1 - Introduction
Welcome to our exciting lesson on translating languages! In this lesson, you will learn how to use Scratch to translate text into different languages and make a sprite speak the translation out loud. This is a fun way to learn about different languages and how to use coding to create a mini language translator. Let's get started!

2 - Create a new project
Go to the Scratch website and create a new project, you can delete the cat sprite.
Go to the Scratch website using the link below and click on the 'Create' link in the blue bar at the top.
By default, each new project starts with the cat sprite already added. To delete the cat click on the x in the blue circle beside the cat in the sprite list.


3 - Add the Translate extension
Now, we are going to add a special tool to our project called the Translate extension.
This extension will help us translate words or sentences from one language to another. It's like having a mini language translator in our project! To add this, look for the button that says 'Extensions' at the bottom left corner of your Scratch screen and click on it. Then, find the 'Translate' extension and click on it to add it to your project.
Understanding and Adding Extensions in Scratch
What are Scratch Extensions?
Scratch Extensions are additional sets of blocks that expand the capabilities of your Scratch projects. They allow you to:
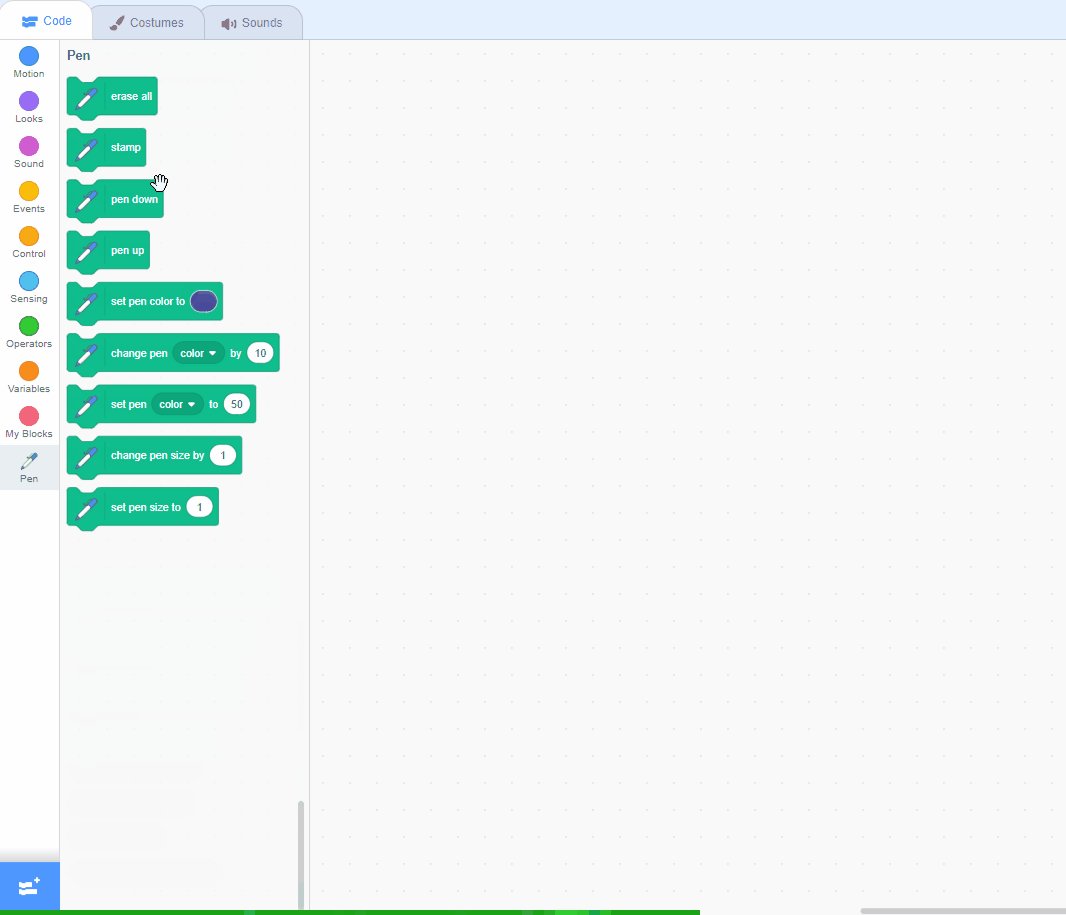
- Mention extensions like Pen here
- Connect with external hardware (e.g., microbits)
- Access web-based services (e.g., Google Translate, Amazon Text to Speech)
- Use more advanced programming features
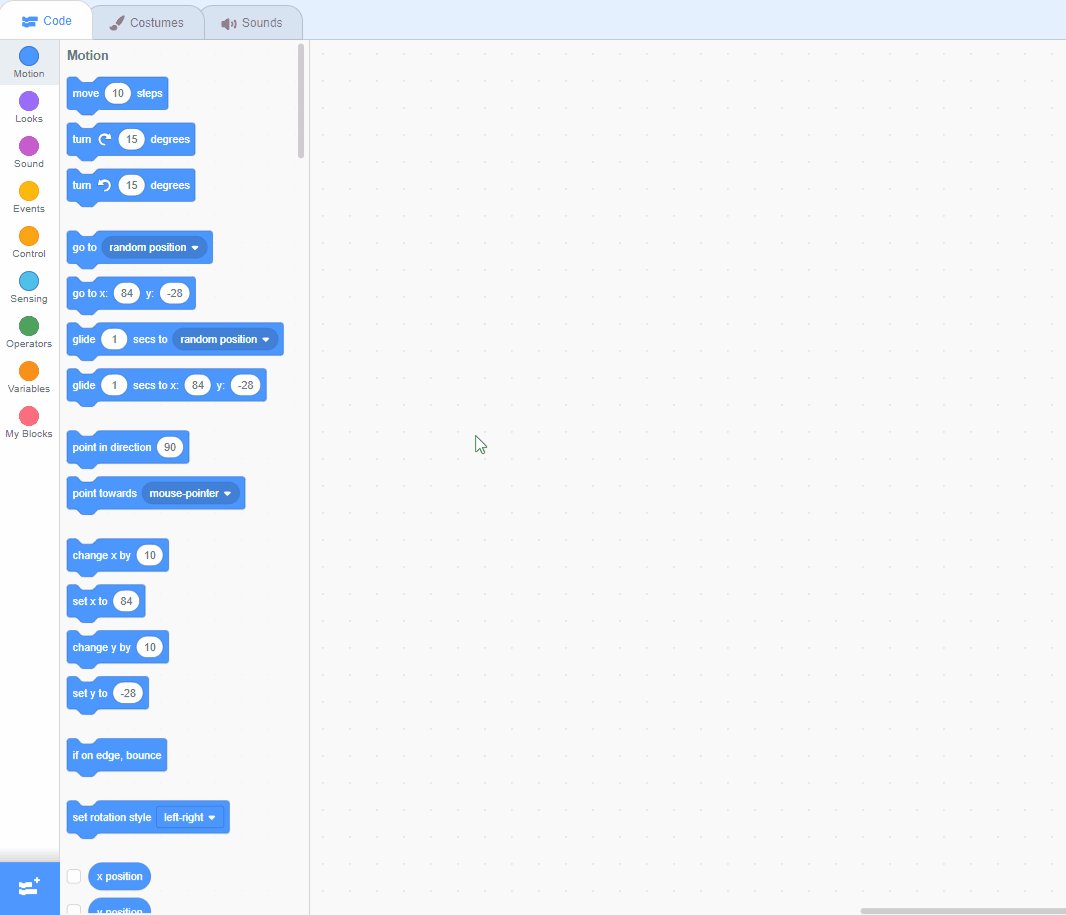
How Extensions Work
When you add an extension to your project:
- New blocks appear in the blocks palette
- These blocks are grouped under a category named after the extension
- You can use these blocks just like any other Scratch blocks
Adding an Extension to Your Project
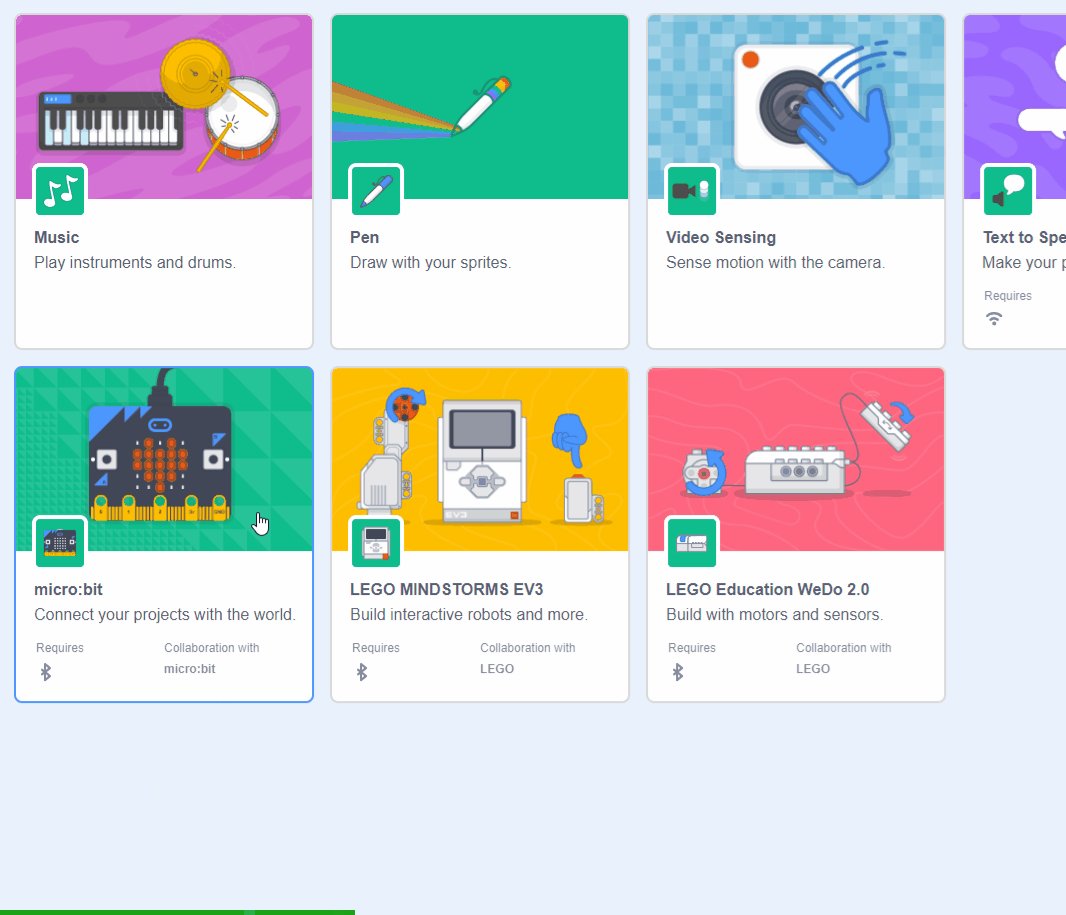
- Look for the "Add Extension" button in the bottom-left corner of the Scratch editor
- Click the "Add Extension" button
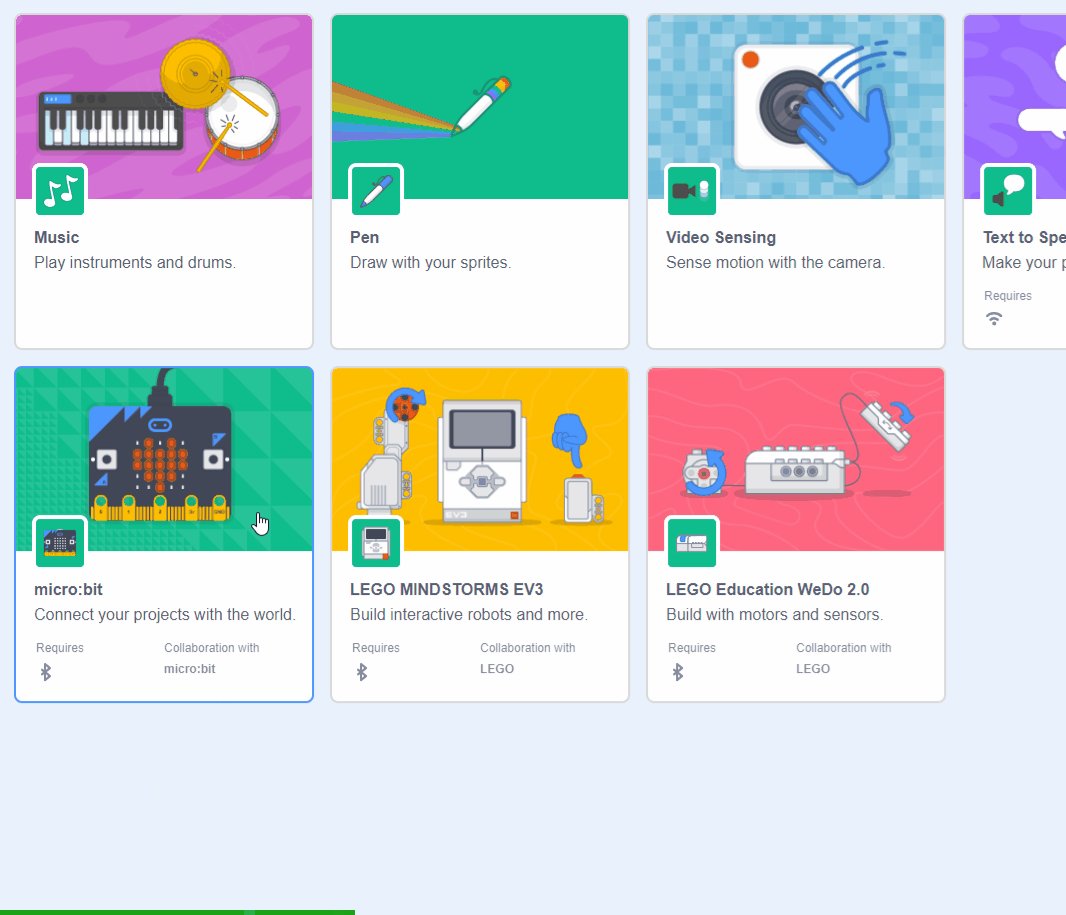
- A window will open showing all available extensions
- Browse through the options or use the search bar to find a specific extension
- Click on the extension you want to add
- The extension is now added to your project, and its blocks appear in the blocks palette


4 - Add the Text to Speech extension
Now, let's add another cool tool to our project, the Text to Speech extension.
This extension will allow our sprite to speak out loud the translations we make! It's like giving a voice to our sprite. To add this, look for the button that says 'Extensions' at the bottom left corner of your Scratch screen and click on it. Then, find the 'Text to Speech' extension and click on it to add it to your project.
Understanding and Adding Extensions in Scratch
What are Scratch Extensions?
Scratch Extensions are additional sets of blocks that expand the capabilities of your Scratch projects. They allow you to:
- Mention extensions like Pen here
- Connect with external hardware (e.g., microbits)
- Access web-based services (e.g., Google Translate, Amazon Text to Speech)
- Use more advanced programming features
How Extensions Work
When you add an extension to your project:
- New blocks appear in the blocks palette
- These blocks are grouped under a category named after the extension
- You can use these blocks just like any other Scratch blocks
Adding an Extension to Your Project
- Look for the "Add Extension" button in the bottom-left corner of the Scratch editor
- Click the "Add Extension" button
- A window will open showing all available extensions
- Browse through the options or use the search bar to find a specific extension
- Click on the extension you want to add
- The extension is now added to your project, and its blocks appear in the blocks palette


5 - Add the Kai sprite
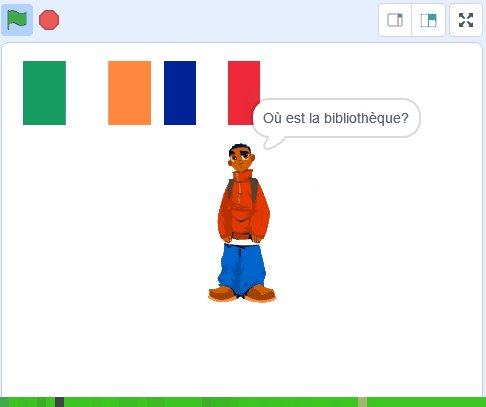
Add the Kai sprite from the library. We will use this sprite to ask what you want to translate and to say the answer.
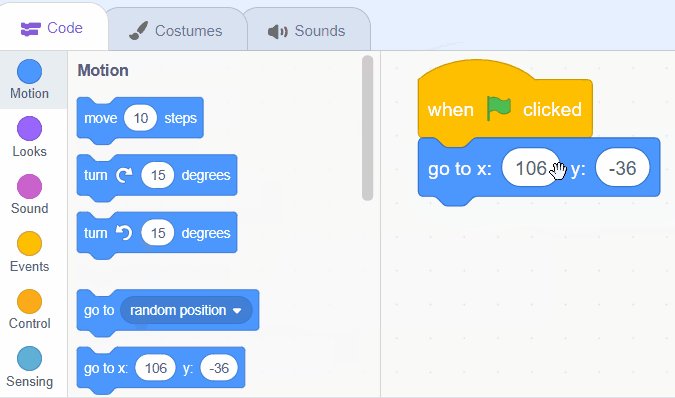
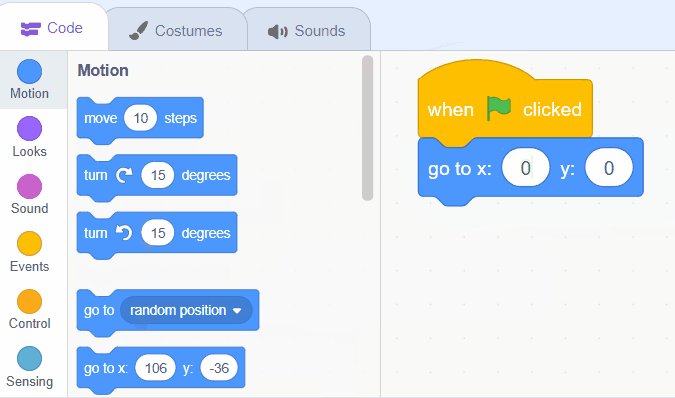
Add the following code to the Kai sprite to position him in the centre.
To add a sprite from the sprite library follow these steps:
- Put your mouse over the Choose a Sprite button
- Click on the magnifying glass
- Find the sprite you want in the library
- Click on your chosen sprite
You can use search box or the filter links (Animals, People, Fantasy etc) to locate your sprite.


This lesson is copyright of Coding Ireland. Unauthorised use, copying or distribution is not allowed.
Scratch is developed by the Lifelong Kindergarten Group at the MIT Media Lab. It is available for free at https://scratch.mit.edu
