Have you ever seen pictures or drawings on a computer or a tablet? That's called digital art! Digital art is art that is made with digital technology, like a computer.
Today we are going to create our own digital art!
Imagine you're playing a video game, and you see a little character moving around on the screen. That character is called a sprite.
A sprite is like a tiny, animated picture that can move and do things in a game or on a computer screen. It can be a person, an animal, or even an object like a ball or a car.
Sprites are made up of lots of little dots called pixels, just like the pictures you see on your TV or phone. These dots come together to create the image of the sprite.
So, when you see a cute little character hopping or running on the screen, that's a sprite! They make games and animations more fun and exciting.
Sprites are like the actors in a play. They bring the game to life and make it more enjoyable for you to play.
First, we need to open Piskel. You can do this by going to www.piskelapp.com in your internet browser.
On the Piskel website, click on the 'Create Sprite' button to start a new project.
To create a new project in Piskel, open the website piskelapp.com and:
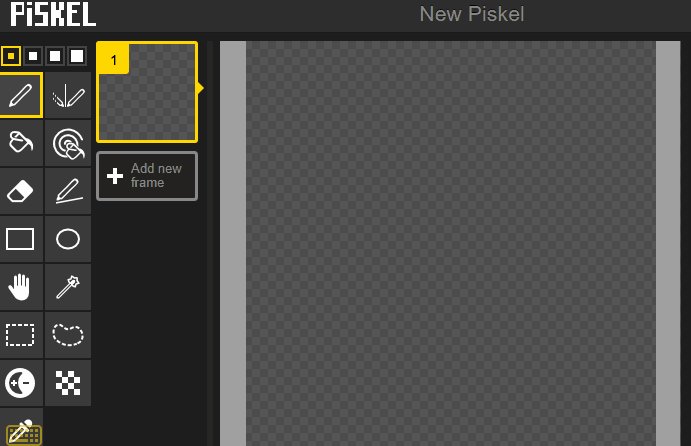
Now, the fun part! We're going to create a simple piece of digital art. Here's how:
.jpg)