Go to the makecode.com website and create a new Microbit project.
Go to the Makecode.com Microbit website using the link below and click on the 'New Project' button underneath the 'My Projects' heading.
https://makecode.microbit.org/
Install the micro:bit app on your iPad or tablet.
Open the app, tap 'Create code' and then create a new project.

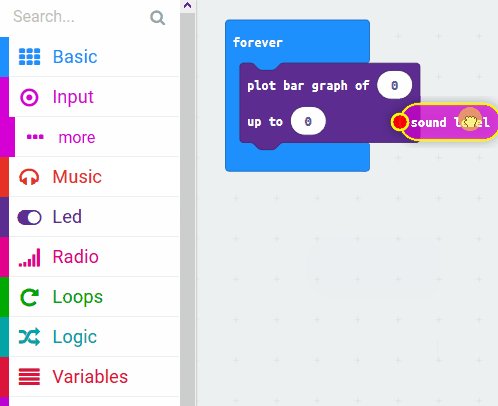
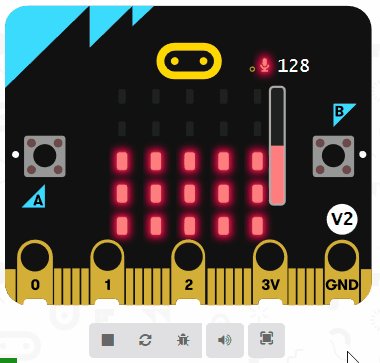
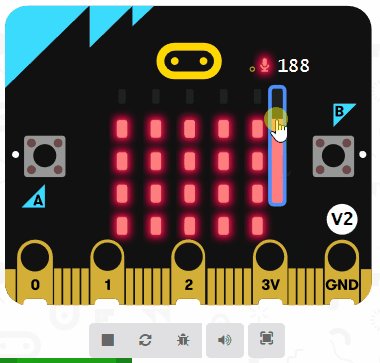
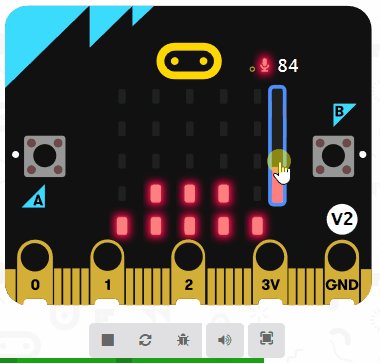
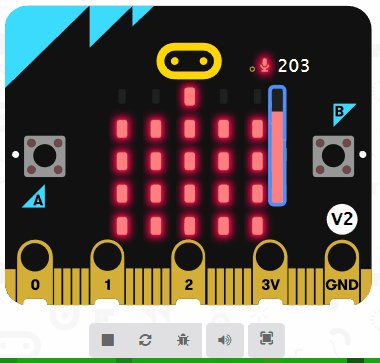
Microbits (version 2) have a microphone built into them that can detect sound. The sound level that is detected by the microphone is stored in the sound level block. It stores a number between 0 (low sound) and 255 (loud sound).
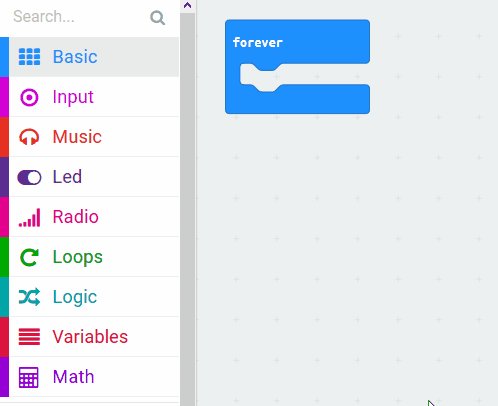
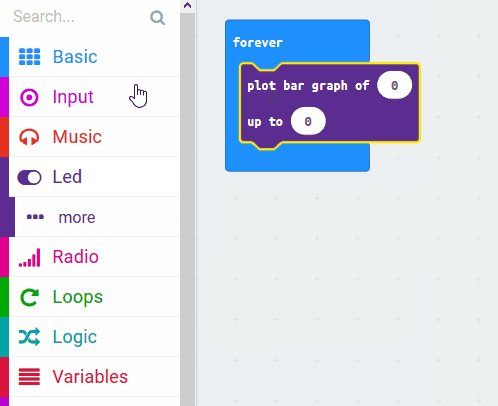
Using the plot bar graph of 0 up to 0 block (from the Led toolbox), we can display a graph on the Microbit that shows the current level of sound that is being detected.
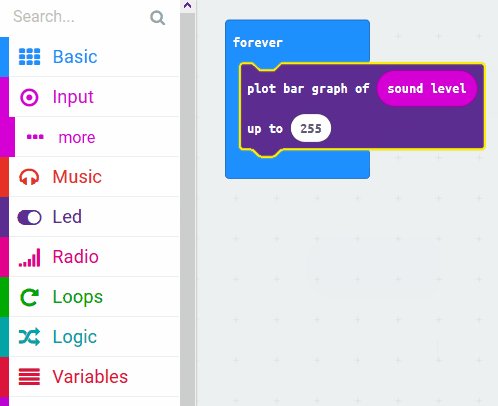
Add the following code to your project.
basic.forever(function () {
led.plotBarGraph(
input.soundLevel(),
255
)
})
Do you want to turn your Microbit into a warning device that protects your room from unwanted visitors when you're not there?
Use the sound level block to monitor the sound level and if it goes above a certain loudness then use the speaker in your Microbit to sound the alarm!
Have a think about what code you will need to add and then try and code it.