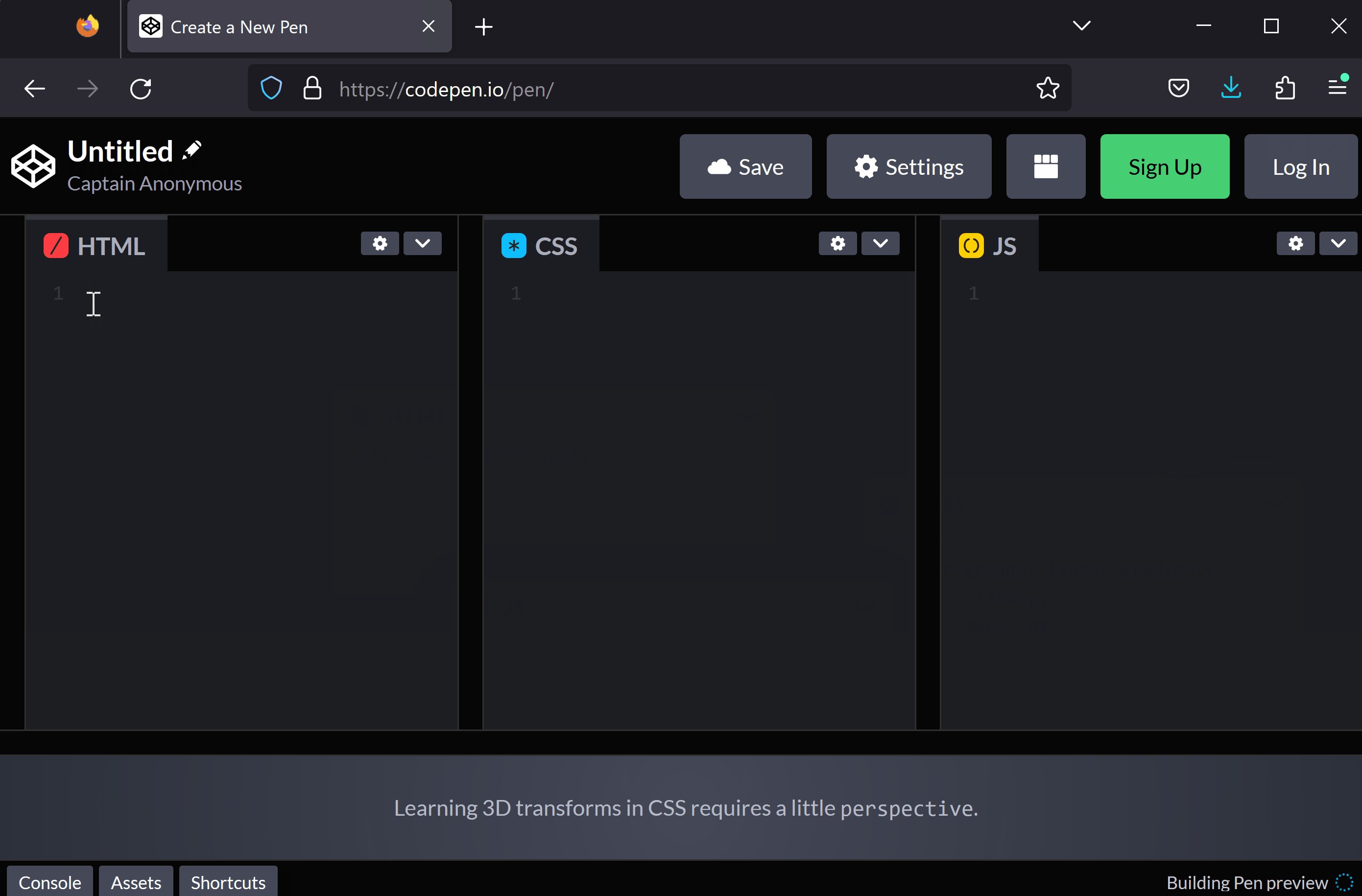
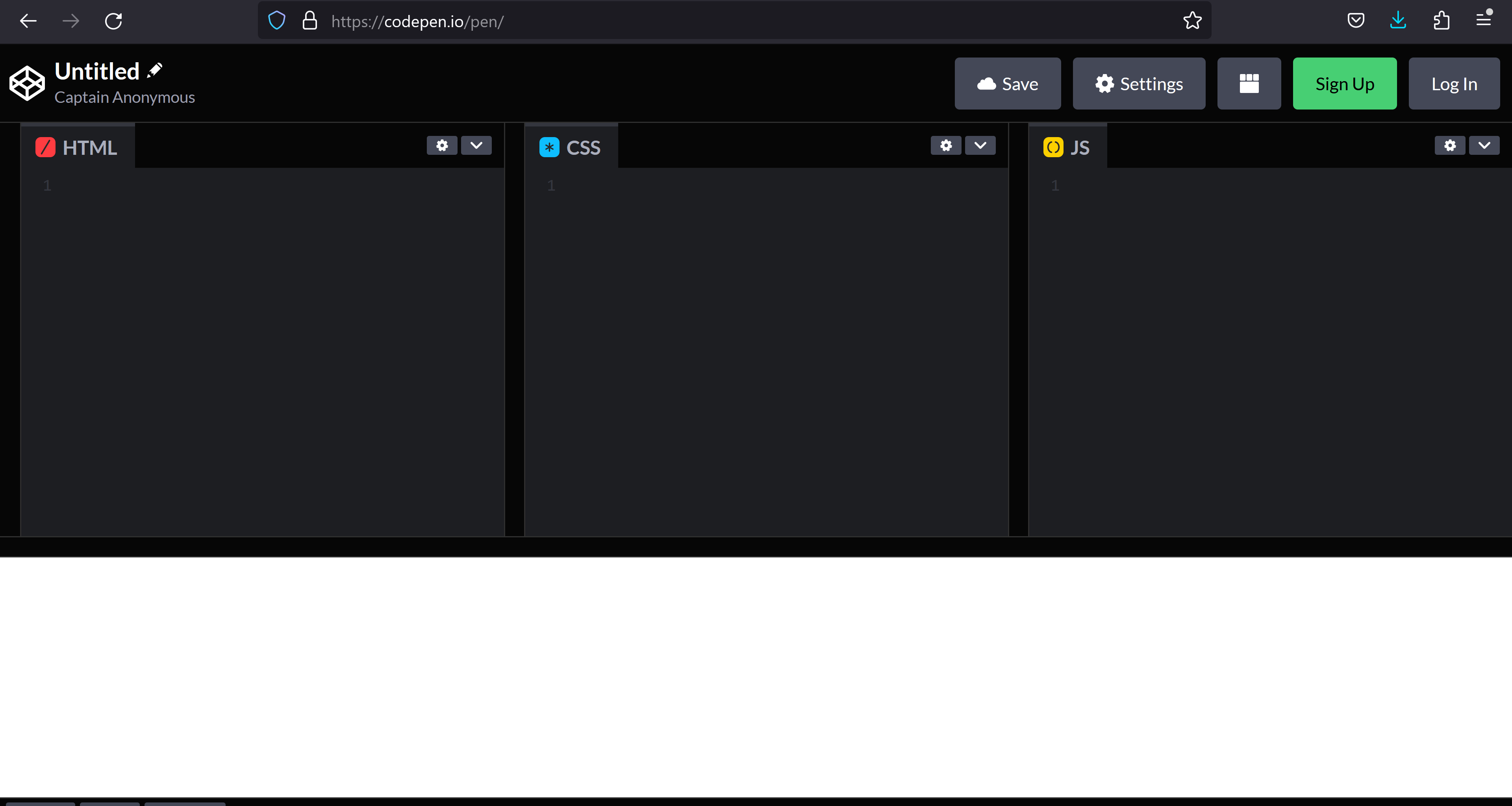
Some popular code editors include Visual Studio Code, Sublime Text, and Atom. In this course, we'll be using CodePen, an online code editor that allows you to write and preview HTML, CSS, and JavaScript in real-time.
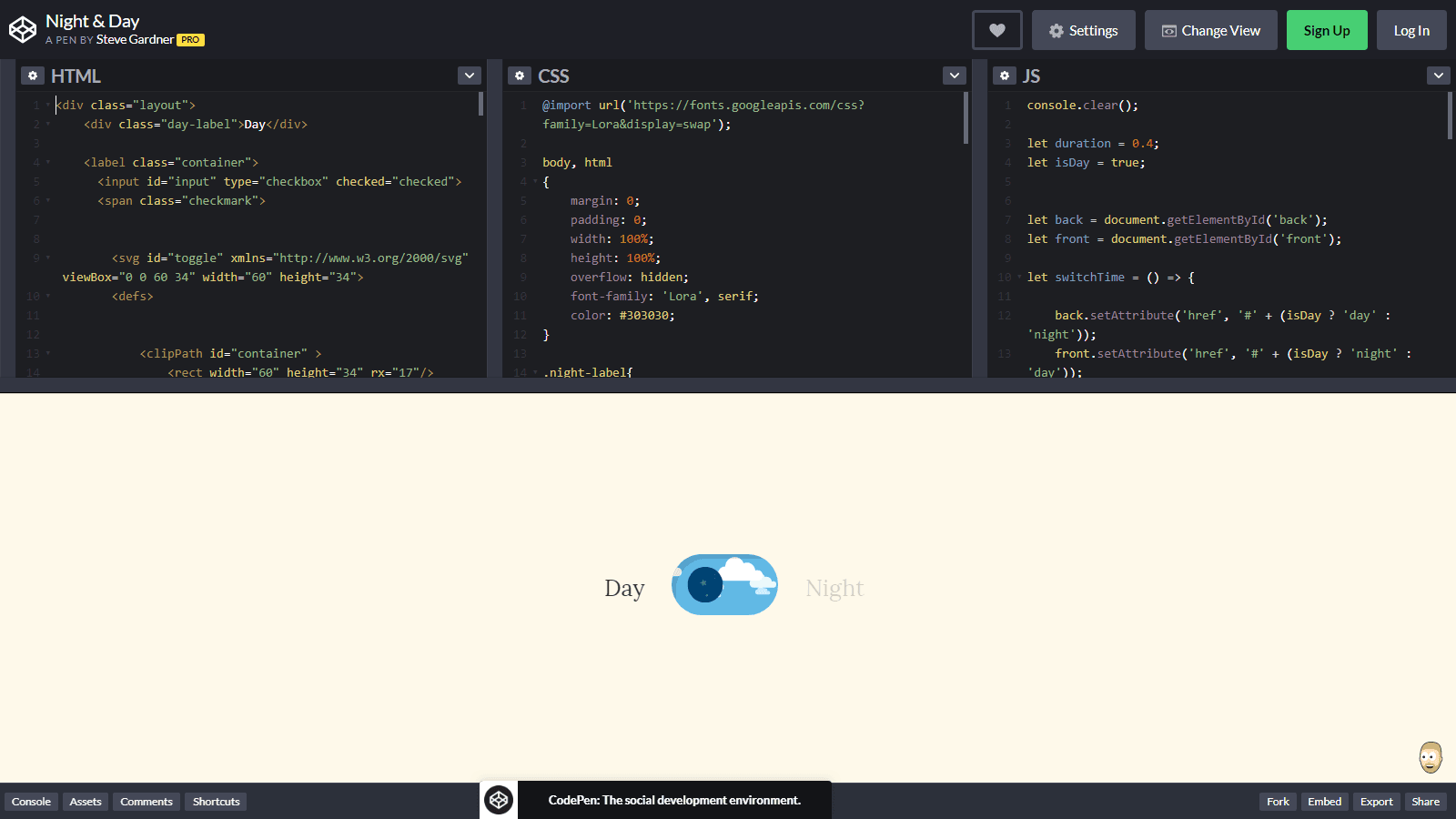
CodePen
What it is: An online code editor and open-source learning environment, where developers can create code snippets, creatively named "pens", and test them.
Why it's useful: Offers a live preview of what they're creating, making it excellent for experimenting and immediate feedback. It also provides tons of community-created 'pens' for inspiration.
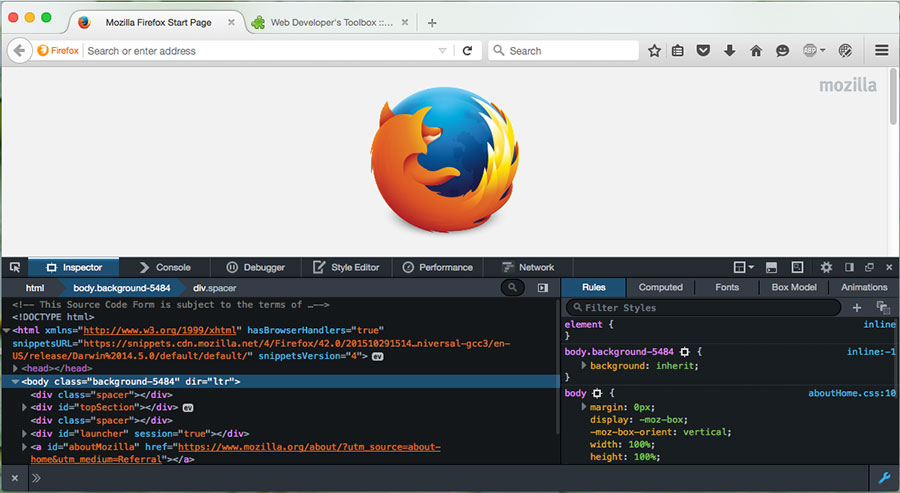
Browser developer tools are built-in tools in modern web browsers that help you inspect, debug, and optimize your code. They provide features like inspecting elements, viewing and editing CSS, and monitoring network activity.
To access browser developer tools, right-click on any element on a webpage and select 'Inspect' or use the keyboard shortcut (e.g., Ctrl+Shift+I for Chrome and Firefox).
For example, right click on this and then click on 'Inspect'. The browser develop tools will open and you will see the code of this web page.
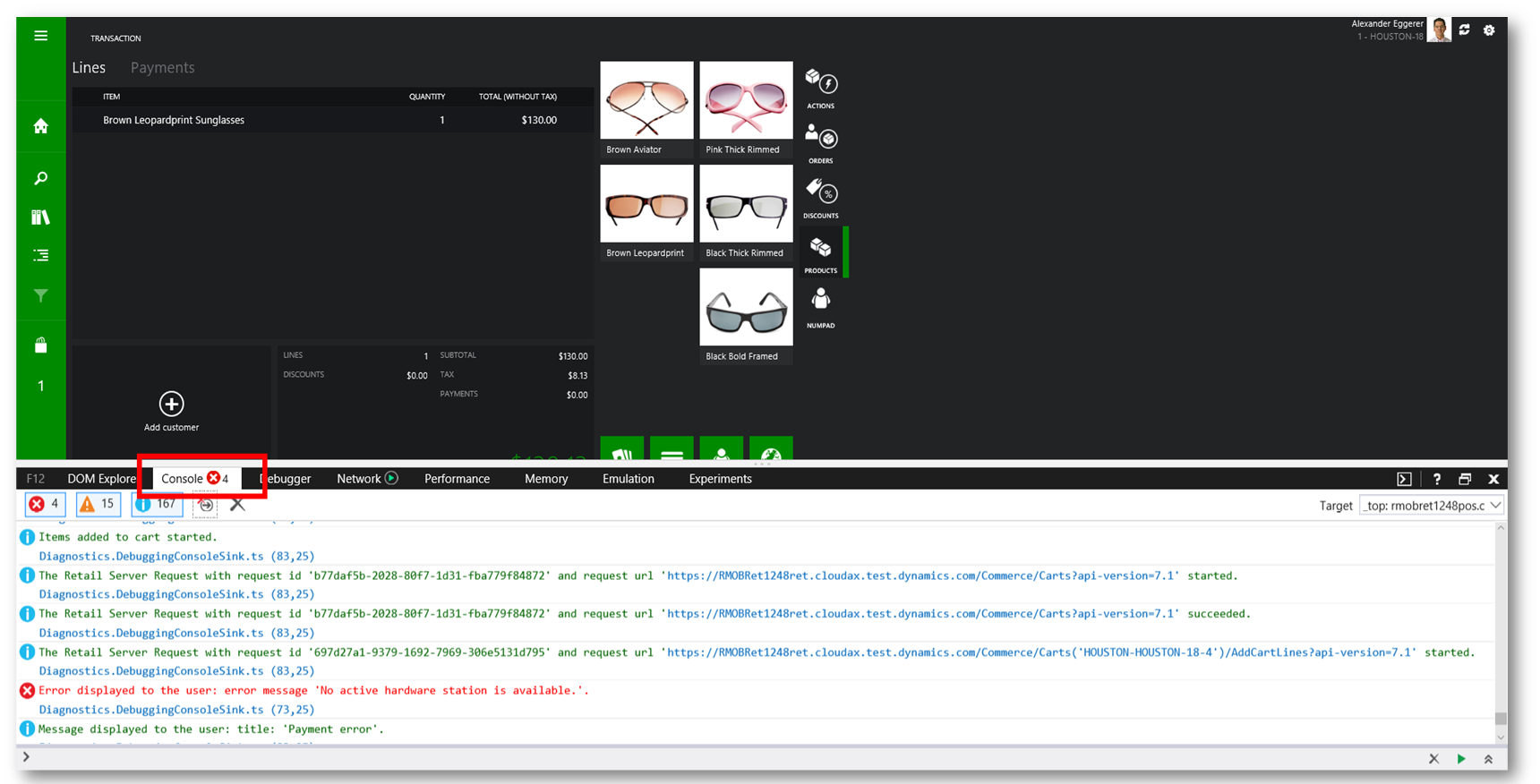
The console is a powerful part of the browser developer tools that allows you to view errors, warnings, and log messages from your JavaScript code. It's an essential tool for debugging your code and understanding what's happening behind the scenes. To access the console, open browser developer tools and click on the 'Console' tab.
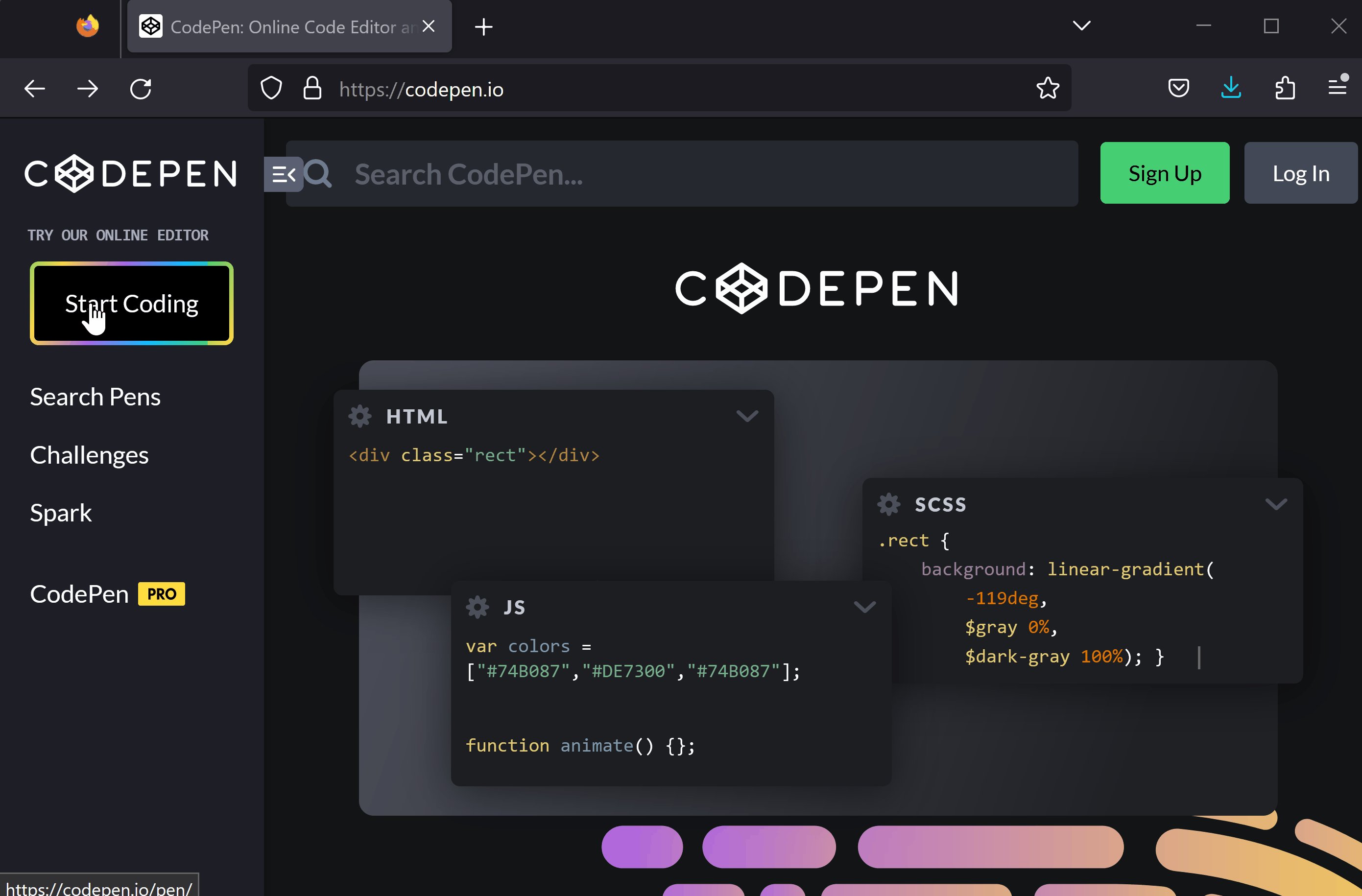
Now that you know about the essential tools for web development, let's explore CodePen, an online code editor, to start coding. Follow these steps:
To create a new project or 'pen' in CodePen, open the website codepen.io and: